Elementor Pro Single Post ページを作成
シングルポスト Single Post 投稿画面といろいろ言い方はあるが、一番大切な、記事を書いた画面をどのように表示させるか、頭を悩ますところでもある.
サイトによっては、1カラムで表示させるのも面白いですが、文章を中心に書くブログでは、2カラムが主流となっていることが多い.
いろんな画面サイズで表示させた時の対応が、比較的やりやすいのが、その答えだろうと思います.
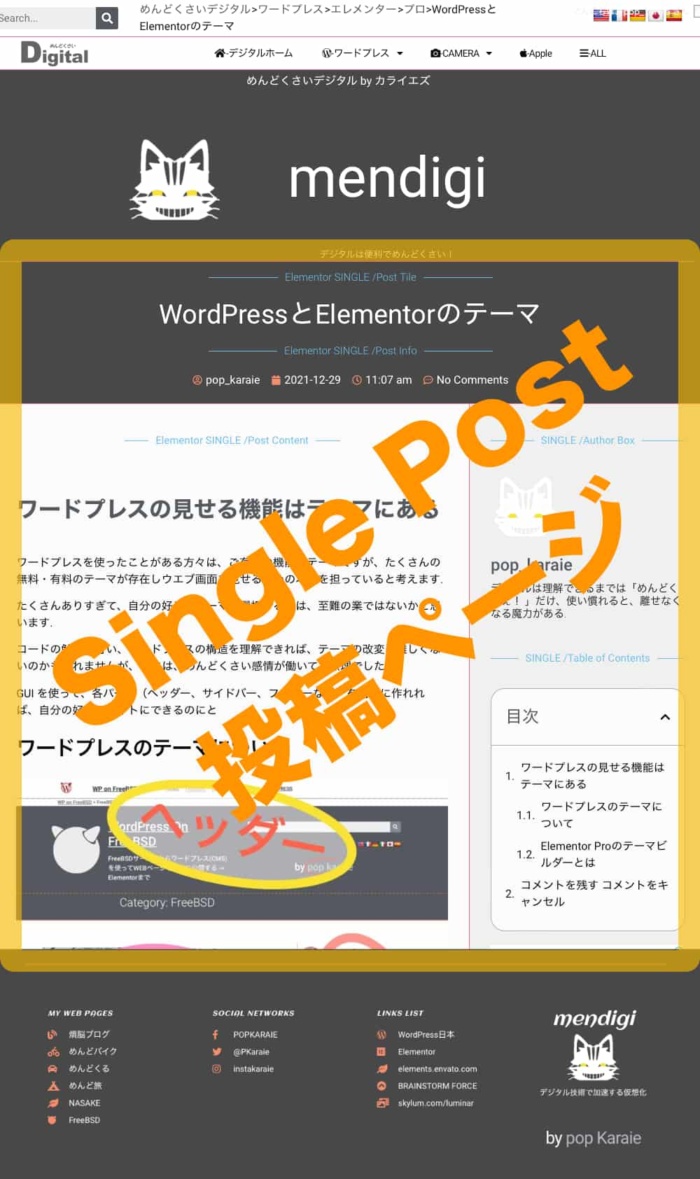
今回は主流となりつつある2カラムで作ってみました
オレンジ色で囲った部分が、Single Post が関係する領域となります.

WordPress ワードプレスも Elementor エレメンターのテーマでも、サイドバーは機能を持ったウイジェットを入れるスペースです.
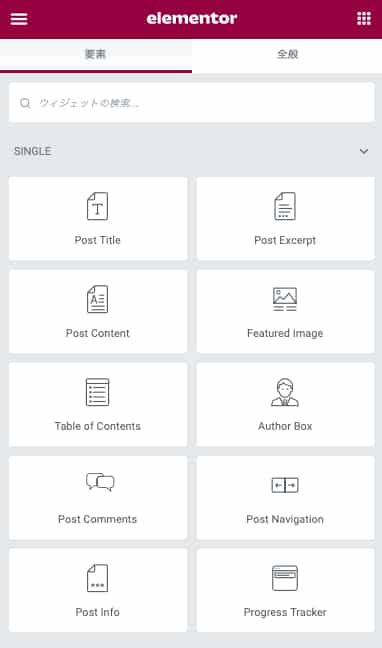
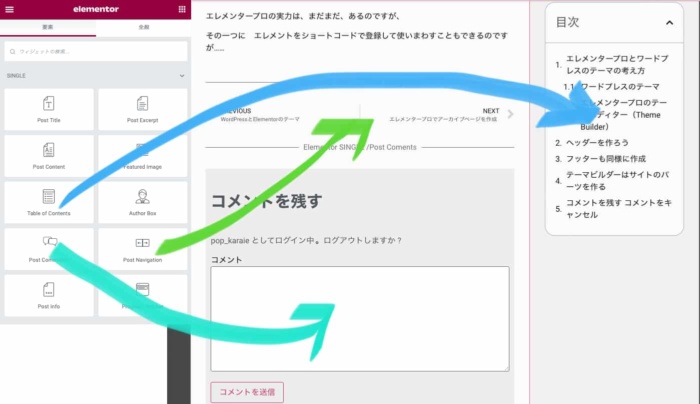
Single Post のウイジェット
テーマビルダー Theme Buider でシングルポスト Single Post のページを作る時に、現れるエレメンターのウイジェットを見ていこう.

