エレメンタープロ のテーマビルダー とは
エレメンターのテーマビルダー「 Thema Builder 」を一言で表すならば、wordpress のサイト全体をデザインする [ テーマ ] をエレメンターというツールで作るためのソフトウエアです.
エレメンターを使用している人は知っていることですが、エレメンターは画面の構成を セクション と カラム で自由に配置することができます.
このエレメンターの機能を使用すれば、ページを全体を自由にデザインできるのです.
無料版のエレメンターにはテーマビルダーが使用できなくなっているので、投稿ページを作ることはできるのですが、サイト全体を構築する機能がありませんでした.
エレメンター・プロ版は、テーマビルダーを使用することができるので、サイト全体のデザインが可能なのです.
テーマビルダーの場所
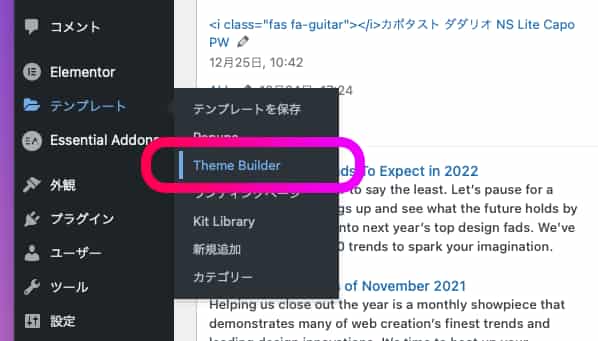
テーマビルダーは、どこからアクセスすれば良いのか?
ダッシュボード内の Elementor の下の「テンプレート」の中にある「 Thema Builder」にあります.
テーマビルダーもエレメンタープロの「テンプレート」の一つという考えだろうと思います.
このテンプレートという考え方は、デザインを使い回す、再利用する、といったサイト全体の機能やデザインを1箇所にまとめて管理、修繕できるメリットがあります.

テーマビルダー画面
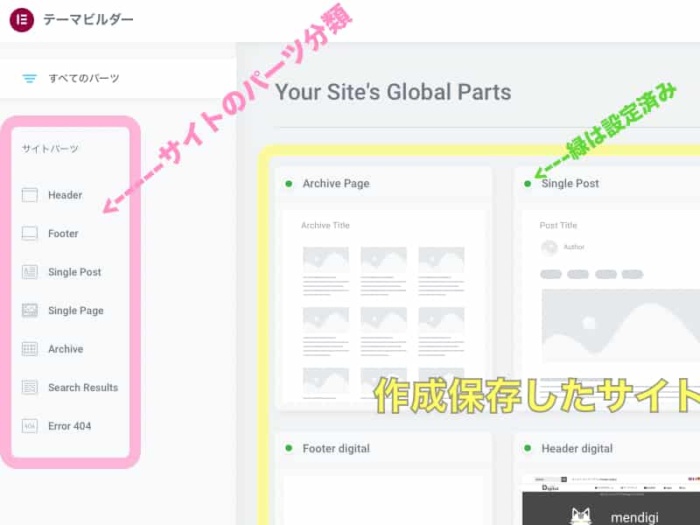
Theme Builder を開くとテーマビルダーのウインドウが開きます.
最初は、黄色い枠には何も表示されませんが、パーツを作るとパーツが表示されるようになります.
サイトのパーツを分類して表示したいときは、左のサイドの各パーツのアイコンをクリックすれば OK

サイトページの各部分のパーツを登録できる
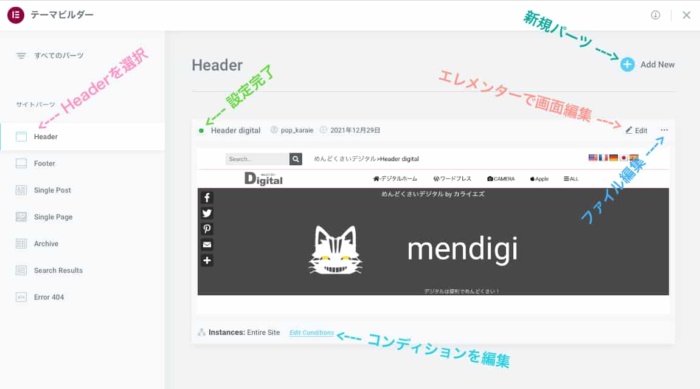
サイトパーツの「Header」 のアイコンをクリックして Header パーツを表示させる.
最初は、何もパーツがありませんが、下の図は Header のパーツを作った状態です.
パーツのウインドウに表示される周辺の機能について、触れておきましょう.(使ってみればわかりますが)
Header のパーツのウインドウの左上に、緑色の点が見えますが、コンディションの設定がされると緑色に変わる仕組みです.
未設定の場合は、灰色ですが、バージョンが変更になると変わるかもしれません.
すでに作ったHeader のパーツがあれば、[ Edit ] をクルックするとエレメンターで編集ができます.
新たにパーツを作る場合は、[ +Add New ] をクリックしてください.
ファイルを削除、リネーム(名称の変更)、エクスポートは [ … ] から
サイトでの動作設定は、コンディションをクリックすると別の画面に移動します.

