MacでWordpress

2021年現在、Wordpressを簡単に扱えるのは、Local(by Flywheel)ではないかと思います.
Localというアプリをインストールして、サイトのファイルをぶち込んで、mysqlでダンプしたファイルを入れると、普段のサイトがローカル環境で再現できます.

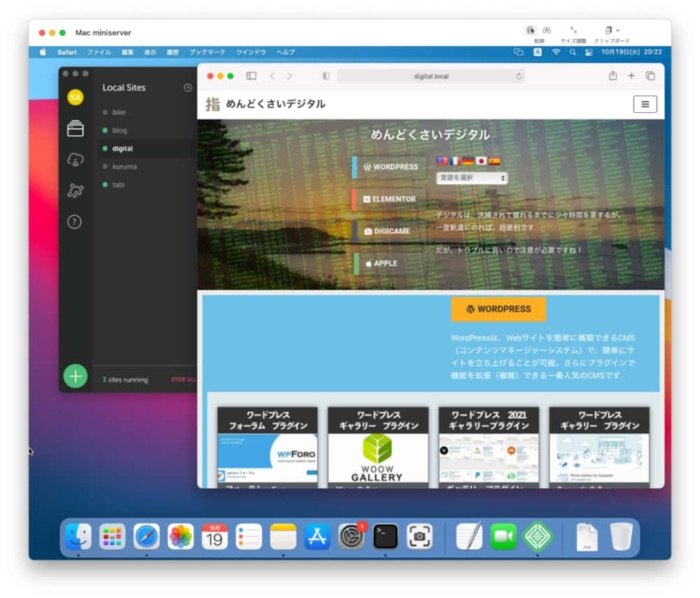
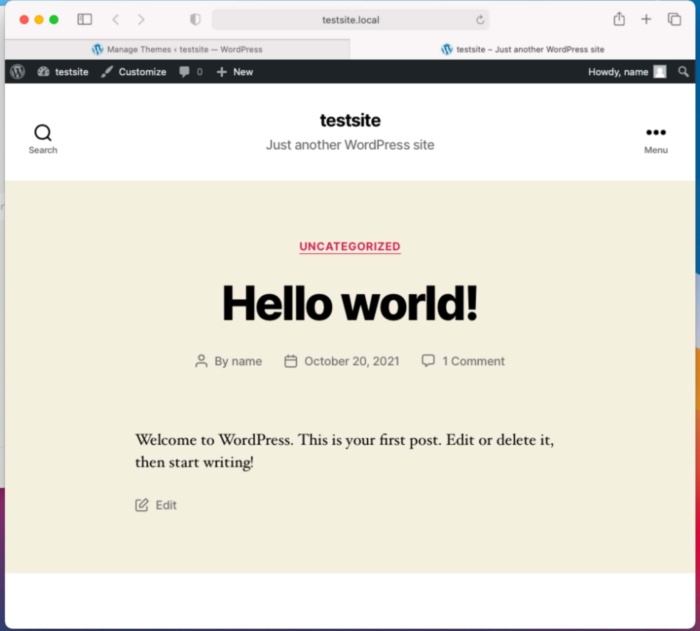
上の画像は、「めんどくさいデジタル」が比較的簡単に再現できました.
表示スピードは、まあまあな感じですが、やはり外部に表示するには、スピードは足りない感じがします.
やはり、ローカルで作ったサイトを、外部に出すことを考えたアプリのように思います.
ページ単位でサイトを更新できると使い勝手があるかなと思いますが、今のところ、方法はわかりませんでした.
Local Version6.1.4+5521
Local Version6.1.4+5521を試しに使ってみたのですが、
実際に運用中のwordpressサイトのコピーフォルダーを丸ごとこちらのアプリの指示に従ってぶち込んで、同じくデータベースのデーターを入れると、比較的簡単に実サイトのように表示できました.
すごいです.
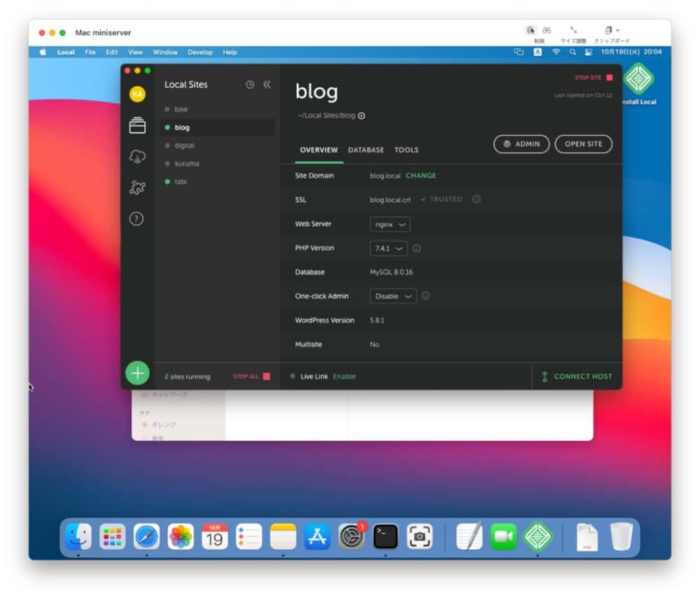
wordpressを公開するには、Web Server + PHP + MySQLのソフトウエアを動かす必要があります.
これらのソフトウエアがこのアプリ内で自動的に動作し、また、各ソフトウエアやバージョンまで選択できるところが凄すぎます.
自分のPCでサーバーソフトを連携させて表示させるには、実際には、多大な理解が必要で、時間も必要ですが、Localならば、Wordpressの動作環境を簡単に作ることが可能です.
Local 6.1.4を導入

