WordPressのテーマAstra
Astra は、Wordpressのテーマとして高評価を得ていて、ページビルダーのElememtorに対応しているようです。
WordPressが動作している状態から
Elementorのインストール
プラグインにElementor(Website builder)をインストールします。

テーマAstraのインストール
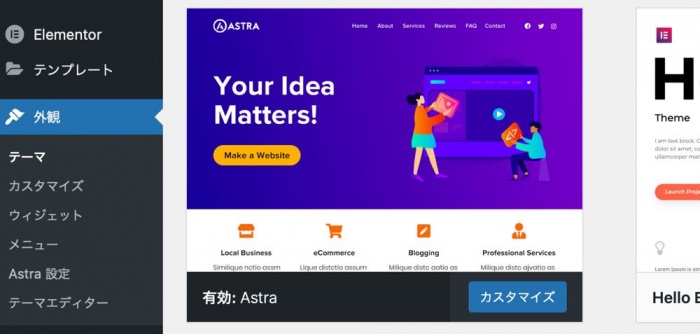
外観、テーマからAstraを新規追加でインストールします。
文字検索するか人気を選べば、上位に表示されると思います。
インストール、有効にします。

現在のAstraは、さまざまなテンプレートを使うことができる(まだ、デザインプレートが入っていない)ので、このままサイトのページを覗いても、デザインされていないページを表示しますので、もう少し我慢です。
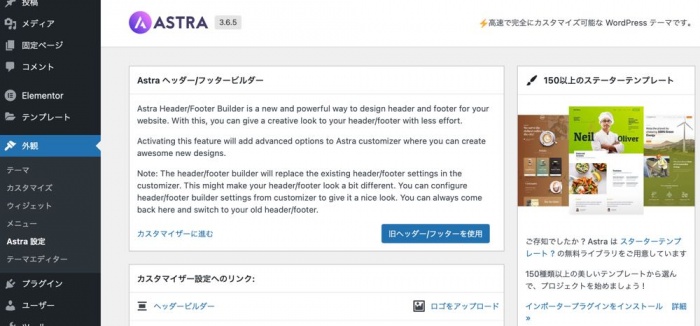
Astra設定
テーマAstraをインストールすると「外観」に「Astra設定」の項目が表示されるので、クリックする。
右端に見えるスターターテンプレートを使って、好みのテンプレートを入れてみましょう。

テンプレートをインストール
スターターテンプレートの「インポータープラグインをインストール」の文字をクリックするとAstraに使えるテンプレートが表示されます。

右上のElementorのところは自分が使用するWEBエディタを選択します。(今回はElementorで)
かっこいいテーマがたくさん並んでいます。
各テーマの右上のPREMIUMの文字が書かれているテーマは有料版のようです。
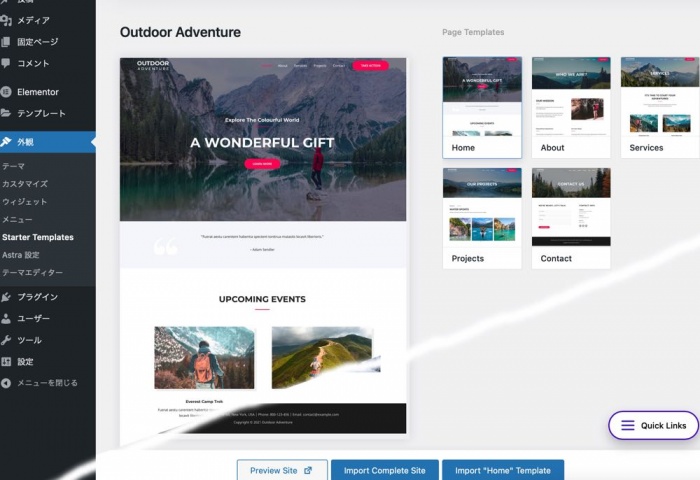
気に入ったテーマをクリックしてみると下のように各ページ(固定ページ)のデザインの参照もできます。

下側に並んでいるボタン
- Import Complete Site ←ここをクリック
- Import “Home” Template
とありますが、今回は固定ページ「Home,About,Services,Projects,Contact」もインポートしてみましょう。
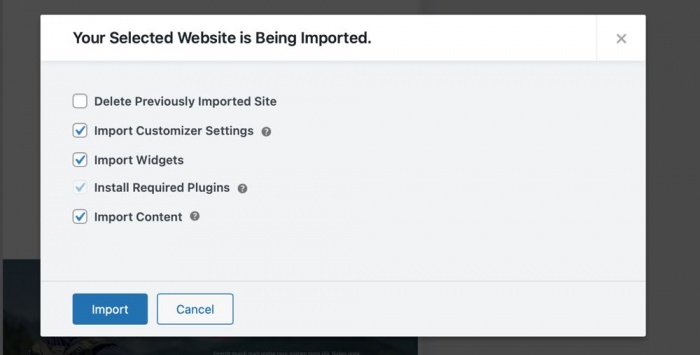
「Import Complete Site」ボタンをクリックとダイアログが表示

