写真ギャラリーサンプル
2022/7 現在 個人的に最も評価が高かった WordPress のギャラリープラグインのサンプルギャラリーです.
こんなギャラリーをワードプレスで作ってみたい.
自分も色々とギャラリーを作るのに試してみました.
無料版のギャラリープラグインでも、かっこいい!フォトギャラリーは作れますか?
実は、作れます!!
手軽で簡単に高度な写真を配置して、高速に動作するギャラリープラグインを探してみましょう.
Gallery for WordPress
世界で最も使われているコンテンツマネージャー(CMS)ワードプレス(WordPress)で写真のギャラリー(回廊、美術品陳列室)を作る時に、自分自身で、あれこれと試してみた時の健忘録です。
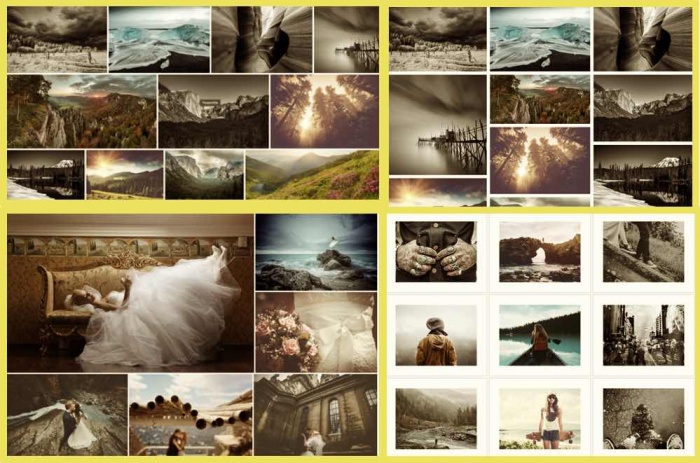
下の写真ギャラリーはサンプルですので、画像をクリックしてみてください.
ギャラリーのサンプルは、カテゴリーギャラリープラグインに数ページ作ってありますので参考にしてください.
ギャラリーの基本的な条件
-
-
- ブロックエディターを使用してギャラリーを作成
- ワードプレスのプラグインを使用
- 写真をグリッドで並べる
- タイトルやキャプション、説明などの表示機能の有無
- 写真をクリックして大きな写真をみることができる. ( Lightbox )
-
スマートフォンから大画面のモニターまで対応しているのは最低限必要なことです.
また、写真を登録するだけで自動的にギャラリーを作成するのが理想です.
ブロックエディタの標準ギャラリー
ブロックエディター(Gutenberg、wordpressをインストールすると自動で入るエディター)のブロックの中の「ギャラリー」で作ってみる。
作り方
-
-
- アップロードorメディアライブラリから画像を選択し、右下のギャラリー挿入ボタンを押すと簡単に画像が並んで画面に張り付きます。
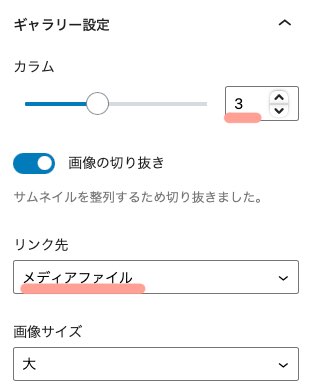
- ギャラリー設定(Gutenberg)
-
設定ボタンでブロックの設定する画面を表示
ギャラリー設定から
「カラム」→ 3
※横に画像を3列に並べる
「リンク先」→ メディアファイル
(写真をクリックすると大きなサイズの画像を見ることができます。)

ブロックエディター(Gutenber)デフォルトの設定では、長方形のタイル形式の表示で、設定でカラム(列)数の設定が可能です。
画像の数とカラム数によっては最後の画像は大きく表示されますので注意が必要です。
ブロックエディタの標準ギャラリーにできないこと
ギャラリープラグインとは異なるところは、ギャラリーの画像の並べ方(↓)、ギャラリー上の文字や機能、

