Elemeotor無料版でカテゴリーページ
Elementor無料版でサイト全体を構築するには、Elementor Proの機能を補完する必要が当然必要です。
その一つが、WordPressのテンプレートが作るカテゴリーページをElementorの固定ページで作るカテゴリーページに置き換える必要があります。
使っているテーマのカテゴリーページがお気に入りであれば、下の記事は無用です。
WordPressのサイトの構成を考えてみる
ワードプレスWordPressのサイトは、固定ページと投稿ページで作られています。
投稿ページには、カテゴリー設定が必ず必要で、もう一つはタグで分類できるようになっている。
カテゴリー分類を指定することで、投稿ページは分類され、サイトを訪れた人の興味のあるカテゴリーを紹介できるようなサイト構成を作ることができます。
また、グーグルも読者に優しいサイト構成のサイトを検索順の上位にするようにしているらしいですよ。
このページはElementor Proを使っている方には無用な情報です。
Elementor無料版で何とかサイト全体を構築するための情報ですので、ご了承お願いします。
Elementor無料版でカテゴリーページを作る
Elementor無料版を使ってカテゴリーページになる固定ページを作って、メニューにリンクしてみます。
あらかじめ、カテゴリーを作って記事を作成してあるものとします。
- カテゴリーに対応する固定ページを新規作成
- 固定ページの名称は作りたいカテゴリーと同一名にする
- 固定ページのURLスラッグ名とカテゴリーのスラッグ名を同一とする
- 一旦下書き保存または保存する

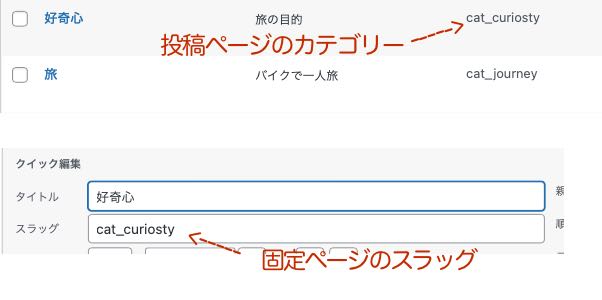
「好奇心」「cat_curiosty」は、テストサイトで使用した、カテゴリー名とスラッグ名です。(名称は任意で決めてください)
ようするに、カテゴリーページのための固定ページを作るには、カテゴリーと固定ページのタイトルとスラッグ名を同一にして下さいということです。
スラッグ名は、URLに使用されますので、カスタマーや検索エンジンが認識できる方が良いようです。
固定ページに対応するメニューの作成
サイトのメニューの動作は、カテゴリー名をクリックすると、そのカテゴリーの複数の投稿が見れる固定ページが表示されるようにします。
メニューにカテゴリーの固定ページを登録します。
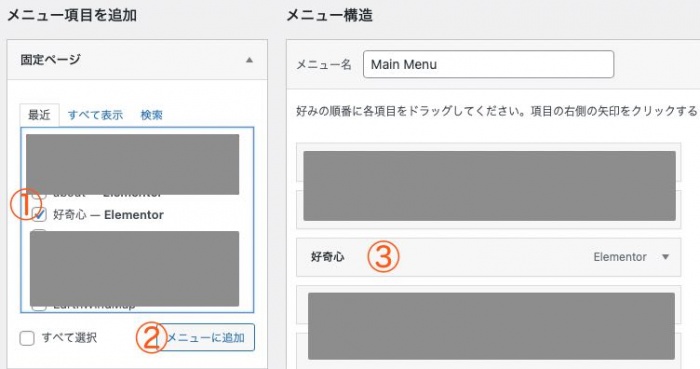
設定画面の外観->メニュー->メニュー項目追加 でカテゴリーページとして作った固定ページに①チェックして② [メニューに追加] して[メニューの保存]する。

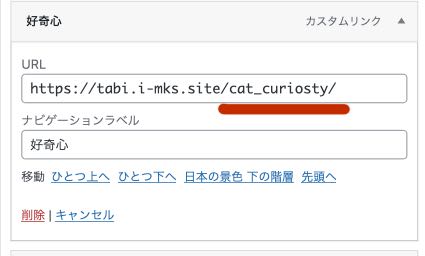
または、カスタムリンクでダイレクトにURLを入力する。
- サイトのURL/カテゴリースラッグ/
- ナビゲーションラベルをタイトルと同一にする
- 追加するしてメニューの保存をする

