Essential Addonsギャラリー
Elementorの無料版のギャラリーウイジェットは、ブロックエディターのギャラリーにLightBoxを付けただけの機能だったので、Elementorで無料でできる他の方法を調べてみた。
Elementorのアドオンで最も高評価であるEssential Addonsをインストールしてみることにした。
ウイジェットEssential Addonsの追加
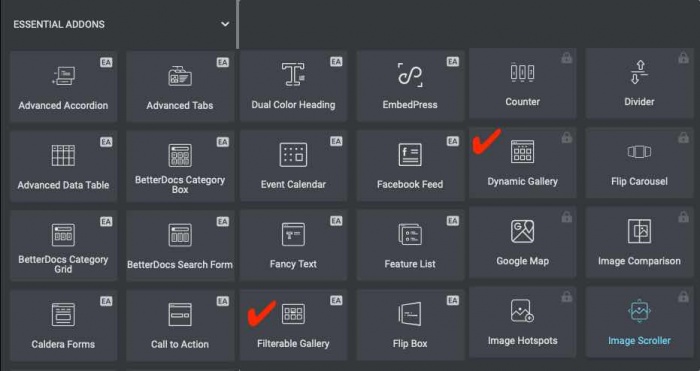
Essential AddonsをプラグインからインストールしてElementorのウイジェットを見てみると、下の方にたくさんのウイジェットが登録されていた。
下の方を見ていくと、鍵のマークがあるので、鍵マークのウイジェットは有料版のようです。
ギャラリーに使えるウイジェットは無料と有料に一つずつ登録されていました。
無料がFilterable Gallery
有料がDynamic Gallery
と書かれています。

無料版のFilterable Galleryのギャラリー
Essential Addonsの無料版のFilterable Galleryのギャラリーを使ってみます。
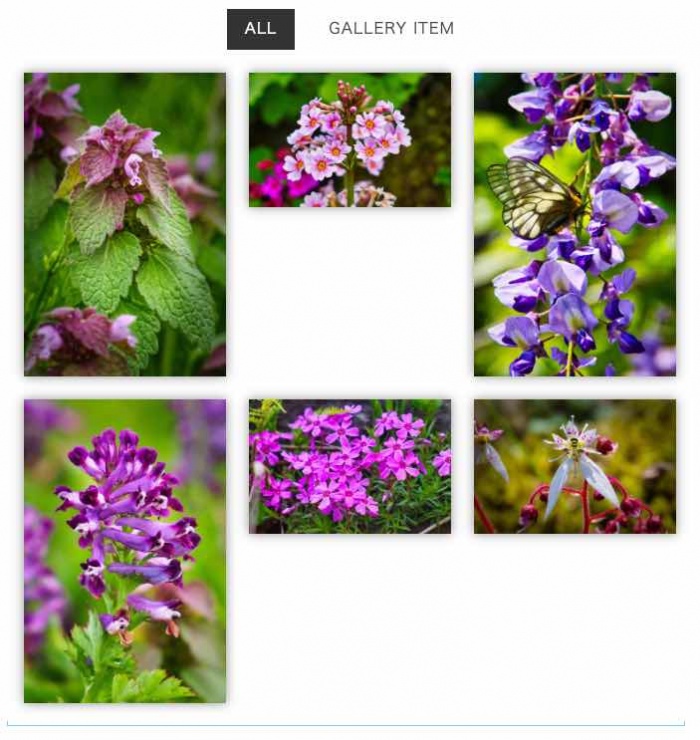
縦長3横長3の合計6枚の写真をグリッドでギャラリー表示させてみようと思います。
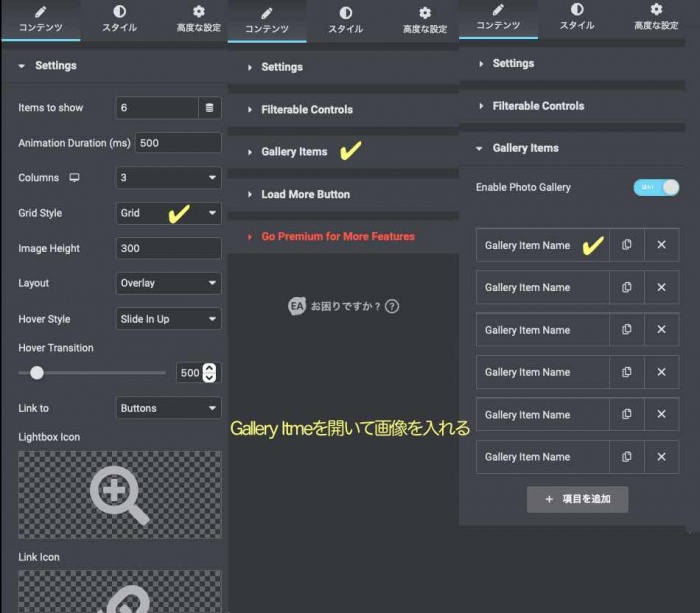
下のように設定をして
Gallery Item Name
をクリックして画像を登録します

