
Foo Gallery
他に類を見ないWordPressフォトギャラリープラグイン! この人気のギャラリープラグインには、見事なギャラリーレイアウトがあります。 応答性が高く、網膜に対応し、超高速で、使いやすい。
Responsive Image Gallery
FooGalleryのResponsive Image表示
下の写真はテストギャラリーですので、実際に動作します。
写真をクリックしてLightBoxでの動作確認をすることをオススメします。
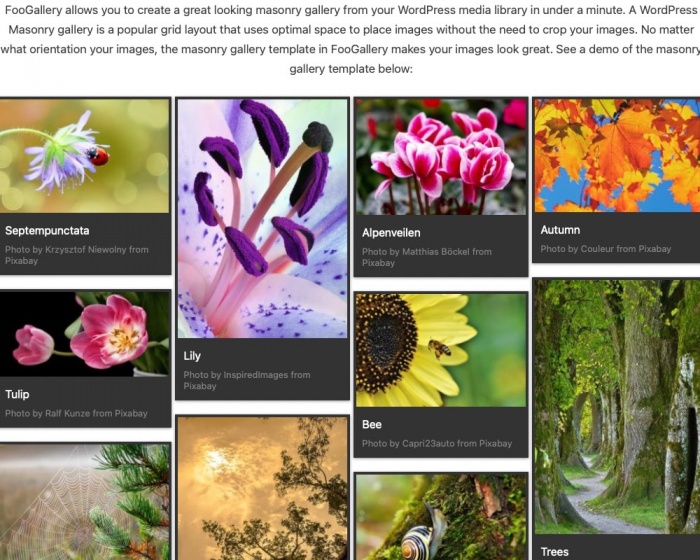
FooGalleryのMasonry表示
下の写真はテストギャラリーですので、実際に動作します。
写真をクリックしてLightBoxでの動作確認をすることをオススメします。
FooGalleryのJustified表示
下の写真はテストギャラリーですので、実際に動作します。
写真をクリックしてLightBoxでの動作確認をすることをオススメします。
FooGalleryのSingle Thumbnail表示
下の写真はテストギャラリーですので、実際に動作します。
写真をクリックしてLightBoxでの動作確認をすることをオススメします。
WordPress FooGalleryの説明
WordPressのギャラリー管理を再び素晴らしいものにしましょう! FooGalleryを使用すると、見事なフォトギャラリーを数分でWebサイトに簡単に追加できます。 FooGalleryは、見事なギャラリーレイアウトを備えた、使いやすい画像ギャラリープラグインです。 また、応答性が高く、網膜に対応しており、超高速のフォトギャラリーの遅延読み込みをサポートします。 ライブプレビューは、画像ギャラリーの作成中に利用できます。また、グーテンベルクブロックエディター内でFooGalleryブロックを使用して利用できます。 FooGalleryは、開発者やフリーランサー向けに高度に構成および拡張できるように構築されています。 そのため、FooGalleryが最高のギャラリープラグインであると考えています。 ご利用後、ご同意いただければ幸いです。
機能制限版のFoo Galleryには、LightBoxと呼ばれる大きな画像を連続表示させる機能が省かれている様です。
連続して、大きな画像を確認する場合には、機能制限版(FREE版)はいちいち戻るボタンでサムネール画像を表示させる必要があります。
画像をスライドさせながら表示させるには、FooGalleryにフリーのLightBoxであるFooBoxのプラグインをインストールする必要があります。(当サイトにはFooBoxのプラグインをインストールしてあります)
方法は、FooBoxFreeをダッシュボードのFooGalleryのExtensionsからダウンロードしてActivateしなければならないようです。
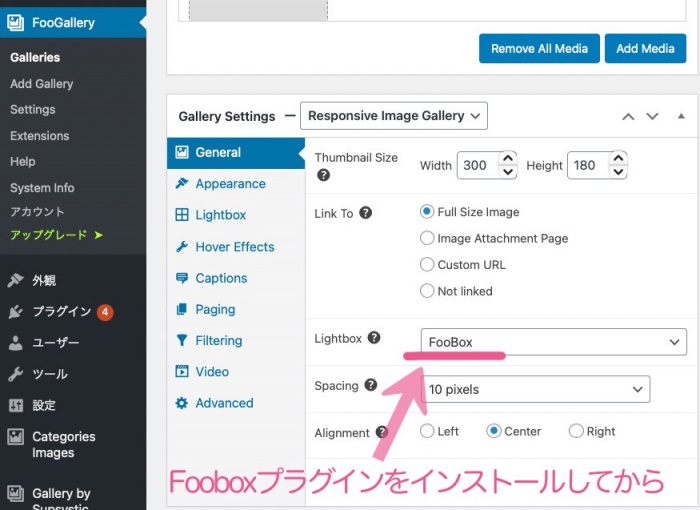
さらに、FooGalleryの設定でGalleriesから作ったギャラリーを表示させて、下方(↓図)のGallery Settings Lightbox General Lightbox→FooBoxにしなければならないです。

今後変更がある可能性はありますが。
設定画面等は、比較的シンプルで自分にはわかりやすいと感じました。
FooGalleryの良いところ
- 無料版で多彩なギャラリー形式が可能
- 設定画面の中でギャラリー形式の確認ができる
- Elementorのウイジェットに対応