写真を拡大して表示させる Lightbox は、標準ではできなかったが、他のギャラリープラグインで動作する可能性がある. ( 2021年頃は標準ギャラリーで Lightbox は動作しなかったけど ?? )
登録されているギャラリープラグイン
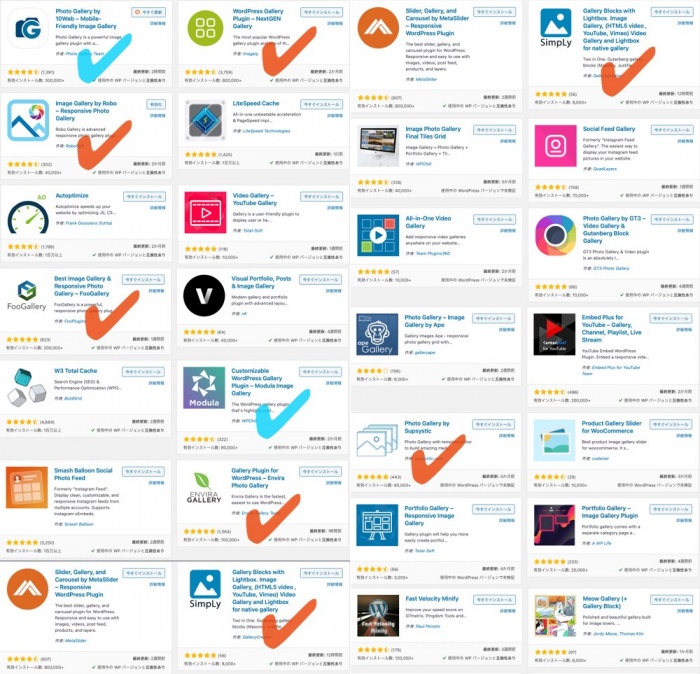
2021年現在のWordPress プラグインに登録されているギャラリー(gallery)を調べてみる.
試しにダッシュボードの新規プラグインで検索に「gallery」と入力してみると129件がヒットしました.(ギャラリープラグイン以外もヒットします)
たくさんのプラグインが登録されているのがわかります.
全てを試してみるのは難しいので、適当に数点を勝手に選んで動作させてみました.

赤色で✔︎マークのあるプラグインがこのサイトで試してみたギャラリープラグインです。
水色で✔︎したプラグインは、このサイトでは、なぜか、うまく動作しませんでした.
(2021年に試したギャラリープラグインです)
基本的には、FREEで使える機能は、お試しであって、使用を続ける場合にはUPGRADEやPRO版を購入すべきなのかもしれませんが、無料で使える機能を使って、どのギャラリープラグインが良いのか、個人的な好みがあるのですが、検証してみます.
ギャラリープラグイン導入の注意
ワードプレスでサイトに使用しているテーマ(外観)や環境によっては、スクロールがガクガクしたりするので、自分のサイトで実際に使ってみて、不具合が発生しないか検証する必要がありそうです。
また、使用するサーバーの構成によるかもしれませんが、 PHP の 拡張機能 GD や ImageMagick 等が必要かもしれません.
ギャラリープラグインの機能
ギャラリープラグインの試用版(FREE、機能限定版)を使用してみると、次のような機能があることがわかります。
-
-
- ギャラリーの作り方(画像の貼り付け方、並べ方)表示の仕方とアニメーション
- LightBox(画像の拡大表示方法)の作り方
- 設定画面のわかりやすさ、簡便さ
- 他のギャラリープラグインからの乗換え移行のためのmigrate機能
- SNSやGoogleとの連携機能
- wordpressの投稿編集画面のブロックエディタとの親和性
- 表示スピード
- Eコマースとの連携
- その他 細かな設定とカスタマイズとサーバー、テーマ等の環境
-
以上の機能を確かめながら、それぞれの方が自分のサイトに合った機能とデザインのプラグインを選択するの良いでしょう。
2022年7月現在 5種類のギャラリープラグインを試してみました.
FooGallery

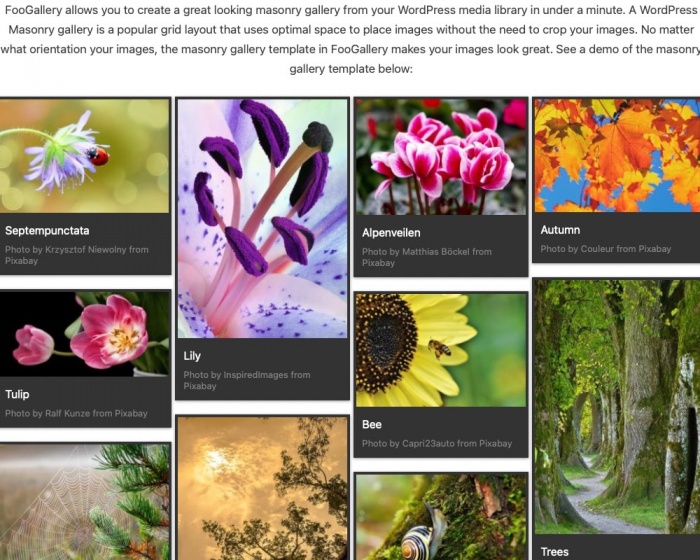
Best Image Gallery & Responsive Photo Gallery – FooGallery サンプルギャラリーへクリック
他に類を見ないWordPressフォトギャラリープラグイン! この人気のギャラリープラグインには、見事なギャラリーレイアウトがあります。 応答性が高く、網膜に対応し、超高速で、使いやすい。
本家のFooGalleryのデモサイトを試して見たい方はこちら