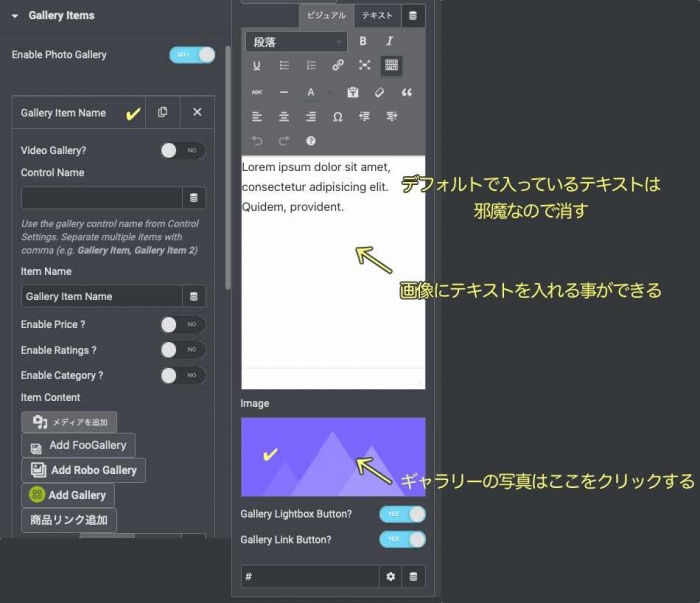
ギャラリーに表示する写真は、下の方の青っぽい表示の部分から登録できました。
写真は、一枚づつ[Gallery Item Name]のところに登録するしかなく、写真をまとめて登録することはできない仕様のようです。
一つ上のテキスト入力には、写真上にテキストを貼り付けることができるようですね。デフォルトで何か書いてあるので、今回は消します。

下のような綺麗なギャラリーが作成できました。
ギャラリー画像を浮き上がらせるために背景に影をつけてありますが、後から説明するよ。
写真をLightBoxで見たい時は🔍の+で表示されるぞ。
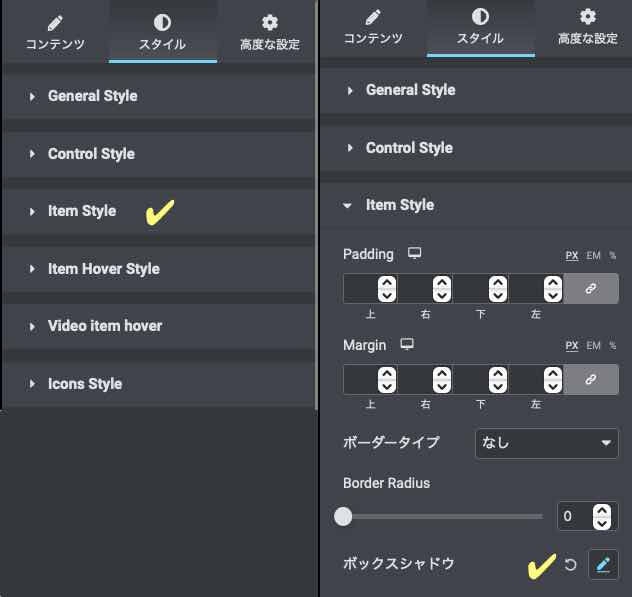
ギャラリー写真の背景に影をつけるには
ElementorのウイジェットEssential AddonsのFilterable Galleryでギャラリー写真の背景に影をつけるには、「Item Style」を開いて「ボックスシャドウ」の鉛筆マークをクリックするだけだ。
デフォルト設定でこのページのような、いい感じの影がつきます。

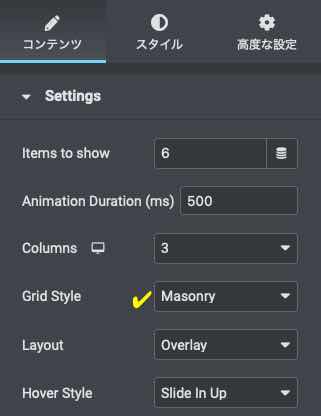
ギャラリ写真の並べ方をMASONRY
この無料のFilterable GalleryのGrid Styleをみるともう一つMasonryという並べ方があります。(デフォルトはGrid)
Masonry=組積造(石[れんが]細工や造り)の配列イメージかな。

Grid StyleをMasonryに変更してもElementorの編集中は下の緑枠のような表示のままでしたが、

でも、Masonry表示には縦横比率の写真の順序を見極める必要がありそうです。
うまく空間を埋めながら画像を配置するのは、パズルのセンスが必要で、誰でも簡単にはいかないかもしれません。(2列目以降の写真の順番は、空間を埋めていく順番ので表示されます)
使う写真の縦横比も重要になるかもしれません。
今回使った写真は
1500x1000pixを縦横クロップ(切り出して)使用してみました。
Elementorによる画像ギャラリーの感想
Elementorによる無料で画像ギャラリーを作ってみたが、細かな設定ができるので作り込むことは可能なこと、Elementorの操作に慣れてくればサクサクと作ることができるように感じました。
さらに、アドオンというウイジェットを追加することで、新しい機能が使えるのも利点ですね。
そして、ワードプレスのギャラリープラグインでテキストエディターから見えるのは、FooGallery、Robo Gallery、NextGen Galleryでした。(このWordPressの環境ですが)次回は、Elementorでギャラリープラグインを表示してみよう!