テーマビルダーのファイル編集
[ … ] をクリックすると 下のように Export , Trash , Rename を選択できる.

パーツを書き出して(Export)他のサイトで再利用したり、ゴミ箱に入れたり、好きな名称に変更したりできます.
Edit Conditions
作ったTheme Builderのパーツを サイトの どのページに表示させるかを決定するのが Edit Conditions ( コンディション ) の役割です.
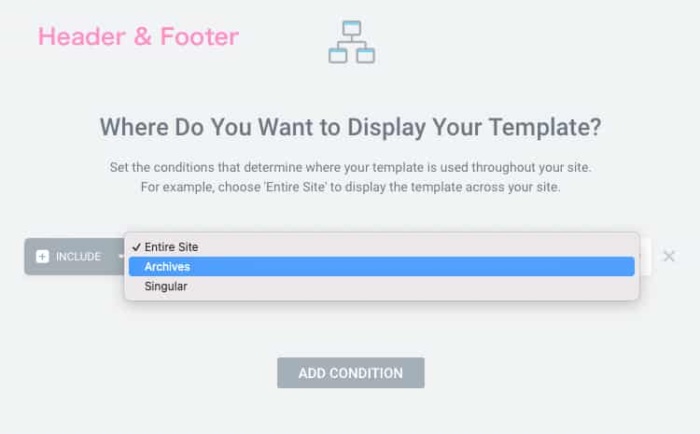
Header & Footer
サイト全体に適用したいのならば、Entire Site を選択して [ Save & Close ] をクリックするだけです.

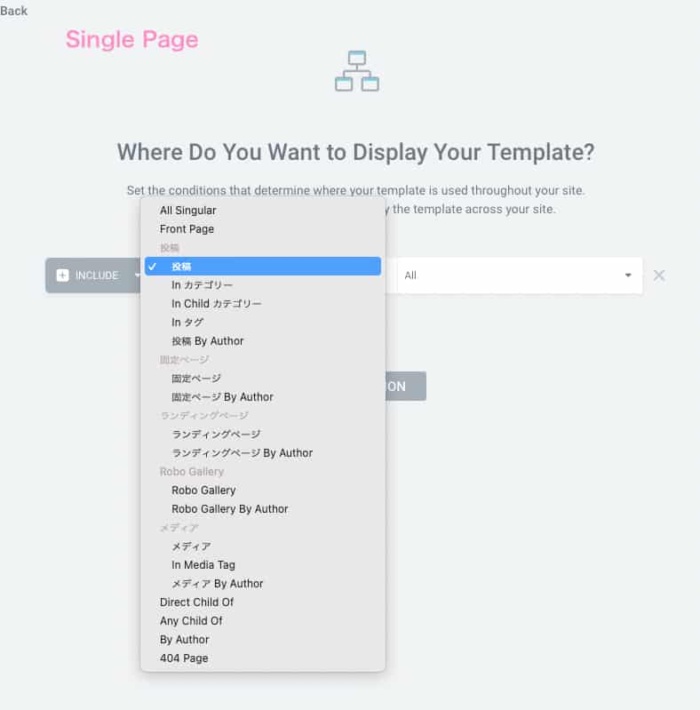
Single Post
Single Page ( シングルページ ) の役割は投稿や記事を表示させる機能なので、普通のブログサイトならば、[ 投稿 ] と [ ALL ] を選択して[ Save & Close ] をクリックするだけです.

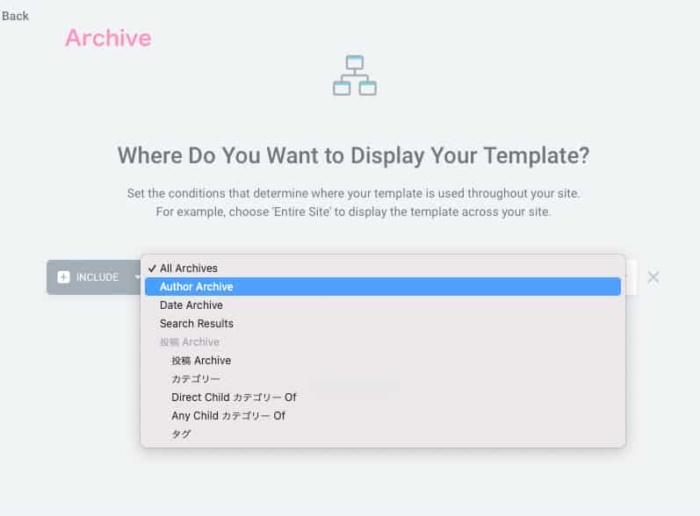
Archive
カテゴリーページを表示させるので、 [ All Archives ] を選択すれば良いと思います.

テーマ画面の基本的な説明でした.
たくさんの項目がありますので、使い方によっては、カテゴリーごとにアーカイブページやシングルページのデザインを変えて作って表示させることも可能です.