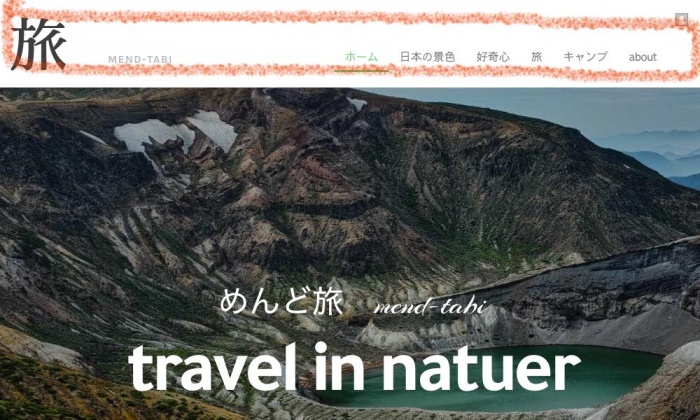
WordPressプラグインのElementorを使ったサイトを構築
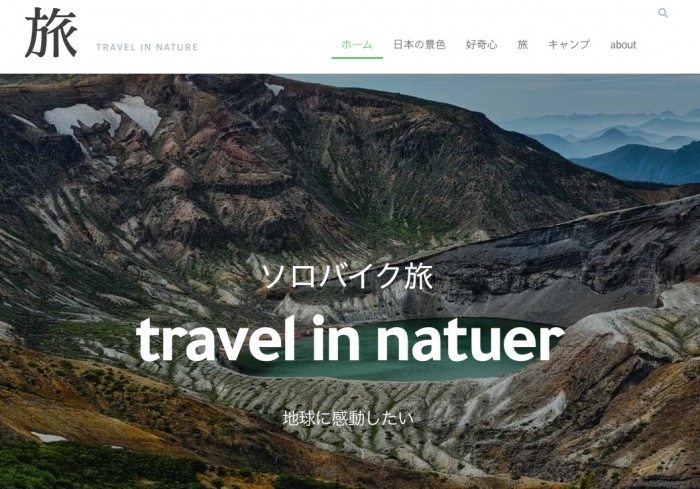
サイトの構築をElementor無料版(試用版)を使って作ってみました。
感想は、無料版でもここまでのクオリティで作ることができました。
Elementorエレメンターの基本性能の高さが理解できますね。
下のリンクボタンは実験サイト「めんど旅」です。
webサイトの構築方法の変化
wordpressというCMS(コンテンツマネージャーシステム)を使ってElementor(エレメンター)でサイトを構築というかデザインできることをご存知ですか?
wordpressの標準のエディター(文章を書いたり画像を貼り付けたりする)は、グーテンベルグというブロックエディターになりました。
ブロックエディターでもページを作るのは、簡単になって、CSS等の設定は不要になってきていました。
しかし、Elementorを使ってみると、webコンテンツを作成するのに、もう、プログラミングはほとんど必要ない時代に入ったようです。
さらに、ページを扱うブロックエディターに対して、サイト全体のデザインまで扱えるElementor Proは、サイトをデザインする人にとっては有効なソフトウエアと言えますね。
Elementorの有料版(Pro)と無料版(試用版)の違い
Elementorの無料版(試用版)を使ってみると、簡単にある程度デザインを重視したページを作ることができることに気づくはずです。
Elementorの無料版(試用版)でも使えるウイジェットと呼ばれるツールの数は少ないけれど、基本的なツールは備わっています。
Elementorの有料版(Pro)の最もすごいところは、Elementorのウイジェットと呼ばれるツールでWordpressのヘッダーとフッターもデザインできるところです。
要するに、webサイト全体をElementorで作り込むことが可能なところですね
Elementorの有料版(Pro)と無料版(試用版)の大きな違いは、webサイト全体をデザインできるのがPro(プロ)で、サイトの投稿や固定ページと呼ばれている部分だけをデザイン作成できるのが無料版(試用版)となります。
さらに、Pro版には、多機能なウイジェットが使えるので、デザインや機能的なサイトを構築できることになります。

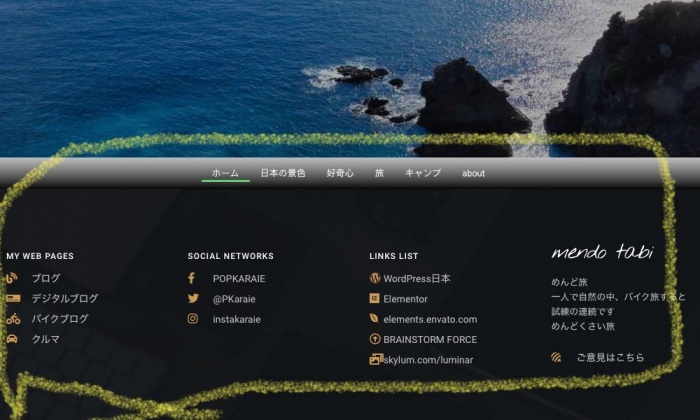
これまでのWordpressでは、ヘッダーやフッターのデザインはテーマと呼ばれる部品で制御されていました。
かっこいい、テーマを買うか、自分で作るにも、いろんなこと(PHP,CSSなど)を覚えなければならなかったのですが、Elementor Proでは、こんなところまで作り込むことができます。

黄色で囲ったフッターの部分も同様で、Elementor Proで作ることができるのです。
すごいですね!
