エレメンタープロとワードプレスのテーマの考え方
ワードプレスを長く使っていた人には、エレメンタープロのページの考え方を理解するのに少し時間が必要かもしれません.
基本的には、同じなんだけど、自分は、数日間必要でした.

ワードプレスのテーマ
ワードプレスというCMSのテーマの考え方は、
テーマが、外観や動作など、ほぼ全てのサイトの見た目を決めることにあります.
ワードプレスを使ったことのなる方ならば、当然知っていることですが、基本的な動作以外は、テーマを勝手にイジって、表示させたいコンテンツ、広告、字体や色彩など、多岐にわたることを制御しています.
エレメンタープロのテーマエディター(Theme Builder)
ワードプレスのテーマの外観をエレメンタープロが横取りする機能が、テーマビルダーだと考えると良いと思います.
これまで、テーマによって作り込まれてきた、記事以外の、ヘッダー、フッター、サイドバー、記事内のコメント欄、さまざまな動作をエレメンタープロのテーマビルダーで自由に配置できるのです.
エレメンターのテーマビルダーで設定されていない部分は、選択されているワードプレスのテーマの設定で表示されますので、これまでのテーマとエレメンターのテーマビルダーの共存はできるので、心配は無用かと思います.
そこを押さえておくことが、エレメンタープロのテーマビルダーを使いこなす肝(キモ)となります.

これまで使ってきた、テーマの機能や動作をエレメンタープロのテーマビルダーが取って代わること、
そう考えると、テーマビルダーのことが見えてきます.
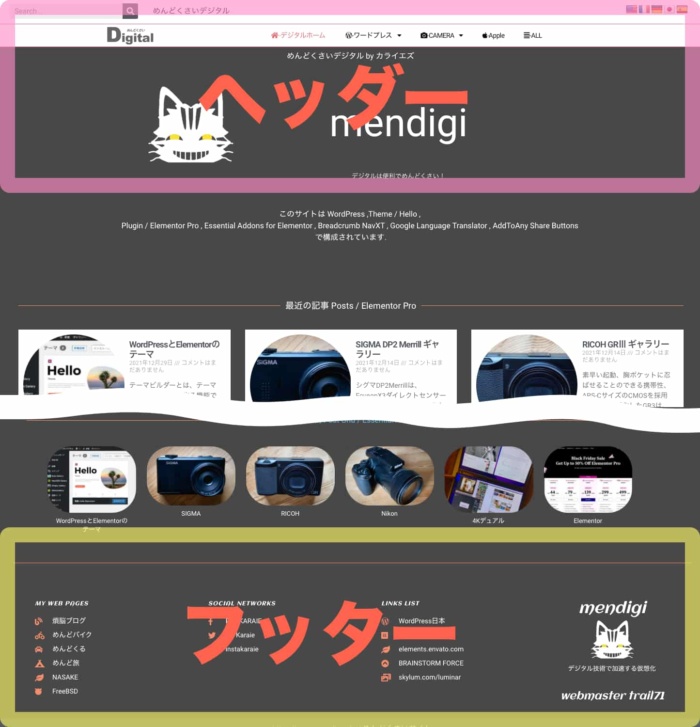
ヘッダーを作ろう
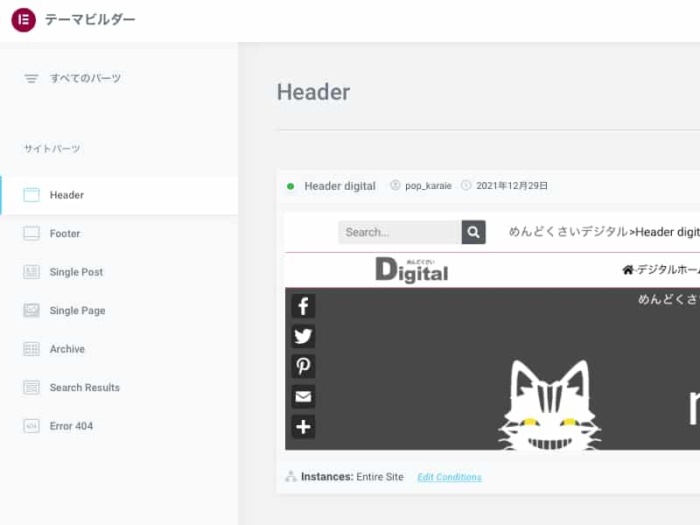
まずは、ヘッダーを作ってみましょう
エレメンターのパーツであるウイジェットを使ったことがあるとして、
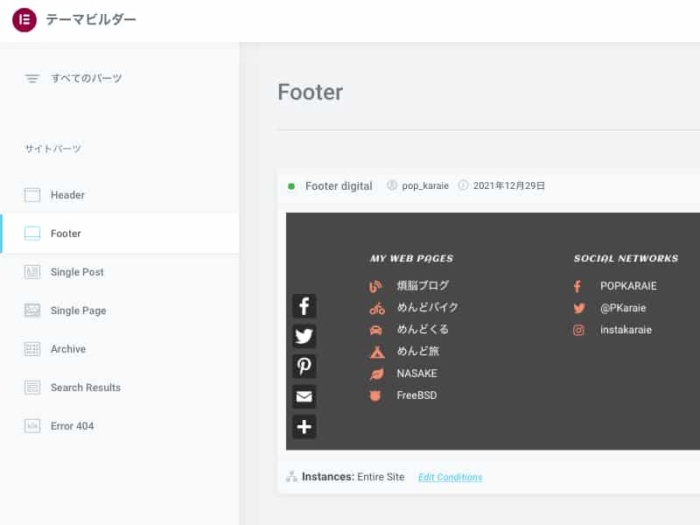
テーマビルダーの全てのパーツのなサイトパーツの「Header」を選んで、+Add New をクリックする.
ヘッダーのライブラリが表示されるので、それらのうちの一つを選択しても良いし、✖️をクリックして全く一から作っても問題ない.