FooBox ( Lightbox )
FooGalleryにはLightBoxの機能が分離されていますので、別途FooBox プラグインを導入するのが良いと思います。
FooBoxの機能には、標準のギャラリーのLightBox表示が可能になります。
Elementorでも普通に表示可能でした。
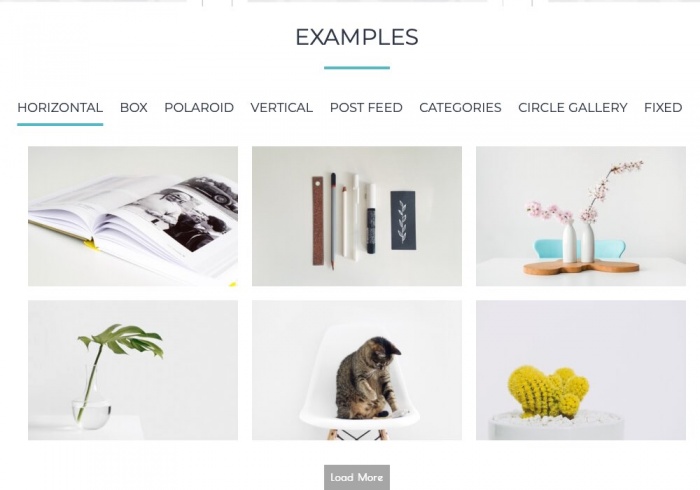
RoboGallery

Image Gallery by Robo – Responsive Photo Gallery サンプルギャラリーへクリック
私たちのRoboGalleryプラグインには、WordPressプラグインディレクトリから無料でダウンロードできる最大の機能セットがあります.
基本的な機能や高度な機能の優れたセットを制限することなく、WebサイトのWordPressギャラリーで写真、画像、ビデオを使用して楽しむことができます.
本家のRobo Galleryのデモサイトを試して見たい方はこちら

Robo Gallery の印象
自分のサイトの印象だけかもしれませんが、読み込み、表示スピードが速く感じます.
たくさんの画像を素早く確認するようなギャラリーには最適かもしれません.
ただ、慣れれば問題はありませんが、設定画面がもう少し洗練されれば良いと思います.
本家のデモサイトのアニメーションは面白いですね!
Elementorでもショートコードやウィジェットで普通に表示可能でした.
SimpLy Gallery
本家のSimpLyのデモサイトを試して見たい方はこちら

SimpLy Gallery の印象
ブロックエディターでギャラリーを作ることができるので、写真の取り込み編集がページを作りながらできます.
FREE版の機能制限が少ない おすすめのプラグイン・ギャラリーです.
気になる点は、画像の取り込みや表示が少し遅く感じること、Lightbox 表示画像が小さいこと.
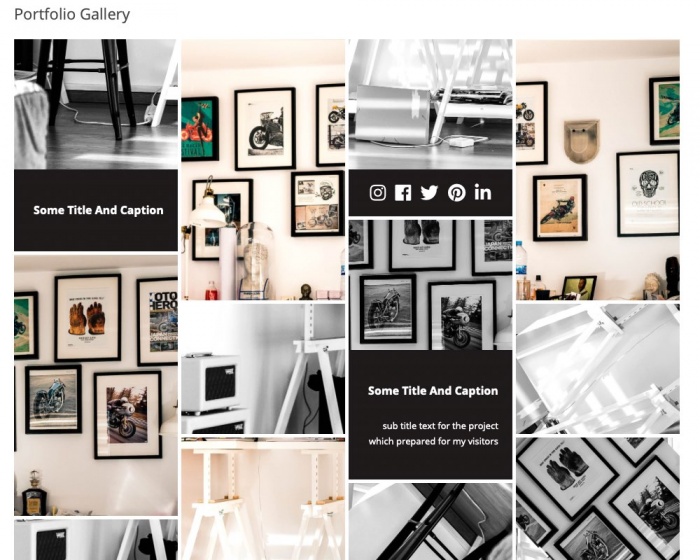
Photo Gallery by Supsystic

