ワードプレス テーマ Neve 3

ワードプレス テーマ Neve は、高速描画にも力を入れているようです。
ダッシュボードのNeveの設定から「スターターサイトへ移動」から Gutenberg で Free の中から「Neve 3」を選択してインストールしてみました。
ちなみに、Elementor 用の 「Neve 3」はプロ版なので、テーマを有料にしなければダウンロードできませんでした。
実は、Gutenberg版とElementor版でパフォーマンス比較をしてみたかったのですが、有料版が結構高い設定だったので、諦めました。(貧乏なサイトなのでごめんなさい)
google Chrome Lighthouse で100点

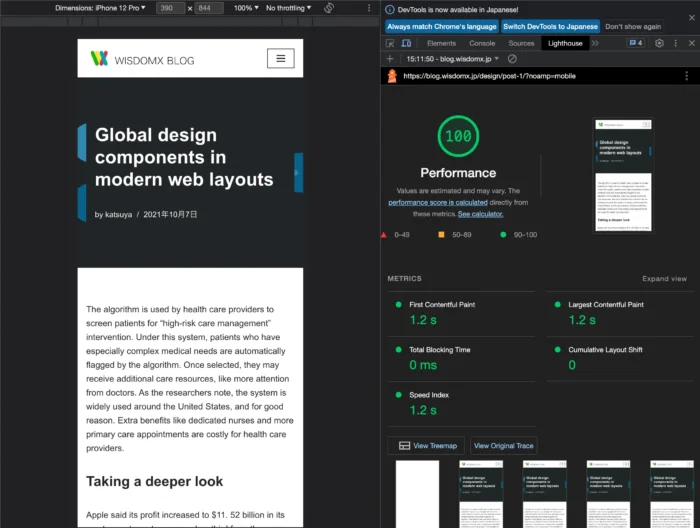
上の結果を見て、「マジですか?」
このテーマのスターターサイトから Neve 3 をインストールしたら、普通に高速で描画されました。
すげー!
ディスクトップの100点は、少し頑張れば出ることがあるのですが、Device Moblie (携帯電話)で100点満点が出たのは初めてでした。
やるな、Neve 3 !
実際には、様々な要因があって「93から100点」を記録している。
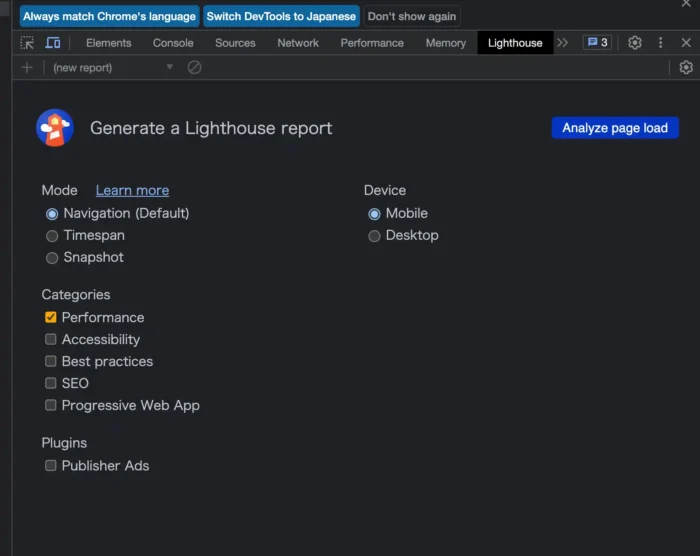
計測方法は、下の写真のように、webブラウザの Chrome のメニューの「表示」「開発/管理」「デベロッパーツール」『Lighthouse』青いボタンの『Analyze page load』をクリックすると、上の写真のようにパフォーマンスが100点になった訳です。

