Portfolio & Posts Widget の表示
投稿 記事一覧を表示させるウィジェット
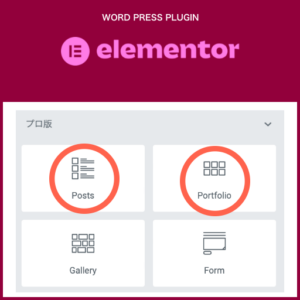
エレメンタ・プロ ( Elementor pro ) には、2種類の Posts 投稿記事の一覧を見せるウィジェット ( Widget ) があります.
このウィジェットを使うことで、アーカイブページやカテゴリーページを簡単に作ることができます.

Portfolio Widget
投稿記事のアイキャッチ画像を並べて表示します.
横の列と表示させる数を指定するだけです.
タイトルはオーバーレイで表示されます.
ポートフォリオの意味は書類入れや作品集という意味のようです.

Posts Widget
Posts widget と portfolio widget の違い.
タイトル、内容等の表示ができるところが最大の違い.
アイキャッチ画像の間隔は、上下方向には隙間が作られます.
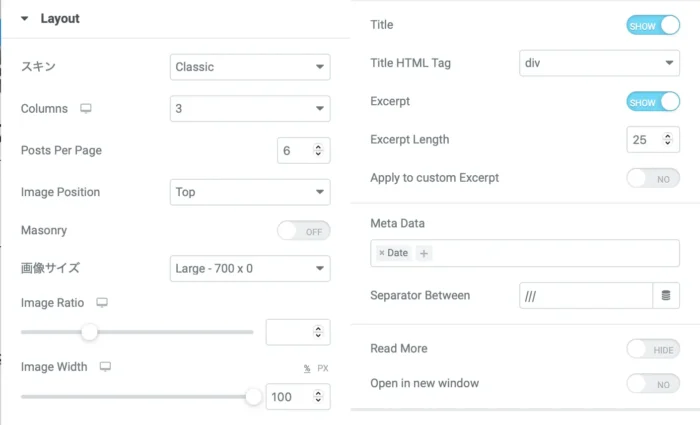
Posts Widget には、当然ですがタイトル、記事内容の表示、アイキャッチ画像と文章の位置関係の変更ができます.
Posts Widget を Portfolio Widget 風に
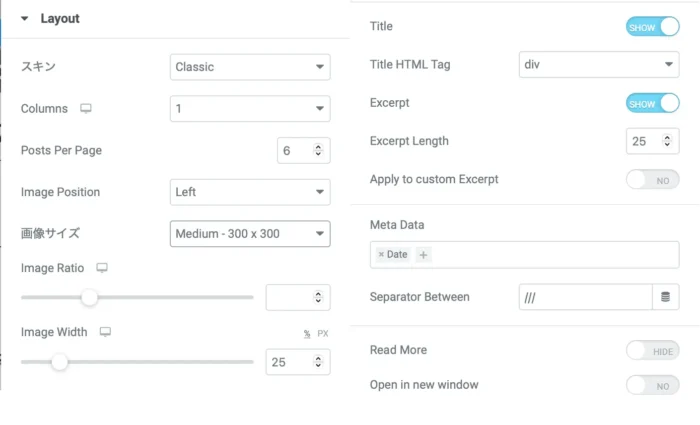
Posts Widget – コンテンツ の Layout を全部 [ HIDE ] に設定するとPortfolio のような感じにはなる.
Posts Widget を縦表示
Posts Widget – コンテンツの Image Posion を [ Top ] に設定すると

Posts Widget を横表示
Posts Widget – コンテンツの Image Posion を [ Left ] に設定すると
注意 Image Posion を [ Left Right ] に変更した時 Image Width の値が defolt 値 100% だと当然画像に隠れて文字が表示されません.
Image Width の値を下げて調整してください.