Table of Contents 見出しスクロール位置ずれ
ウエブページのヘッダーにあるメニューバーをスクロールしないように固定することがあると思います.
Elementor のメニューバーが入っているセクションごと固定するには、
- [セクション編集]
- [高度な設定]
- [モーション効果]
- [Sticky]
- [Top]
とこれだけで固定できます.
簡単ですね.
- [高度な設定]
- [z-index] 2以上
にすると、本文がメニューの下になります.
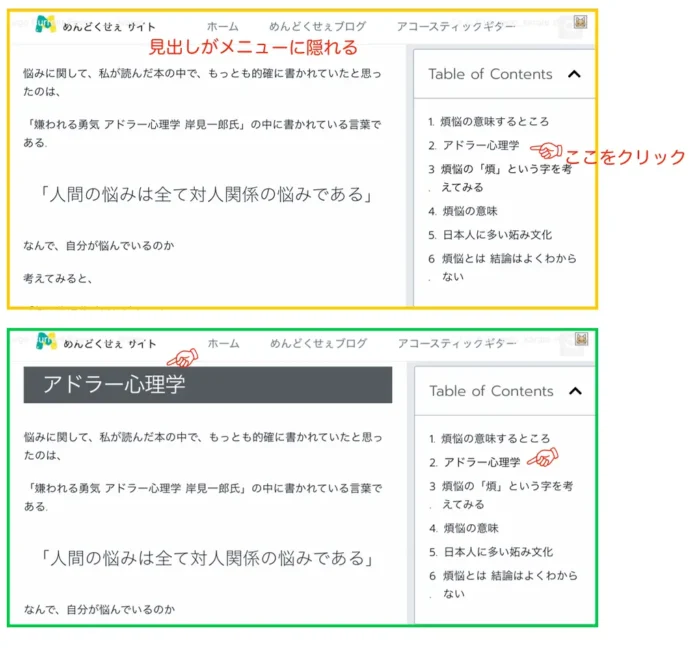
Table of Contents 目次 を設定してボックス内の見出しをクリックすると、本文の見出しがページのトップにくる仕組みになっております.
ところが、スクロールした本文の見出しの位置が固定したメニューバーの下に隠れることがあります. 下の黄色のように.

緑のように、Table of Contents のボックス内の見出しをクリックしたら、本文の見出しはメニューのすぐ下に来てほしいですね.
解決策
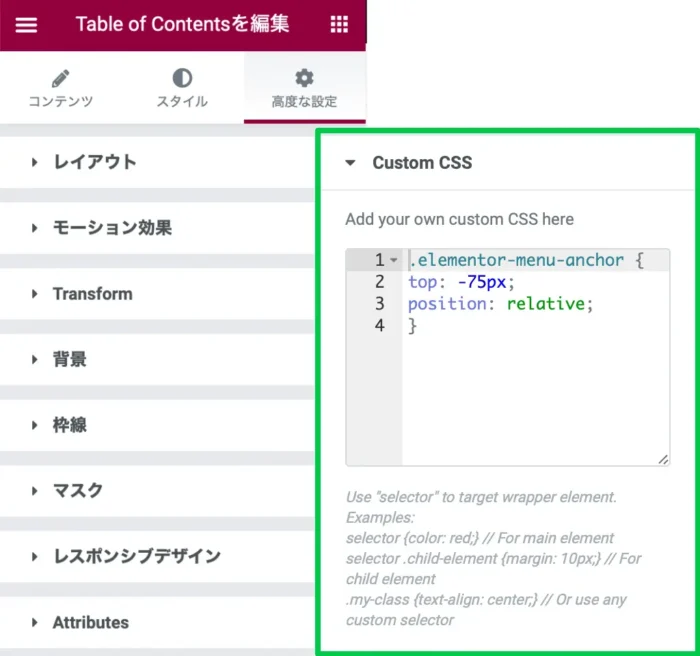
Table of Contents の編集 内の Custom CSS に記述するだけです.
- カラムのTable of Contents をクリックして編集
- 高度な設定タブ
- Custom CSS
- .elementor-menu-anchor {
top: -75px;
position: relative;
}
と入力してください.
.elementor-menu-anchor {
top: -75px;
position: relative;
}

試してみることをお勧めします.
-75px
となっていますが、各サイトで調整してみてください.