Photo Gallery by Supsystic サンプルギャラリーへクリック
SupsysticのWordPressフォトギャラリープラグインを使用して写真を配置します.
フォトギャラリープラグインは、画像をすばらしい方法で紹介したい人のために作成されています.
楽しいプレゼンテーションや写真やビデオのギャラリーを作成して、最高のアイデアを実行します.
本家のPhoto Gallery by Supsysticのデモサイトを試して見たい方はこちら

Gallery by Supsystic の印象
シンプルで上品なデモサイトです.
スピードやインタフェースも特に問題のない優れたプラグインギャラリーだと思います.
Elementorでも問題なく表示可能でした.
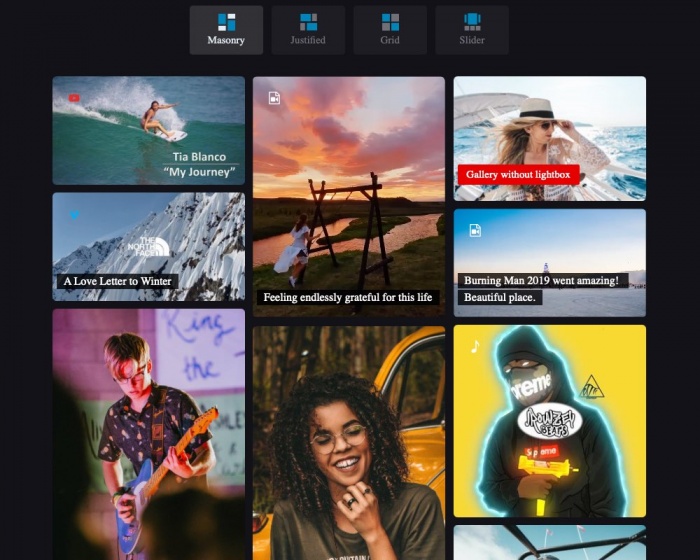
Modula Image Gallery

Modula Image Galleryサンプルギャラリーへクリック
Modulaを使用すると、WordPressダッシュボードから数回クリックするだけで、見事なライトボックスギャラリー、石積みグリッド、カスタムグリッドなどをこれまでになく簡単に構築できます。
当サイトの Modula Image Gallery を試したい方は、アイコンをクリックしてみてください.

Modula Image Gallery の印象
写真の構成を配置サイズを様々に組み合わせながら作り込むことが可能なギャラリーだと思います.
しかし、最大の特徴がGallery Type [ Creative Gallery ] で自動で作成されたギャラリーです.
ページを更新するたびに、ギャラリーの写真の配置や形が変化し、画面のサイズが変化しても、四隅に空白ができないところが凄いです.
Elementorでも問題なく表示可能でした.
ギャラリープラグインを有料版にする場合
もしも上記のいずれかのギャラリーが気に入って、有料版にアップグレードする場合は
- 自分のサイトに導入可能かどうかFREE版で確かめる
- 操作性や自分のサイトに合った使い方ができるのか(ここは重要)
- トラブル時の対応は(英語のみだけと思うけど)
- アップグレードの購入が月払い、年払い、一回払いか
無料版でも充分な機能がある場合でも、さらに高機能なプラグインを使用してみたい場合は有料版プロ版Pro版にすることも考慮に入れてください.
基本的に、ギャラリープラグインの無料版はお試し版といった色が強いです.
プラグインギャラリーを使ったギャラリーの作り方
ダッシュボードの中で新規ギャラリーを作り画像を取り込む
WordPressを使ったギャラリープラグインを使ってギャラリーを作る場合の一般的な方法は、
ダッシュボードと呼ばれる設定画面のプラグインの項目をクリックして、
新規ギャラリーから適当な名称をつけて、
設定画面の中でギャラリー画像を取り込んで作ります。
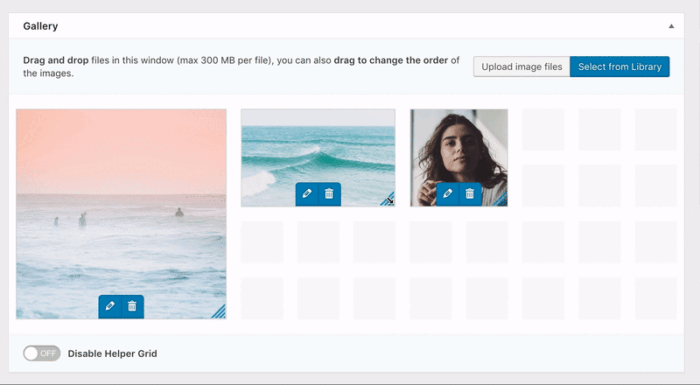
画像は、ライブラリーから選択したり直接ドラッグ&ドロップで読み込めるような仕組みになっているプラグインが多いです.
ギャラリーの画像の表示は各ページに貼り付ける
設定画面の中で作ったギャラリーから、ショートコードをページに貼り付けて、下のようなブロックにアイコンを挿入するだけです。