MacとWindows用があるので自分のPCにあった方をダウンロードしてインストールする.
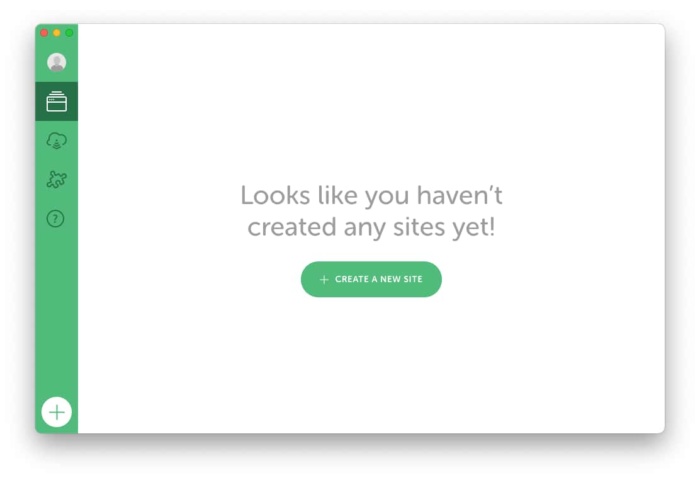
インストール後アプリを立ち上げると
下の画像のようなウインドウが立ち上がる.
新しいサイトを作ってみよう

英語表記だが、難しい単語は少ないので理解は可能だと思います.
(+CEWATE A NEW SITE)
中央のボタンで新しいサイトを作ります.(左下の(+)でも同じです)
質問に対して入力していけば新しいサイト(例えばtrail71)を構築できるようになっています.
what’s your site’s name? : trail71
(CONTINUE)
preferred | Custom
後から変更可能ですので、迷わずPreferrdeで
(CONTINUE)
WordPress Username : name
WordPress Password : pass
WordPress Email : test@gmail.com
(ADD SITE)
と答えれば、サイトの構築ができます.
mac OSの場合は、ログインしたユーザーのフォルダーにLocalが使用するファイルを作るのでmacユーザーのパスワードの入力を促されます.

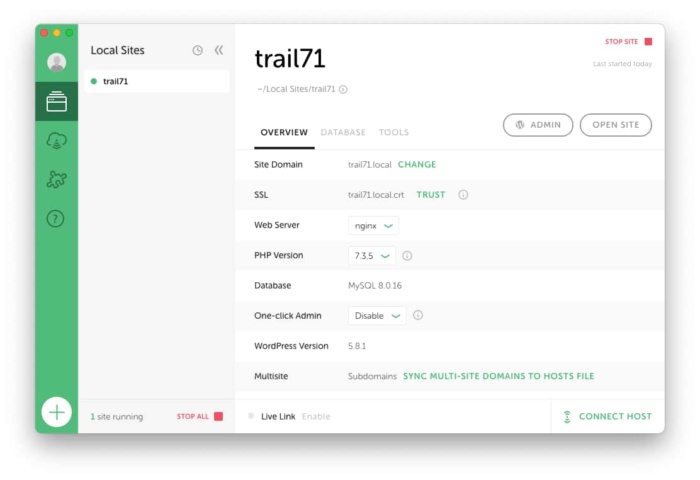
local site domain : trail71.local
local site path : ~/Local Sites/trail71
この~/Local Sites/trail71の 「~」はUNIXではログインしたユーザーのホームディレクトリの意味なので、自分のユーザーディレクトリ、フォルダーの中身を見てみると、「Local Sites」というフォルダーができているはずです.
新しいサイトを見てみよう
さっき(ADD SITE)をクリックしてしばらくするとサイトの構築は終わっています.
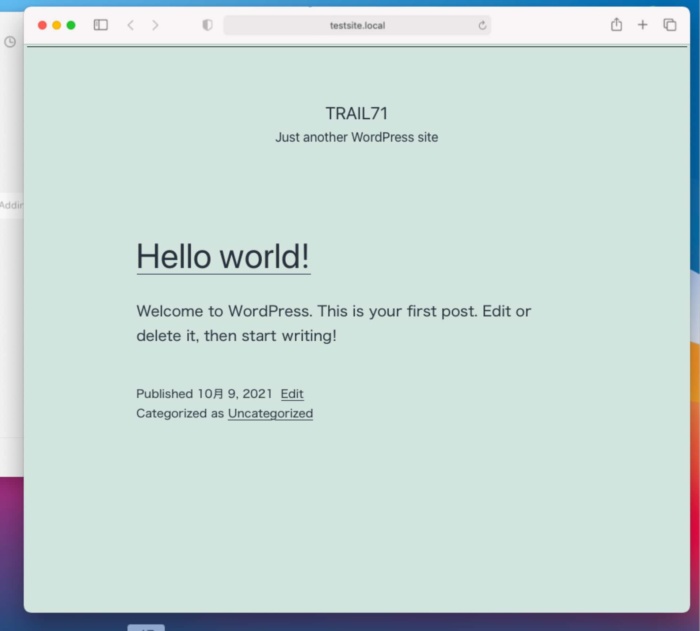
試しに、ウインドウの右上側にある(OPEN SITE)をくりっくしてみます.

