アイコン Awesome を表示させる
WEBページにAwesomeアイコンを簡単に挿入する方法
ホーム » WordPress
ウエブサイトのコンテンツを作成管理するのに便利なCMS(コンテンツ マネージネント システム)のwordpress(ワードプレス)を使っています。
写真ギャラリーやページ表示速度関連に興味がある。
外観テーマ | プラグイン | ギャラリープラグイン


「Modula Image Gallery」プラグインを使ってギャラリータイプ Creative Galleryの動作確認を行ってみた。


Nginx サイトのWordPress のページ表示速度に重要な画像の圧縮を半分自動でwebp形式にするプラグインの設定方法

簡単に写真のサイトを作ることができる、ワードプレスの無料版「ギャラリープラグイン」を数種類インストールして簡単な比較を行ってみた。

★★★★★
Modula Image Galleryは、ちょっとかっこいいギャラリーを作り込む人向けです.扱い方も簡単でおすすめプラグインです.

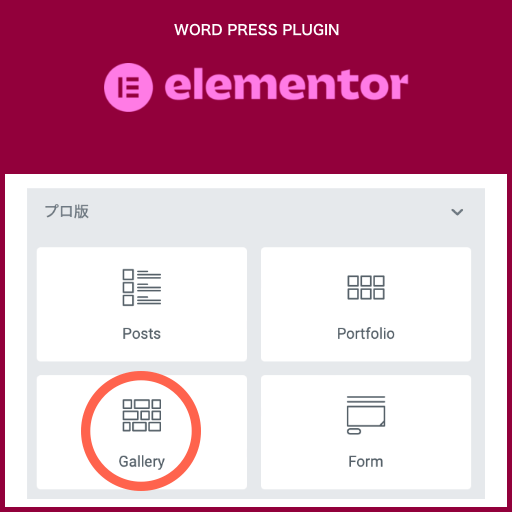
エレメンタープロには、Gallery ウイジェットがあるので、他のギャラリープラグインは不必要に思います.

Lighthouseを使ってSEOに強いエレメンターサイトを試行錯誤してディバイス パソコンで100点満点のページを作ってみた.でも

Elementor pro は WordPress の テーマの依存度を少なくして、自由にデザインができる仕組みを考えた.

ワードプレスのサイトをローカルPCで開発するソフト Local は、簡単インストールで環境を構築できる.マジで良い!

このサイトのテーマにはNeveの基本的な部分を採用しています.高速に動作する割に、多機能なのですが、少し複雑かもしれません.

AstraテーマとElementorで比較的簡単にデザインされたサイトを作ることができます。細かなヘッダーやフッターのテーマの変更ができ、標準でパンくずリストの表示もで、表示も速い、万能のWordPressテーマですね。


エレメンターの追加ウィジェットEssential Addonsプラグイン.無料使用できるFilterable Galleryは高機能.
POP KARAIE
インターネット聡明期からホームページを作ってきた、Web1.0人間