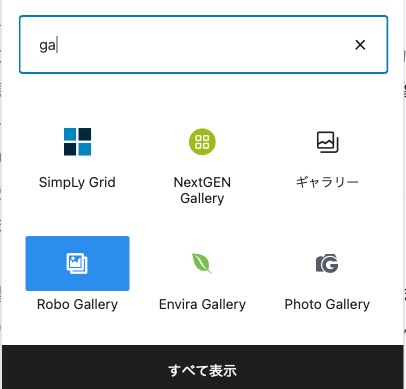
具体的にはブロックエディター(Gutenberg)ならば、ギャラリープラグインをインストールすると、ブロックにアイコンが表示されます.(検索ボックスに「gallary」の「ga」くらい入力すると インストールされているギャラリープラグインが簡単に見つけられます)
ブロックの追加で取り込みたいギャラリーを追加して、あらかじめ作成してあるギャラリー名を選択するとページにギャラリーが作られるようになっているプラグインがほとんどですね。
一方、SimpLy Galleryだけは、投稿の編集画面のブロックエディタ内で画像の取り込みや編集設定まで全ての操作ができます。
ブロックエディター(Gutenberg)標準のギャラリーを拡張したような扱いやすさは、この中でSimpLy Galleryだけで、これからブロックエディタでギャラリーを構築する人には扱いやすいかもしれません。
かっこいいギャラリーサイトを構築するのであれば、やはり有料版だろうなと感じました。
期間限定で、フル機能を試したりできるプラグインもあるので、試してみるのも良いだろうと思います。
無料版ギャラリープラグインのおすすめは
2番目にオススメのギャラリーはSimpLy Gallery
本格的なギャラリーサイトを構築するのであれば、他の有料版でも良いだろうと思います.
個人の趣味の範囲で使用するならばSimpLyですね.
最大の特徴はFREE版でも、いろんなギャラリーの画像配置に対応できるので、小さなギャラリーを作るのであれば最強だと思います.
また、前にも書きましたが、画像を貼りながらブロックエディター内でページ画面で確認できるも推薦する理由の一つです.
Elemetorというドラッグ&ドロップでページを作るエディタで2021年2月現在で動作しないのが惜しい!かったのですが、
2021年6月現在 ショートコードを使えばElementorでも表示可能になりました.
2022年にはウィジェットからの表示が可能になりました.
1番目にオススメのギャラリーはModula Image Gallery

Customizable WordPress Gallery Plugin – Modula Image Gallery
Modulaは、カスタムでユニークでレスポンシブなギャラリーをWebサイトに追加するための最高のWordPressギャラリープラグインです。 Modulaの無料バージョン(Modula Lite)とプレミアムバージョン(Modula Pro)があり、どちらもWebサイトに驚くほど高速に読み込まれるギャラリーを追加できます。
Modula Image Gallery の特徴は、ギャラリーを簡単に、しかも、自動、手動で高度なカスタマイズができるところだと思います.
動作も、すごく早い気がするし、一押しのギャラリープラグインですね.
試したのが、無料版のみなのでPro版の実力も見てみたい気はします.
今回は、WordPress Plugin Gallery Free版の試用をした結果感じたこと
ギャラリープラグインの選択で見た目や機能を試すのであれば、各プラグインのデモサイトで検討してみると良いと思います.
本格的なギャラリーサイトを構築するには、フル機能版(PRO版)を購入して比較すべきだなと感じました.
期間限定ですが無料で、フル機能を試すこともできるプラグインもありますので、各自で試してみるのも良いと思います.
カッコいいギャラリーサイトを手間をかけずに簡単に作れるのは、PRO版(有料版)です。
疑問やわからないことは、英語で質問できれば、丁寧に回答してもらえるし、時間の節約にもなると思いますよ.
試用をして結果感じたことは、自分が作りたいギャラリの構成を考えて、それぞれのギャラリープラグインの特徴を生かす方向で決めるのが良いと思います.
ギャラリープラグインを試してみると、新しい便利なwebサイトを構築できるだろうと自分でも思いました.