デフォルトのままインポートしてみる。
- 以前のサイトを消すか?
- カスタム設定をインポート
- ウイジェットをインポート
- 必要とするプラグインのインストール
- 内容をインポート
と書いてあるようだ。
4.は必須項目となっている。
「Import」をクリックすると、プログレスバーのあるダイアログが表示される。
インポートには少し時間を要する。自分の環境で3分くらいかな。
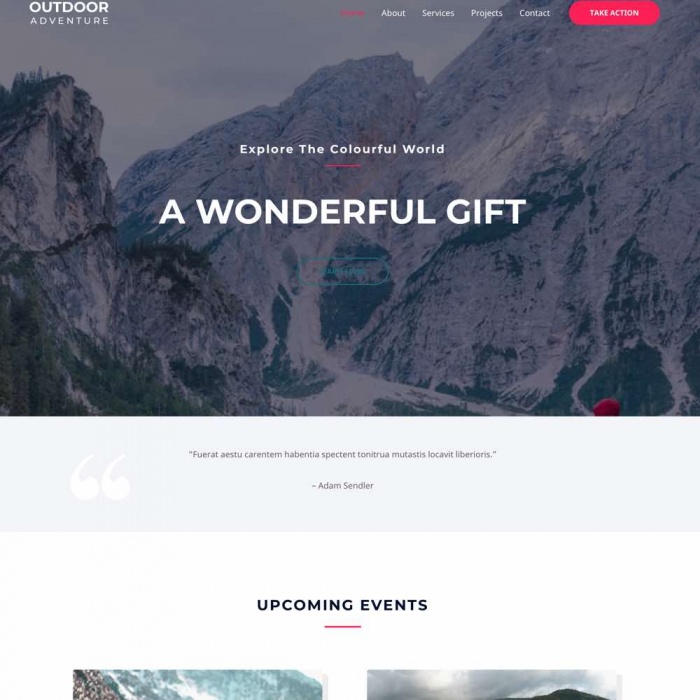
「Imported Successfully!」と表示されればテンプレートのインポートは成功したようです。「View Site」をクリックしてみる。

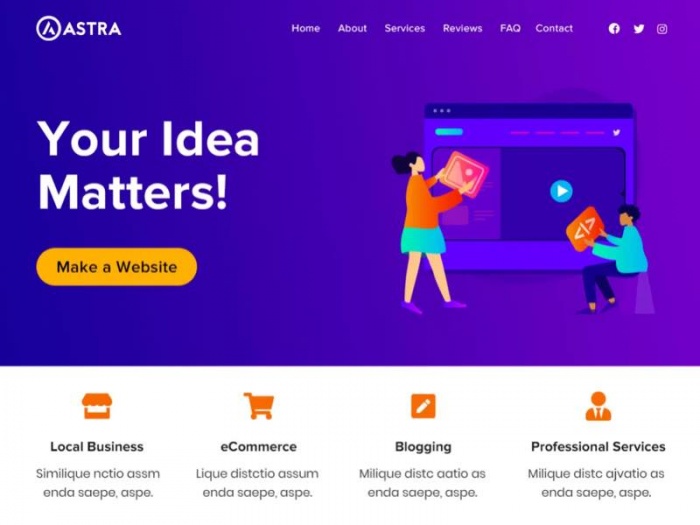
上の画像のようなサイトがデザインされていました。凄い!
上部のメニューのリンクは、同時にインポートしたのでちゃんと表示されました。
比較的簡単に、作り込まれたデザインサイトができあがります。ちょっと感動しますよ!
あとは、自分でサイトを作り込む必要があるでしょう。
テーマAstraテーマインポート後のチェック
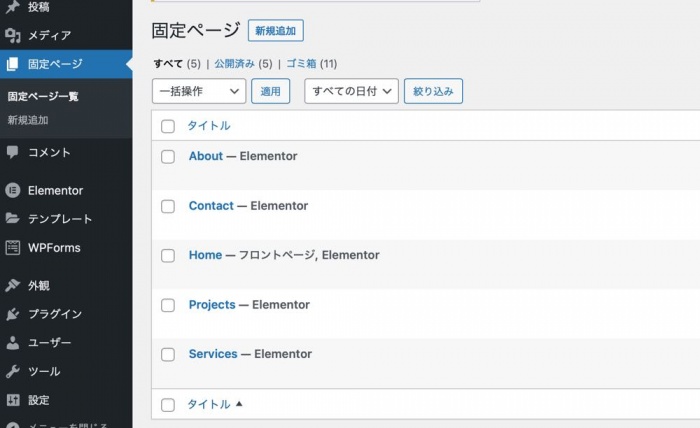
固定ページには、インポート途中で選択した「Import Complete Site」の5つの固定ページが入っていました。