編集が終わって、最初の「保存」をすると PUBLISH SETTINGS というウインドウが現れる

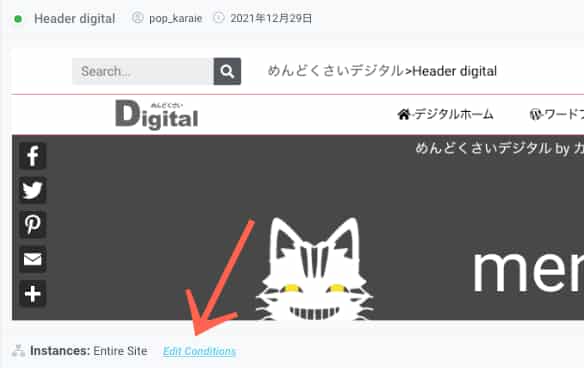
ここでうまく設定できなくとも、テーマビルダーに戻って

ウインドウの下側の [ Edite Conditions ] をクリックして設定を変更可能だ.

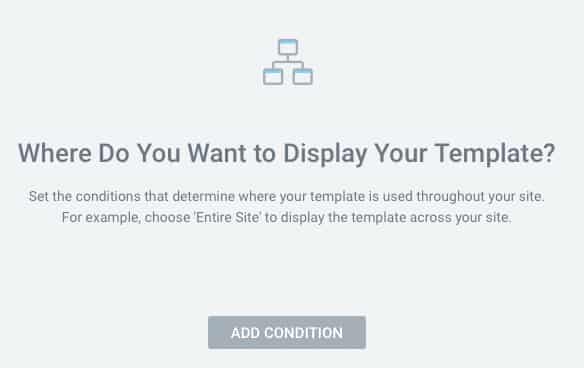
あなたのテンプレートのどこに表示したいですか? と表示されるので
[ ADD CONDITION ] ボタンをクリックして

一般的にはエントリーサイトのまま、 [ Save & Close ] で設定が保存される.
[Save & Close] ボタンをクリックすれば OK だ.
フッターも同様に作成

ADD CONDITION でうまく登録できれば、ウインドウの左上のチョボが緑色になる.
ここで、本当のサイトを見てみると、しっかりと、今テーマビルダーで作ったヘッダーとフッターが表示されているはずです.
テーマビルダーはサイトのパーツを作る
サイト全体をエレメンターでデザインするのであれば、テーマは、デザインの邪魔をされない
「 HELLO 」
が良さそうです.
テーマ「 Astra 」 や「 Neve 」 なども良いと感じていますが、変なところにスペースが入ったりするので、そのスペースが、どこの問題なのか考えたりするのに時間を要します.
もし、他のテーマで、アーカイブページ(カテゴリーページ)や投稿画面が気に入っているのであれば、わざわざエレメンタープロにする必要は少ないかもしれません.
やはり、最初から、サイト全体をデザインをするならば 『 Hello 』が最も最適に感じます.
エレメンタープロやその他のデザインサイトには、エレメンターのデザインされたテンプレートがたくさんありますので、それらを使って、短時間にかっこいいサイトを作ることも可能です.
エレメンタープロには、さまざまなデザインの部品が付いていますので、それらの部品を使ってみるのも良い選択だと思います.
エレメンタープロの最大のメリットは、クオリティの高い自分好みのサイトを作り込む事ができますね.
エレメンタープロの実力は、まだまだ、あるのですが、
その一つに エレメントをショートコードで登録して、さまざまなページに使いまわすこともできるのですが……