google検索ロボットはパンくずリストを参照
google検索の機能は、昼夜問わず検索ロボットと呼ばれるプログラムが、各サイトの情報を集めて、google内のデーターベースに溜めていく、ようなことをしています。
たくさんあるサイトの情報を何らかの方法で順序を決めて検索するキーワードに対するサイトのページを表示するわけです。
そのgoogleさんがパンくずリストが大切だよと言えば、それに従わなければ、せっかく作った記事が読まれることは、ほとんどなくなってしまいます。
ここは素直に従いましょう!
この記事の注意
エレメンター無料版でアーカイブページ(カテゴリーページ)を固定ページで作って、ワードプレスのプラグインBreadcrumb NavXTを使って、パンクズリストを連携させる時の方法を記してあります.
アーカイブページをエレメンタープロのテーマビルダーや普通のテーマを使った場合は、不必要な操作となります.
WordPressのパンくずリスト
WordPressのテーマに組み込まれていたり、自分でコードを書いたり、プラグインを使ったりするのが普通だと思います。
ここまできて、パンくずリストとはなんでしょうか?
簡単に言えば、フォルダーやディレクトリの階層を表現しているようなこと。
パンくずリスト(breadcrumb list)は、ウェブサイト内でのウェブページの位置を、ツリー構造を持ったハイパーリンクの一覧として示すもの。[疑問点 – ノート]パンくずナビ、トピックパス、フットパスとも言う。英語では単に“breadcrumbs”または“breadcrumb navigation”というのが一般的である。
ウェブディレクトリのような大規模なウェブサイト内で、利用者がサイト内での現在位置を見失わないようにし、ナビゲーションを助けるために使われる。「パンくずリスト」という名前は、童話『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来する。
wikipediaより

メニューに連動してパンくずリストも階層を表示するようにしたい。
赤い文字はクリックすると、その文字のページに移動できるようにするのが味噌らしいです。
プラグインBreadcrumb NavXT
パンくずリストをつくるプラグインは、いくつかあると思いますがBreadcrumb NavXT(バージョン 6.6.0 )を使ってみます。
Breadcrumb NavXTインストール、有効

プラグインの新規追加でBreadcrumb NavXTを検索して、インストール、有効にします。
ヘッダーにBreadcrumb NavXTウイジェット
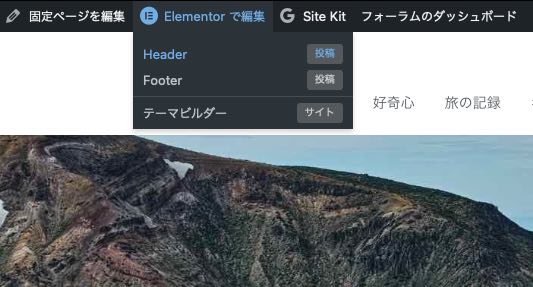
Elementor無料版にElementor – Header, Footer & Blocks Templateというプラグインをインストール有効にしてヘッダーとフッターを作るとHeaderやFooterの編集をElementor無料版で作り込むことができます。

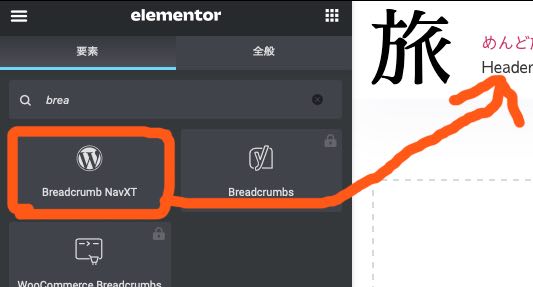
Breadcrumb NavXTをインストール有効にするとElementorにWordPressのウイジェットにBreadcrumb NavXTのウイジェットが表示されるので、ヘッダーのどこかにドラッグ&ドロップします。
elementorの検索窓で「brea」と入れるとウイジェットの候補が少なくなるので簡単に目的のウイジェットがチョイスできると思います