しかし、世の中には同じことを考える人がいて、Proにしなくても、Elememtor無料版でもヘッダーもフッターもデザインしたいという人はいるのですね。
その方法を下に記します。
Elementorでサイトを作るには
wordpressを使って無料版Elementorでサイトを作る具体的な方法は、簡単には説明するのは難しいですが、要点だけ書いておきますね。
そのうちに需要があって暇がある時に、書くかも知れません。
テーマ
wordpressを構築したことがある方なら誰でも知っていることですが、外観やサイトの基本動作まで、決定するテーマを設定する必要があります。
Hello Elementorというテーマを使います。
プラグイン
wordpressには機能を拡張できるシステム、プラグインがあります。
世界の人たちが便利なツールを開発しているので、標準では足りない機能がたくさんあるので、自分で開発する必要はなくなってきました。
そして、エレメンターElementorというエディターは、前に説明した通り、無料版ではページエディターですが、有料版(Elementor Pro)ではサイトエディターと呼ばれています。
何が違うのか、
ページの全てを有料版エレメンター(Elementor Pro)で自由に構築できるということだそうです。
自分が考えていることは、すでに世界の人たちが考えています。
無料版のエレメンターでページの全てを構築できれば面白いのではないか?
そのためのプラグインを考えてみました。
Elementor
WordPressのプラグイン、Elementor(エレメンターと呼ぶ)で今回の記事の目玉です。
正式には、Elementor Website Builderとなっているのでwebサイトを作るということですね。
Elementor – Header, Footer & Blocks Template
Elementor – Header, Footer & Blocks Templateというプラグインを使えば、無料版Elementorでも、ヘッダーとフッターもElementorからデザインや修正が可能になります。
WordPressは各テーマによってヘッダーやフッターのデザインが決められているのですが、このElementor – Header, Footer & Blocks Templateプラグインを使用することで、ヘッダーからフッターまでElementorで作ることができるので、デザインの自由度がグーンと上がりますね。
使い方は、ややわかりづらいですが、慣れれば難しいことはないと思います。
Envato Elements WordPress plugin
Envato Elements WordPress pluginを使えば、たくさんのテンプレートの中から、かっこいいデザインのサイトを構築することが可能になります。
自分でコツコツと作り上げるよりも数段かっこいいサイトを短時間で作ることができます。
さらに、Elementorの機能や設定を理解するのにも役立ちます。
このデザインテンプレートを使用するには、無料登録が必要です。
無料なので、少し面倒くさくなっていますが、それでも高品質のデザインが使用できるのでオススメですね。
Essential Addons for Elementor
無料版エレメンターはページを構築するwidgetウィジェット(ページの部品)基本のみ入っているのですが、サイトを構築するには役不足です。
Essential Addons for Elementorの無料版にある機能を利用することで、wordpressのカテゴリーのような分類の機能が使えたので、ここに載せておきます。
有料版Pro版を使えば、さらに簡単にかっこいいサイトを構築できるプラグインだと思います。
上のプラグインを使ってこの動画の通り操作すれば
英語ですが、この動画の通り操作すると無料版のエレメンターでサイトの構築ができます。
使用中のサイトを使うとページの表示ができなくなる可能性があるので、新しいサイトで実験した方が良いと思います。
Elementor無料版で構築すると、手の届かない部分、面倒くさいことなどあります。
さっくりと、有料版(Elementor Pro)で構築する方が早そうですね。
「時は金なり」と言いますからね!
実験サイトですが結構時間を使っています。
これからサイトを運営していくのであれば、ワードプレス&エレメンター(wordpress&elementor)は強力な武器となることは確実ですね。
誰でも簡単に、かっこいいサイトをプログラミングの知識がなくても作れる、これからのトレンドになるのでしょう。
今後Elementorがどのように変化するのかわかりませんが、テキストエディタが扱いづらく、誤字脱字を量産してしまいます。
テキストエディタが改善できるのであれば、全てのサイトで採用しても良いかもしれませんね。
それよりも、サイトの記事の作り方を、変化させて
たとえば、あらかじめ文章や画像を準備してから記事ページを作るのであれば、よりElementorの良さを発揮できるのでしょう。
下のボタンが私が作った試用版Elementorで作ったサイト「めんど旅」のリンクボタンです。
一切お金を使わない、ケチケチ根性でWordpressとElemetorの機能(一部Essential Addons試用版を使いました)だけで、ここまで作ることができるのに驚きました。