WordPressのデフォルトのテーマでサイトができていました.
すごいです.
サイトの管理画面に入ってみましょう
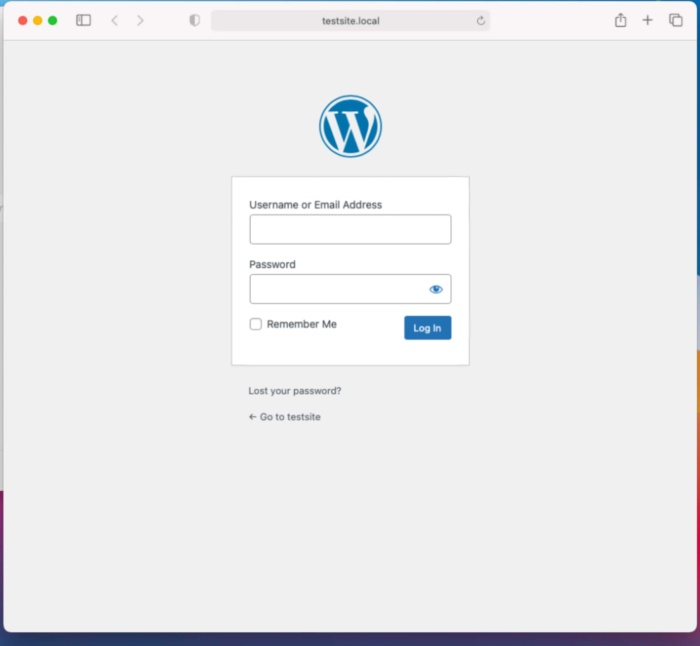
Localの画面に戻って、さっきの(OPEN SITE)の左隣の(ADMIN)をクリックするとWordPressの管理画面に入ります.

(+CEWATE A NEW SITE)
で登録した
WordPress Username : name
WordPress Password : pass
を入力してログインしましょう!

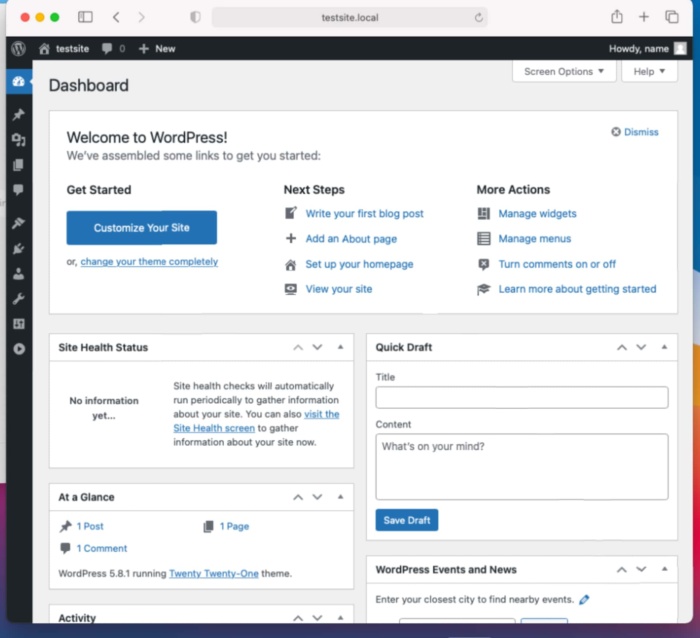
ワードプレスWordpressの表示ができました.
管理画面でテーマの変更して、みると

Localの導入のお話は、どうでしたか?
WordPressでインターネットのサイトを作るのは、結構大変だと思いますが、Localを使ってサイトを作って、研究し、このデーターを本番サイトに適用すれば、一気に新しいサイトを作ることができます.
また、インターネットの実サイトのWordpressのデーターをローカルに読み込んで、大切なファイルの保存にも使用できそうです.
このまま、インターネットにも公開できる機能もあるみたいですが、まだ実験段階なので、なんともいえません.
ただ、自分のmac miniでLocalを使用した場合、同時に立ち上げられるサイトの数は3つまででした.
たくさんのサイトを管理している方は、直接サイトの公開をするのは無理そうです.
この場合、wordpressの機能マルチサイトを使って、たくさんのサイトを構築できるかもしれませんが、
今回はここまでです.