Breadcrumb NavXTの設定
動作の設定はプラグインの画面か、設定の中のBreadcrumb NavXTで行います。
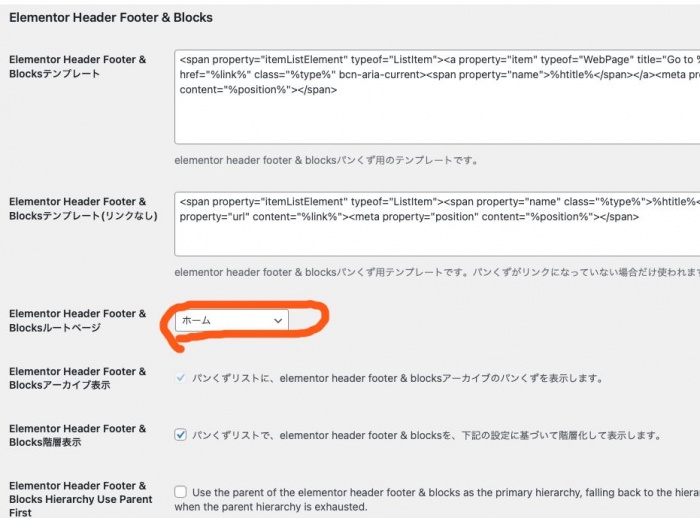
このぺーじでは、Elementor無料版に特化しているので、設定は「投稿タイプ」タブから下の方に、「Elementor Header Footer & Blocks」がありますから、[Elementor Header Footer & Blocksルートページ]をエレメンターで作った固定ページのトップページを選択します。

パンくずリストのカテゴリーリンクのURL
パンくずリストの表示とメニューとの関連など完璧に見えます。
このままでも支障は少ないと思いますが、ダメな点があります。

投稿記事を表示したときに、パンくずリストのカテゴリーの部分、この場合ex.「好奇心」のところのリンクのURLが
https://tabi.i-mks.site/category/cat_curiosty/
Elementorで作った固定ページのURLは
https://tabi.i-mks.site/cat_curiosty/
になって、WordPressの設計上余計な/categoryが入ります。
当然ですが、WordPressのテーマが設定するカテゴリーページが表示されます。
Elementor無料版で作った固定ページで表示するカテゴリーページとパンくずリストのカテゴリー部分をリンクさせるには、力技が必要でした。
固定ページとパンくずリストのリンク
パンくずリストのカテゴリー部分のリンクのURLをカテゴリーページとして作った固定ページに修正できれば良いのです。
少し調べてみたのですが、簡単な方法は見つからなかったので、少し強引ですが、functions.phpをいじることにしました。
外観 テーマエディタ テーマのための関数のfunctions.phpをクリックして下のコードを一番最後の部分にコピーアンドペーストしてファイルを更新します。
直接コードを変更する場合、危険なので、バックアップしたり変更するファイルのコピーを作ったりして十分に注意して行って下さいね。
function remcat_function($link) {
return str_replace("/category/", "/", $link);
}
add_filter('user_trailingslashit', 'remcat_function');
function remcat_flush_rules() {
global $wp_rewrite;
$wp_rewrite->flush_rules();
}
add_action('init', 'remcat_flush_rules');
function remcat_rewrite($wp_rewrite) {
$new_rules = array('(.+)/page/(.+)/?' => 'index.php?category_name='.$wp_rewrite->preg_index(1).'&paged='.$wp_rewrite->preg_index(2));
$wp_rewrite->rules = $new_rules + $wp_rewrite->rules;
}
add_filter('generate_rewrite_rules', 'remcat_rewrite'); すみません!どこのサイトから持ってきたのか失念しましたが、「wordpress categoryを消す」で検索すると出てくると思います。
Google Serach Consoleで動作確認
Google Serach ConsoleにURLの登録が必要ですが、
Google Serach Consoleで拡張のところにパンくずリストという項目があります。
ここにエラーが出なければOKです。

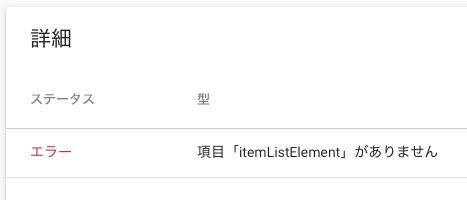
設定が決まるまで「itemListElement」がありませんとgoogleに怒られました。
エラー内容「itemListElement」と「Breadcrumb NavXT」で検索すると
Breadcrumb NavXTの設定を「現在の項目にリンク」☑︎はい にすればエラーが消えるとありましたが、自分のサイトではエラーは消えませんでした。
「現在の項目にリンク」とは、現在表示されているページの名前に現在のリンクをするもので、どんなときに使うのか不明ですね。