この結果は、ローカル環境で構築したwebサーバーにローカルのパソコンから計測した結果なので、実際には、外部からアクセスした結果が評価されなければなりません。
次は、外部からアクセスしてサイトのパフォーマンスを計測します。
ページ スピード インサイトで計測してみましょう。
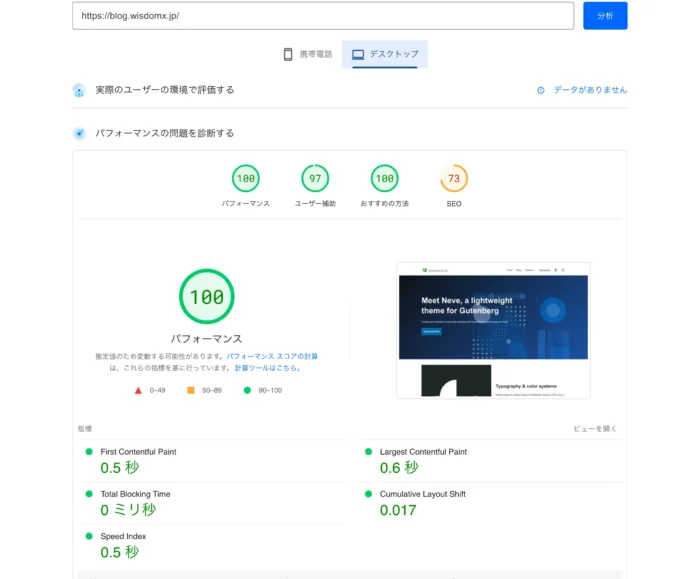
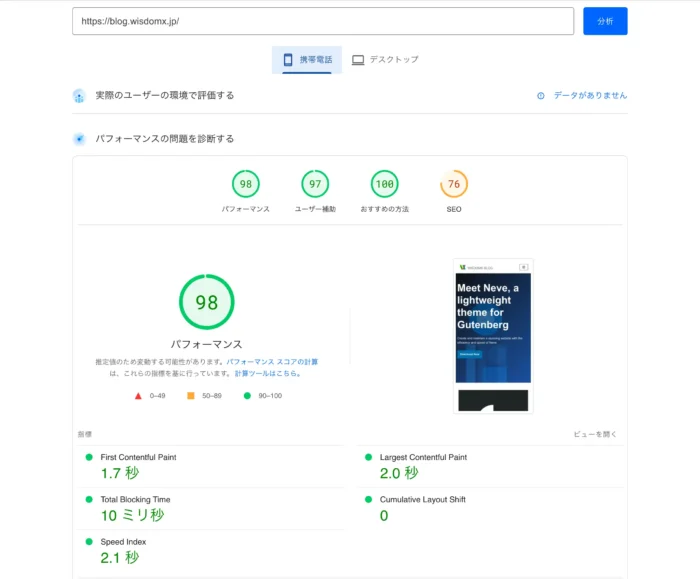
PageSpeed Insightsディスクトップで100点
続けて、PageSpeed InsightsのWEBサイトをWEBブラウザで表示します。
「ウエブページの URL を入力」に測定したい URL を入れて 「分析」をクリックすると、

ディスクトップのパフォーマンスを表示させると、なんと100点でした。
このテーマ Neve 3 は、スピードがとても速い。
この場合、時間帯等によって計測値はばらつく傾向があるので、100点はたまたまだったのかもしれません。
PageSpeed Insights携帯電話で98点
同時に計測される、携帯電話(Mobile)の方を表示させると、
なんと、98点という評価だ。
ディスクトップのパフォーマンスが100点でも、携帯電話の方は、良くて80点くらいのことが多かったので、今回の結果に、
とても、驚きました。

実は、これまでに、高速化のための実験は行ってきたのですが、
今回、
これらのパフォーマンスがどのように生まれたのかを、次から少し考えてみよう。
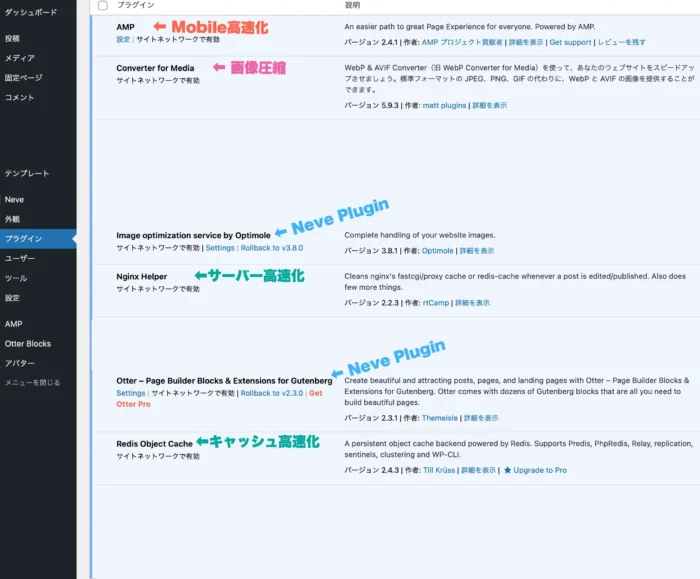
プラグイン

