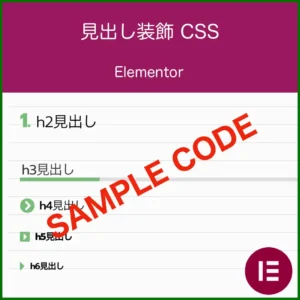
見出し装飾 例1
投稿記事の見出しをCSSで自動的に装飾したい
サンプルCSS 当サイトの例
css class を sample1 に設定すると
h2 は見出し番号が入るようになっている
h3 は、アンダーライン
h4 h5 h6 には先頭にアイコンが入る
.sample1 {
counter-reset: h2;
}
.sample1 h2 {
margin: 40px 20px 0px 20px;
overflow: hidden;
counter-increment: h2;
}
.sample1 h2:before {
content: counter(h2) ". ";
color: #77B978;
font-size: 1.3em;
font-weight: 800;
}
.sample1 h3 {
margin: 20px 20px 0px 20px;
padding: 2rem 0.5rem 0.3rem 0.2rem;
margin-bottom: 1.2rem;
background-image: linear-gradient(90deg, #77B978 0 20%, #dedede 20%);
background-repeat: no-repeat;
background-size: 100% 10%;
background-position: bottom;
color: #323232;
}
.sample1 h4 {
margin: 30px 20px 20px 20px;
position: relative;
padding-left: 1.7em;
}
.sample1 h4:before {
position: absolute;
font-family: "Font Awesome 5 Free";
content: "\f138";
left: 0;
top: 0;
font-weight: 900;
font-size: 1.3em;
color: #77B978;
}
.sample1 h5 {
margin: 30px 20px 20px 20px;
position: relative;
padding-left: 1.6em;
}
.sample1 h5:before {
position: absolute;
font-family: "Font Awesome 5 Free";
content: "\f152";
left: 0;
top: 0;
font-weight: 900;
font-size: 1.2em;
color: #77B978;
}
.sample1 h6 {
margin: 30px 20px 20px 20px;
position: relative;
padding-left: 1.2em;
}
.sample1 h6:before {
position: absolute;
font-family: "Font Awesome 5 Free";
content: "\f0da";
left: 0;
top: 0;
font-weight: 900;
font-size: 1.6em;
color: #77B978;
}
実際のテキストエディターの見出しの表示は下のようになる。
下のテキストエディターの編集、高度な設定、CSSクラスに sample1 として、カスタムCSSに上のCSSを入力
h2見出し
h3見出し
h4見出し
h5見出し
h6見出し
見出しが自動的に装飾される。