スクロールで画像の透明性変化

スクロールさせると画像が浮かび上がってくるように設定してみた。
設定方法は下の通り
設定

画像を編集のウイジェットに画像を入れて、
その画像をスクロールさせると見えるように調整してみた。
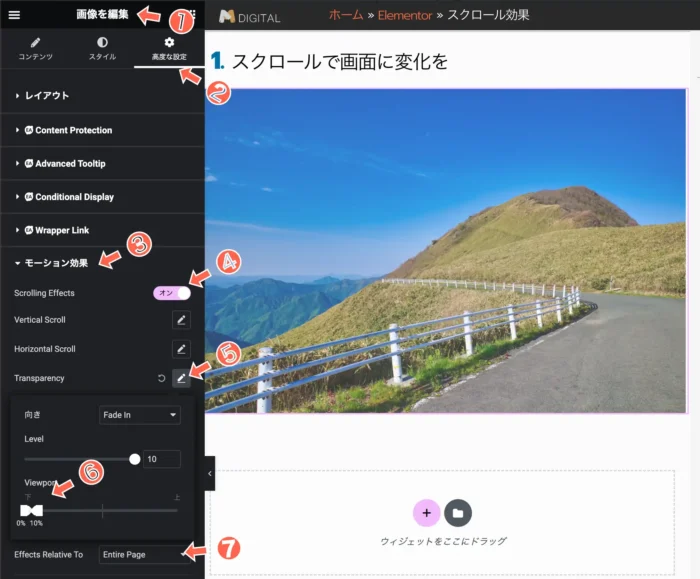
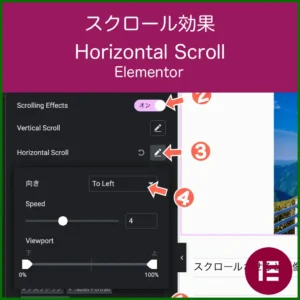
- 画像を編集
- 高度な設定
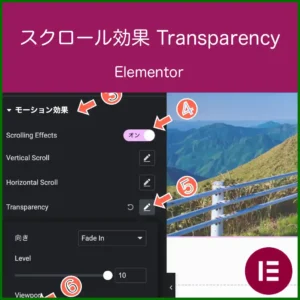
- モーション効果
- Scrolling Effects ON
- Transparency
- Viewpoint
- Effects Relative To Entre Page

関連記事




Table of Contents 見出しクリックで位置ずれ
2022-08-07
コメントはまだありません
Table of contents の見出しをクリックすると本文のセクションまでスクロールする.ヘッダーメニュー固定で位置がずれる.解決策は