ワードプレスのアーカイブ ( カテゴリ ) ページとは
投稿内容によってカテゴリに分類できれば、読者に興味のあるものに、素早くたどり着ける可能性が高くなる.
アーカイブページやカテゴリページで、投稿記事の一覧を示すページがあると、みる人は選択肢が増えるし、良いことだらけですね.
エレメンタープロのアーカイブページ
エレメンターの最大のメリットである、いろんなところにパーツを配置できること

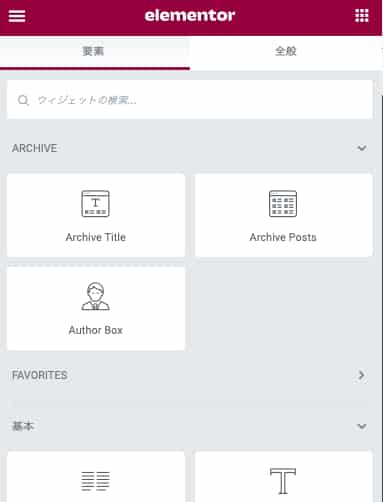
アーカイブ ( Archive ) ページのウイジェット
エレメンタープロは、Theme BuilderからArchiveを選択して編集画面に入るとアーカイブページに必要なウイジェットが3つ現れます.
[ Archive Title ] [ Archive Posts ] [ Author Box ] の3つのウイジェットですが、設定通り選択したカテゴリ名やカテゴリのタイトルやアイキャッチを表示させます.

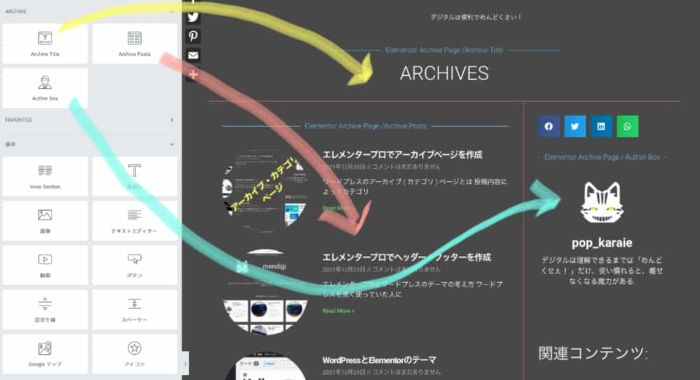
セクションにカラムを作って、下のようにウイジェットを配置すれば簡単に、配置が可能です.
下の場合、右サイドバーの形で作りましたが、エレメンタープロのTheme Builder を使えば自由に作ることが可能です.

このページでも、他の機能のエレメンターのウイジェットも配置できますので、アイデア次第で多彩な機能を持ったサイト作りができると思います.
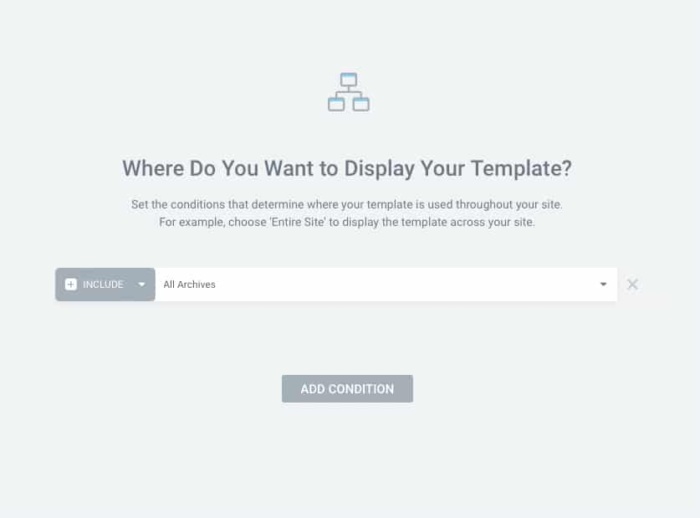
Edit Condition でカテゴリに適応
作成したアーカイブページをどこに適応させるかは Condition で決めます.
ワードプレスの通常の使い方ならば、「All Archives」を選択して、[ Save & Close ] をクリックすれば良いと思います.

カテゴリごとに Archive ページを作って、表示させることも可能です.
使い方に慣れると、いろんな広がりのあるページが作れそうですね.
カテゴリーごとに違ったアーカイブページを表示させてみたサイトのリンクはこちら