見出し番号に必要なCSS
はじめに、投稿記事を作成するときに 見出しに H2 , H3 , H4 をふって作成していると思います.
記事を階層して、人間もコンピューターも理解しやすいように考えてあるようです.
一つ目の H2 の見出しが出てきたら 1.
二つ目の H2 の見出しが出てきたら 2.
のように、番号を数えながら見出し番号を自動で付けることができれば、見出し番号のある記事を書く手間が省けますね.
CSS のカウンターの機能を使って見出し番号を自動でつけてみましょう.
counter-reset
カウンター-リセット です.
番号を入れる変数名を h2num とすると、(変数名は適当に決めて良い)
counter-reset: h2num ;
のように記すと変数名が h2num が登録されます.
h2num に 0 がセットされます. ( h2num = 0 )
0 は書かなくても良いのですが、カウントを 10 から始めたい場合は
counter-reset: h2num 10;
h2num に 10 がセットされます. ( h2num = 10 )
ということになります.
counter-reset は、変数名の登録とセットする数値を入れる.
counter-increment
カウンター-インクレメント です.
番号を入れる変数名を h2num とすると、数値を増減させます.
counter-increment: h2num ;
番号を入れる変数名を h2num の内のカウントは、プラス 1 されます.
counter-increment: h2num -1;
番号を入れる変数名を h2num の内のカウントは、マイナス 1 されます.
content
コンテントは、変数 (要素) を値に変換します.
たとえば、そのまま数字を表示したいのであれば
content: counter(h2mnum) ;
h2numに入っている数字が表示されます.
H2見出しに番号を付ける
H2 タグを4つ作ってみた.
<div>
<h2>見出しテスト</h2>
<h2>タイトル2列目</h2>
<h2>見出し3列目</h2>
<h2>セクション</h2>
</div>
webブラウザで表示させると,普通に見出しが4つ並ぶ.

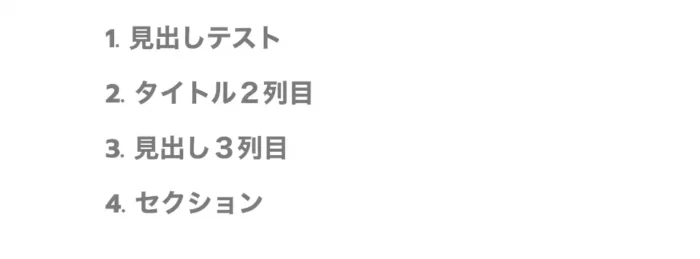
H2タグの見出しの前に番号と点を自動で付くように CSS を書いてみた.
変数 h2num とすると、
counter-reset で h2num に 0 をセットする. ( 場所はbodyにした )
h2 タグがあれば counter-increment で +1 する
h2 の before 前側に content で counter 形式で h2num を表示する.
「”.”」の点は数値の後ろにひょうじさせるもの.
body {
counter-reset: h2num;
}
h2 {
counter-increment: h2num;
}
h2:before {
content: counter(h2num) ". ";
}
H2 タグの見出しに 自動的に順番に数字をを付けて表示させることができます.

これで、見出しの前に番号を付ける手間がなくなりました.
WordPress の Elementor でも少しの手間で使うことができますが、ページ全てに適応にならない工夫が必要です.