読めばわかると思いますが、
[ Post Title ] 投稿のタイトルを表示
[ Post Content ] 投稿記事の内容を表示させる
[ Table of Contents ] 投稿内容の目次を表示
[ Post Comments ] 投稿コメントの欄や投稿されたコメントを表示する
[ Post Info ] 投稿の情報、投稿名や日付等
[ Post Excerpt ] 抜粋を表示させる
[ Featuerd Image ] アイキャッチ画像を表示
[ Author Box ] 投稿者のアイコン氏名を表示
[ Post Navigation ] 投稿記事の順序で、前、次 で記事の移動を行う
[ Progress Tracker ] スクロールバーを横向きの棒で示す
一度、ドラッグして試してみると、どのような機能があるのか、簡単に理解できると思います.
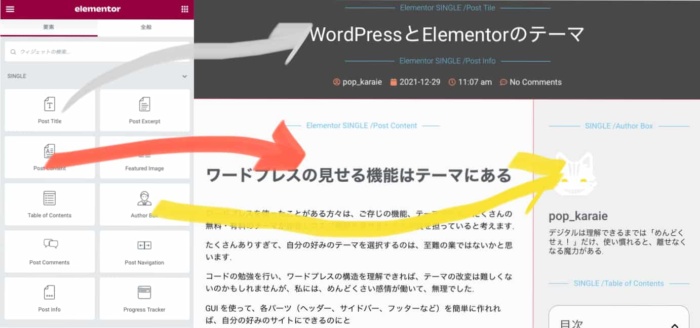
シングルポスト Single Post ページにウイジェットを配置する

適当に配置すれば、投稿ページの出来上がりです.
[ Post Content ] 投稿記事の内容を表示させるウイジェットは必須ですね.
[ Post Title ] 投稿のタイトルを表示もあると良いです.

[ Table of Contents ] 投稿内容の目次を表示させると、記事に何が書いてあるのかわかります.
目次タイトルが内容の項目とリンクされているので、途中を飛ばして閲覧できるのが良いですね.
[ Post Comments ] 投稿コメントの欄や投稿されたコメントを表示する.
記事の感想等の評価が欲しい人は、コメント欄は有効です.
コメントが多いとgoogleの評価もあがるらしいです.
[ Post Navigation ] 投稿記事の順序で、前、次 で記事の移動を行うページネーション?は、ブログ記事を時系列で読むときは、役に立つ機能だと思います.
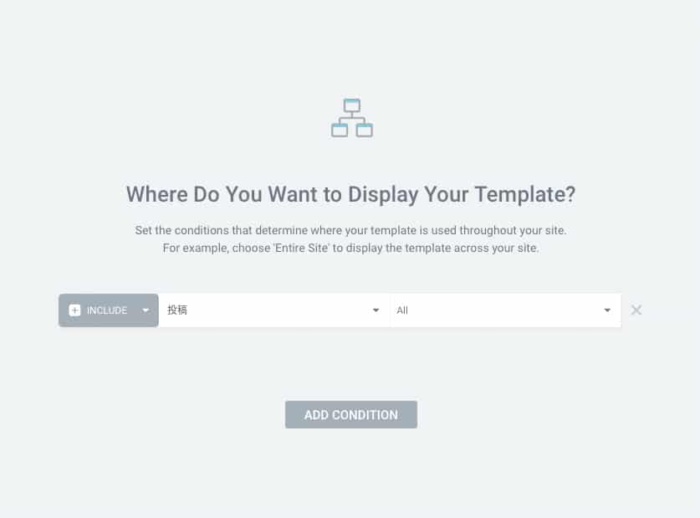
シングルポスト Single Post のコンディション Condition
このシングルポストのテンプレートをどこで表示させるのか
全ての投稿で、このテンプレートを使うのであれば、「投稿」「 ALL 」として [ Save & Close ]をクリックして登録すると良いでしょう.

動作確認や修正は後からできるので、使いながら、修正するスタイルで良いと思います.