メニューから固定ページを、表示できるようになったと思います。
カテゴリーの固定ページに投稿を表示
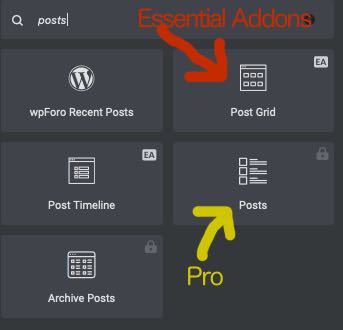
Elementorn無料版には、Posts投稿した記事を表示する機能はありませんでした。(Elementor ProにはPostsというウイジェットがありました)
Elementor無料版は、ページエディターであり、サイトを構築しないので当然だと思います。
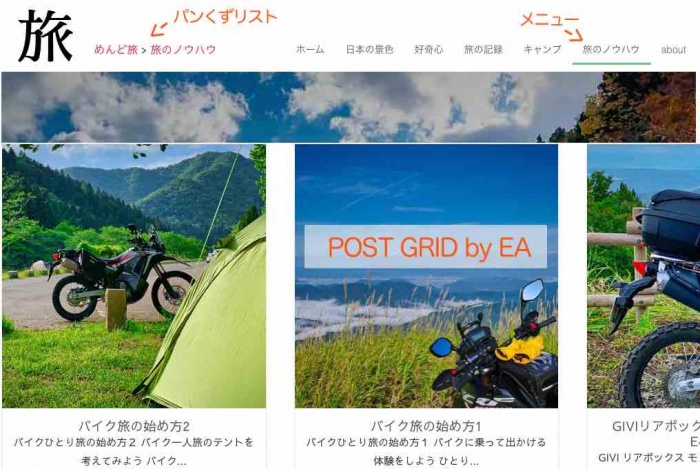
無料版のEssential AddonsのプラグインのPost Gridという機能を利用するのが良いと思います。

プラグインからEssential Addonsをインストールして有効にすると、便利そうなウイジェットが、たくさん追加されます。

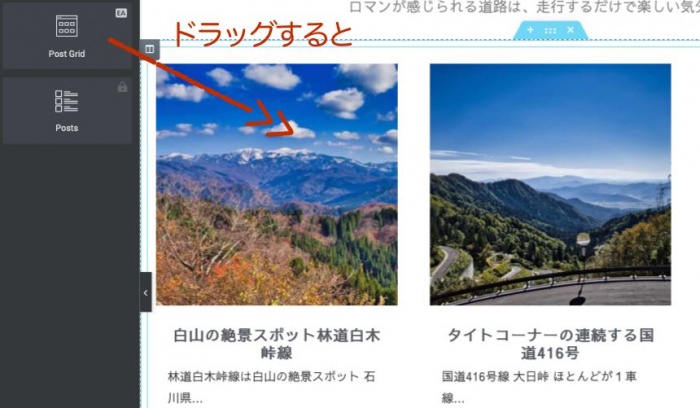
EA Post Gridをドラッグしてページにドラッグして、カテゴリー設定を目的のカテゴリーを選択すると、カテゴリーの複数選択や記事を個別に除外できたりします。
画像サイズやトリム幅等自由自在です。
すごい!

Post Gridの編集から色々設定できますので、試してみると面白いと思います。
無料版ですが、意外と高機能なので、試し甲斐があります。
人間だけを相手にする場合は、これ以上は必要ないかも
人間ならば、上記の方法でElementor無料版で作ったサイトをメニューからカテゴリーに対応した投稿ページを見ることができるので、迷うことなくサイトを見て回れると思います。
ところが、グーグルから完璧なサイトとみなされるには、もう少し工夫が必要です。
めんどくさいと感じた方は、固定ページからカテゴリーページを作る機能があるElementor Proにした方が良いと思います。(自分もそう思っています)
自分もProにするつもりですが、無料版で作ったサイトで、どこまで作り込めるかやってみるつもりです。
WordPressのURL
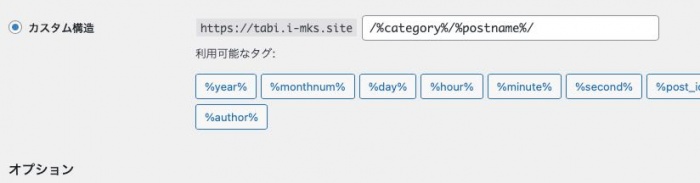
WordPressの設定の中のパーマリンク設定をどうするかによって違いますが、カスタム設定で /%category%/%postname%/ とした場合は
- トップページ https://tabi.i-mks.site
- 固定ページを上記の方法で作ったカテゴリーページ https://tabi.i-mks.site/cat_curiosty/
- WordPressの出力する標準のカテゴリーページは https://tabi.i-mks.site/category/cat_curiosty/
となりcategory/が余計に入ります。
3.の場合は、テーマが作るカテゴリーページが表示されます。

サイトを閲覧するには関係ないと思うので、どうでも良いと思っていましたが、googleさんに気に入られる有用なサイトには「パンくずリスト」が必要だと言われます。
次は、何とかElementor無料版のサイトで「パンくずリスト」を作ってみます。
Elementor Proには標準で「パンくずリスト」のウイジェットが備わっているかもしれませんが。

パンくずリストの作り方は、次回の投稿で書きます。