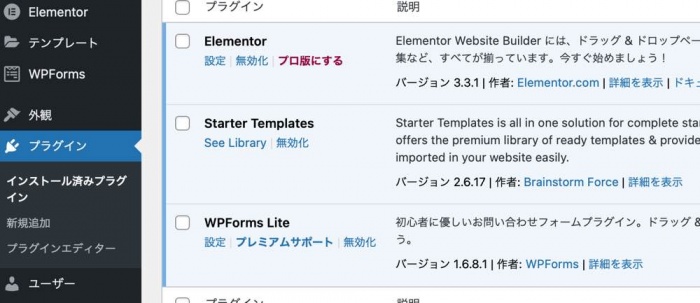
Astraのテーマとテンプレートのインポートでプラグインには、2つ追加されていました。
- Starter Templates
- WPForms Lite
お問い合わせフォームプラグインは、テンプレートの固定ページContactのものでしょう。

テーマAstraを試した感想
比較的簡単にデザインされたサイトを作ることができます。
自分の感性に合うテンプレートをインポートすることで、洗練されたサイトの構築を可能にしています。
さらに、細かなヘッダーやフッターのテーマの変更ができます。
インポートしたデザインテンプレートはElementorから、修正や変更ができるので、写真や画像を入れ替えたりすれば、独自のサイトに早変わりします。
細かいところでは、パンクズリストが標準で表示されました。(いいねぇ!)
本当に、お勧めですが、
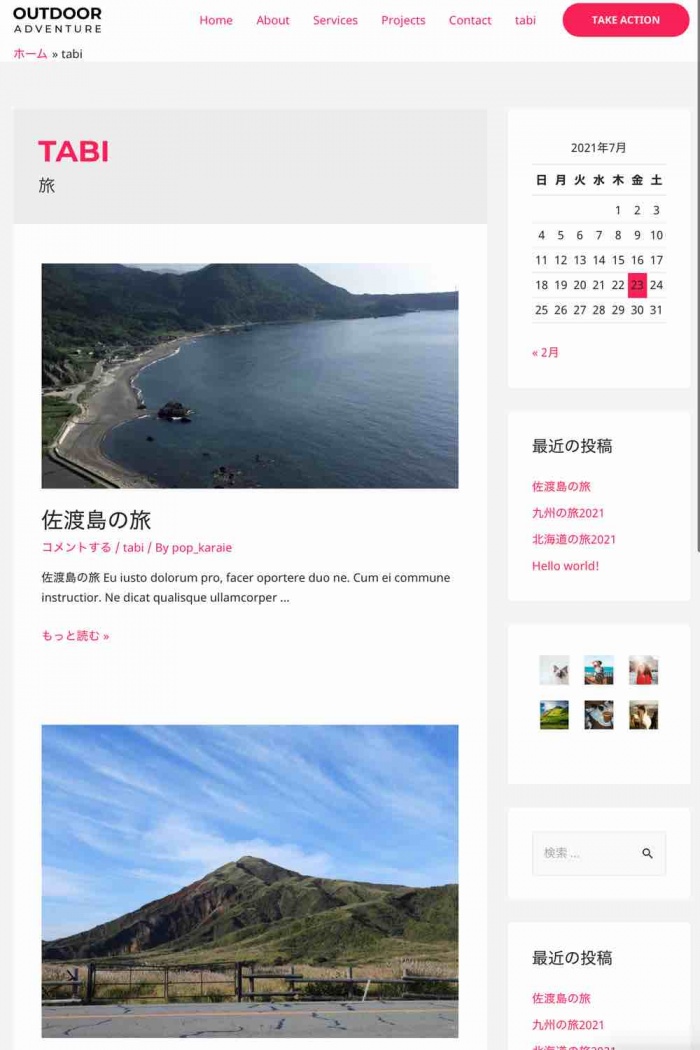
無料版の場合、ブログ等の投稿サイトを構築してみると
ブログサイト構築

無料版テーマAstraでは、カテゴリーページ(ブログアーカイブ)で大きな写真を表示してしまって、1ページに多数の個別投稿が見れませんでした。
パンクズリストはテーマの機能となっているところが素敵です。
このテーマAstraが気に入って、ブログをしたいのであれば、有料版のAstra Proにするのが良いかもしれません。
有料版は最小額$47〜(年間)のようです。
安いか高いかは、個人の判断に任せますが・・・・・・