テキストなどを重ねることができる
このサイトの環境
- Elementor Pro
- コンテナ(オプション)
- セクションでもできるかは不明
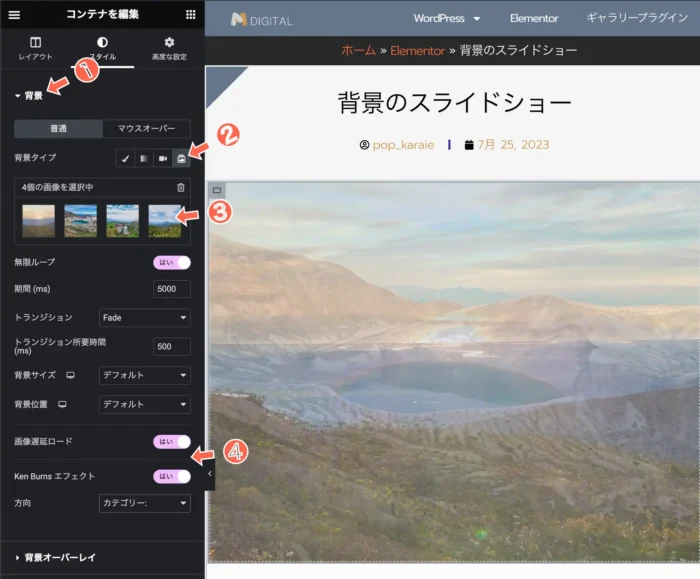
コンテナの背景画像

コンテナ編集 ➡︎ スタイル
- 背景
- 背景タイプをスライドショー
- 背景画像を選択
- 画像遅延ロードとKen Burnsエフェクトは選択したい
切り替える時間やトランジション、所要時間糖を変更してみるのも面白いと思います。
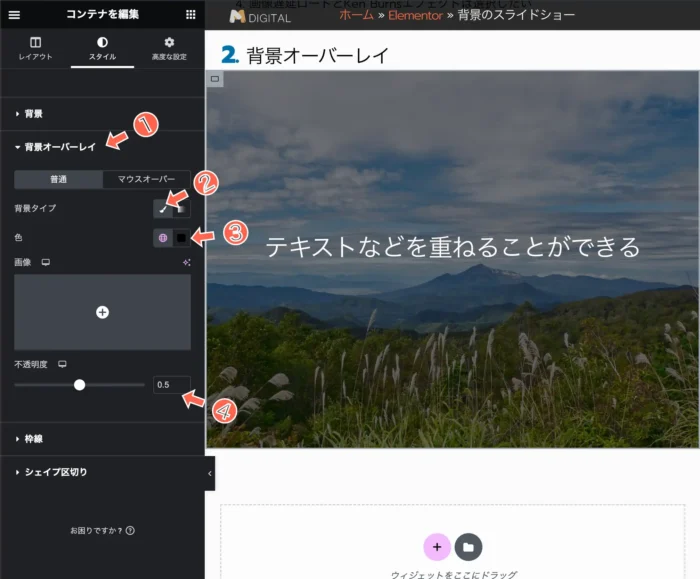
背景オーバーレイ
明るい画像に文字を重ねた場合、読み取ることが苦痛に感じる時は、オーバーレイの機能を使って、テキストを読みやすくしよう。
テキストなどを重ねることができる

スタイル
- 背景オーバーレイ
- 背景タイプ クラシック
- 色を選択 サンプルは、黒 #000000
- 不透明度を調整して好みの明るさにしよう
スライドショーの実際のページを
全画面を風景のスライドショーで楽しめるように背景画を設定しています。
めんど旅 日本の風景のリンクはここから
Tips iframe
HTMLウイジェットに
下の<iframe> ….. </iframe>コードを記すと、上のように他のサイトのページを表示することができます。
<iframe id="inlineFrameExample"
title="Inline Frame Example"
width="800"
height="600"
src="https://tabi.i-mks.site/category/cat_gallery/">
</iframe>