アイコン Awesome を表示させる
WEBページにAwesomeアイコンを簡単に挿入する方法
ホーム » Elementor
ページエディタのElementor(エレメンター)とサイトエディタのElementor ProはWordPressのプラグインです。
使ってみてなるほどと感じたり、忘れてしまいそうな項目について記しています。








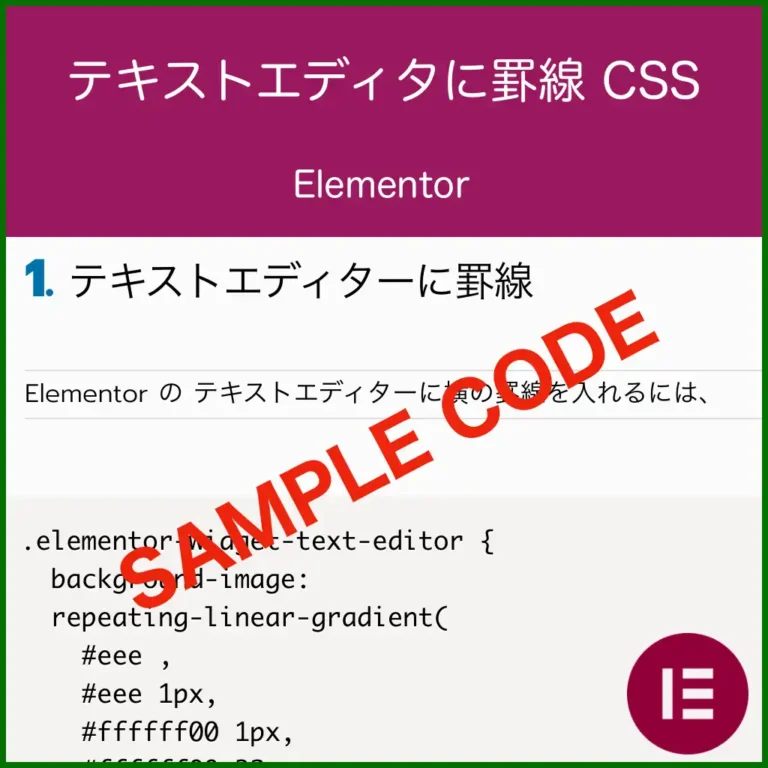
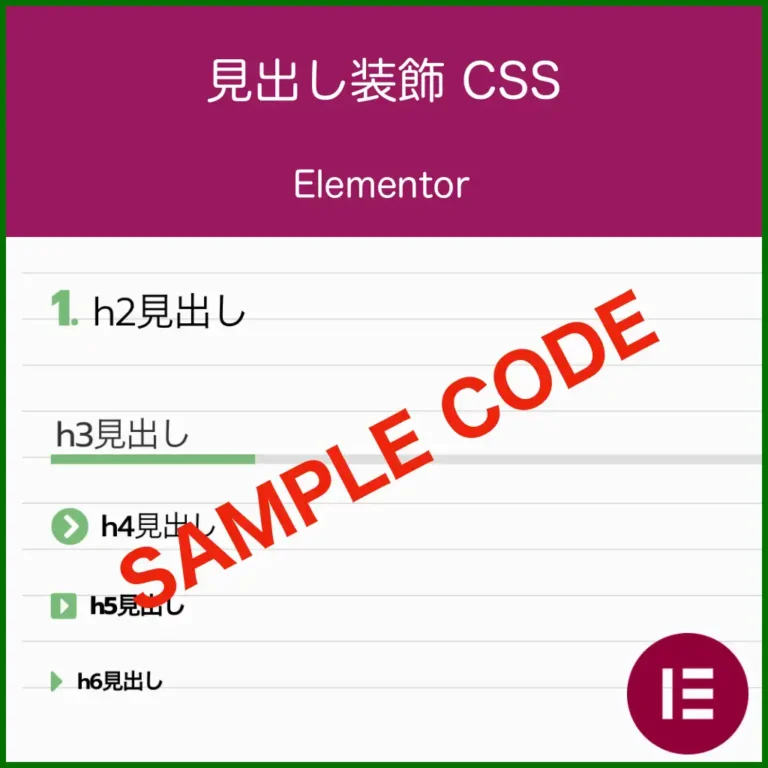
Elementor のテキストエディターの文章に、ノート風に罫線を入れるCSSです。ちょっとアナログっぽい雰囲気になる。


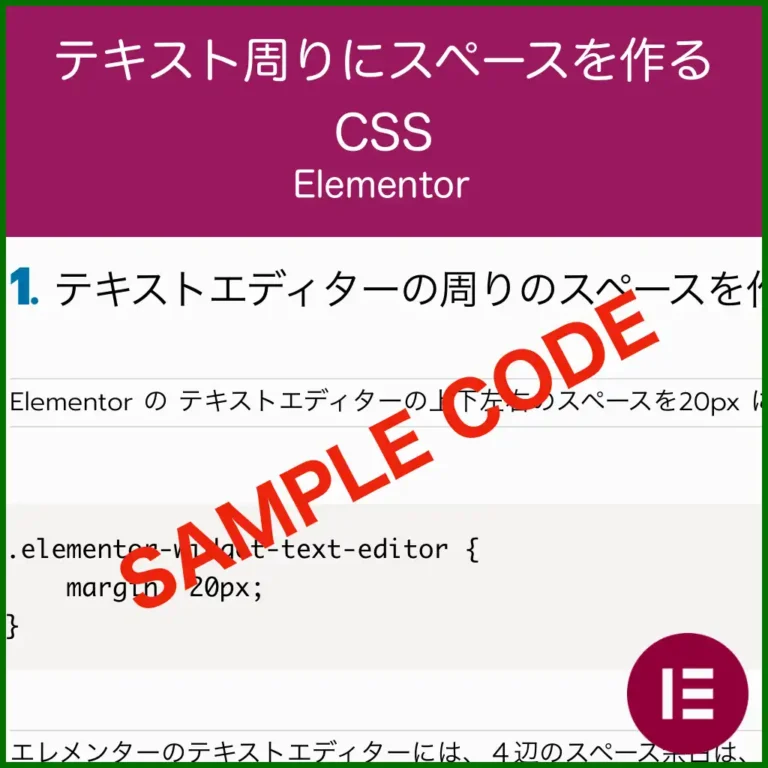
テキストエディターで作った文章周辺のスペースをあらかじめ自動的に設定するにはCSSを利用するのが便利です。



Elementorで CSS を使う時のポイントは CSS のクラスや ID を使って適応範囲をコントロールするのがポイントになる

POP KARAIE
インターネット聡明期からホームページを作ってきた、Web1.0人間
