Sticky
Sticky 上
sticky は形容詞で、「貼り付ける」を意味する動詞 stick に由来しています。 貼り付くものは、ベタベタしている、つまり sticky な場合が多いでしょう。
Sticky なし
左側のテキストは、Sticky の設定がされているので、ページをスクロールしても固定されているようになる。
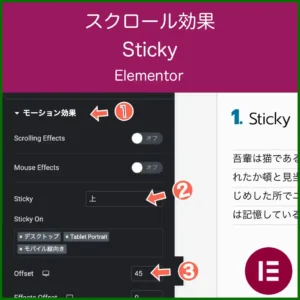
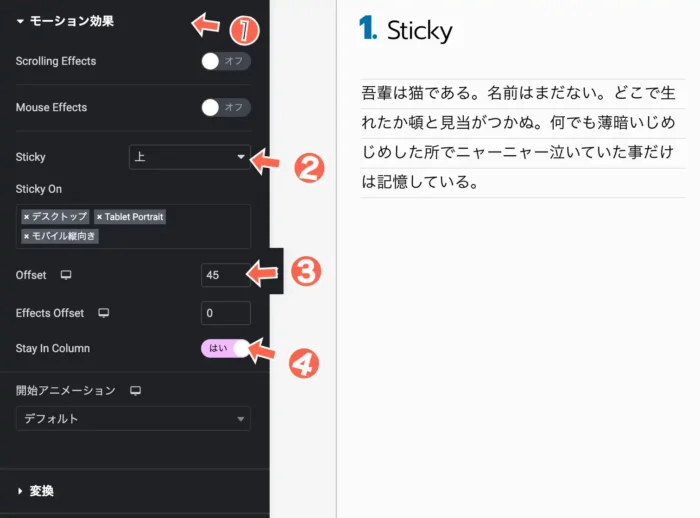
設定

この場合は、テキストエディターを編集で
ページをスクロールさせた時にテキストの部分を上縁に固定させ、下側は枠内までテキストが移動してきたら、スクロールする。(わかりずらい!)
- ウィジェット名 編集
- 高度な設定
- モーション効果
- Sticky なし ➡︎ 上
- Offset 45 (このサイトはメニューの一部縦45pxをStickyしているので、)
- Sticky to Colum 下側のコンテンツに被らないようにするため
用途
Sticky は、表示を固定できるので、サイトやページの現在地を知るためのマップのような役割に有用だと考えます。
- メニューバーを上端に固定
- サイドバーの目次を固定
Tips
Sticky を安定して使う場合、
枠ごと、つまり、セクション・コラムやコンテナー※の中にウィジェットを入れて、枠にモーション効果を適応する方が良い。
※コンテナーは、セクション・コラムに代わるElementorの新しい機能の一つ。
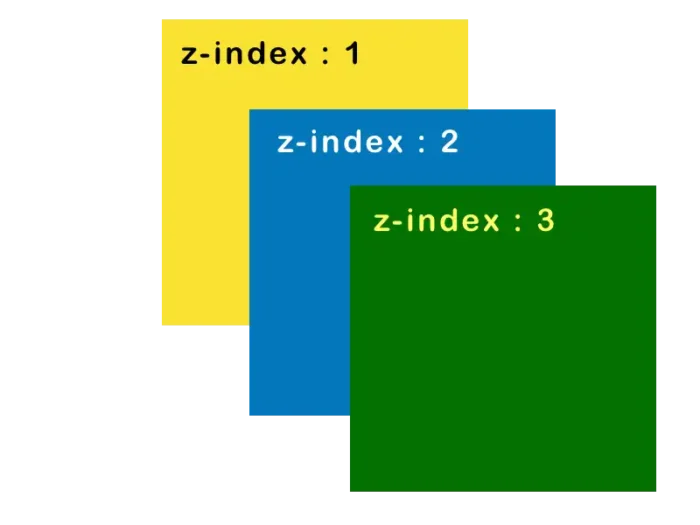
Z-Index の理解が必要
ウイジェットやコンテナーのレイヤーという考え方で、Z-Index の数値の大きいものほど上側、すなわち、表面側に表示される。
Z-Index が 1 と 2 が重なったら、2が優先される。




Sticky の機能を使いたい部分は、ヘッダーとフッターの固定だろうと考えます。
ページのヘッダーとフッターをスティッキーで固定したサンプルページです。
下の画面で、上スクロールすると、ヘッダーとフッターは固定されているが、ボディだけスクロールする。
画面の動きが理解でききましたか?
下のページのリンクは、こちら
関連記事

OM SYSTEM Tough TG-7 インプレッション 風景
タフ系の解像度12MPコンパクトカメラ「Tough TG-7」普段使いできるのか画質を検証してみよう。