サイトの表示の高速化は、
- サーバーのコンピューター自身のハイパフォーマンスやネットワークの高速化
- 圧縮による高速化(通信量を減少させる)
- キャッシュによる高速化(応答性を改善)
- Mobile は、AMP(アンプ)による高速化(コードを簡略化)
- などなど
が考えられます。
AMP
AMP については、詳しく述べると長くなるので省略します。(実は、あまり詳しくない)
読み方はアンプ、
CSS などを省略、簡略化・最適化して通信量を少なくして、高速化します。
AMPキャッシュを使用してAMPページを高速に読み込まれます。
AMP に対応したテーマの方がエラーが少なく、スマートフォンで表示させた場合に、見え方が崩れづらいと思います。
テーマ Neve + Gutenberg は、AMP 対応のテーマでです。
※ エディターGutenbergで作成したサイトは、標準のAMPプラグインに対応しています。
※※ 今回のテストとは関係ないですが、Elementor はAMP 非対応なので注意してください。
Image optimization service by Optimole
Neve 3 をインストールした時に同時にインストールされたプラグインです。
このプラグインは、名前からすると、画像に関連するところのようです。。
このプラグインを、有効化、無効化して、パフォーマンスを計測すると、明らかにスピードの変化がありました。
無効化すると、遅くなったので、
「Image optimization service by Optimole」
は有効化した方がパフォーマンスが上がるようです。
Otter – Page Builder Blocks & Extensions for Gutenberg
こちらも、Neve 3 をインストールした時に同時にインストールされたプラグインです。
Neve 3 のテーマには、拡張のGutenberg ブロックが使われているのかな。
Otter – Page Builder Blocks & Extensions for Gutenberg を使用して、美しく魅力的な投稿、ページ、ランディング ページを作成します。 Otter には、美しいページを作成するために必要なものだけが数十の Gutenberg ブロックが付属しています。
キャッシュによる高速化
Nginx Helper
このサイトには、webサーバーに apache ではなく、「Nginx」を使っています。
Nginx の fast cgi cache を使用しているサーバーです。
Nginx Helper プラグインだけでは動作しないので注意が必要です。
サーバー側の設定もめんどくさいのでオススメはしません。

Nginx fastcgi_cache_purge モジュール付きでインストール
ワードプレス プラグイン Nginx helper を動作させる Nginx のモジュール付きインストール方法

Nginx helper プラグイン FastCGIキャッシュ
プラグイン Nginx Helper と FastCGI キャッシュでワードプレスを高速表示させる.
Redis Object Cache
Redis Object Cache プラグインは、永続オブジェクトキャッシュという手法で、サーバーが対応している必要があります。
サーバーにRedis Object Cache対応のソフトウエアが導入されていることが必須となりますので注意してください。

WordPress Object Cache using Redis
WordPress6.1のサイトヘルスで表示される永続オブジェクトキャッシュを使用してくださいの対処、Redisをインストールした
結論テーマ Neve は高速動作
今回は、高速化プラグインやサーバー設定等を行っている結果ですが、
あれこれ設定しなくても、普通に高速に動作するのが、ワードプレス テーマ Neve のように感じました。
Gutenberg エディタで書かれらサイトなら無料版でも十分なパフォーマンスを感じさせてくれるところが、とても良いです。
※テーマ Neve のエレメンター Elementor は有料版しか使用できませんでした。(Gutenberg版でElementorを動作させることは可能ですが高速化は難しいかもしれません)
※エレメンターを使用して AMP を動作させてモバイルの読み込みを高速化させる方法は、有料版の「AMP for WP – Accelerated Mobile Pages」を使えば可能のようですが、維持費がかかるので、注意が必要です。
※AMP Enhancer – Compatibility Layer for Official AMP Plugin は無料で使用できるAMP の互換性を高めるプラグインです。
エレメンターサイトで AMP が使用できるようですが、今のところ完全に互換性があるわけではないようです。
表示が崩れたり、されなかったりするので注意してください。
Elementor サイトを運用する方にとって、今後に期待したいプラグインとなります。