サーバーにRedisをインストール
FreeBSDサーバーの場合は、下の「WordPress Object Cache using Redis」を参考にしてください.
WordPress Plugin であるRadis Object Cache を使うための簡単にな説明
※Cache(キャッシュ)の意味は、
現金、隠し場所、一時保存のようなことです.

WordPress Object Cache using Redis
WordPress6.1のサイトヘルスで表示される永続オブジェクトキャッシュを使用してくださいの対処、Redisをインストールした
永続オブシェクトキャッシュを使用してください
WordPress 6.1 にアップデートすると
ダッシュボード -> ツール -> サイトヘルス
で表示される おすすめの改善
「永続オブシェクトキャッシュを使用してください」 [パフォーマンス]
と表示されます.
キャッシュの働き
WordPress サイトは動的なページなので、たくさんのアクセスがあると、表示速度が遅くなる傾向があります.
理由は、アクセスがあるたびに、php言語でデーターベースからデーターを取り出して、ページを作りだしているからです.
そのために、一度作ったページを保存して、次回同じページののアクセスがあった時は、保存したページを出すことにします.
それが、キャッシュの考え方です.
Redisとは
Redis とは Remote dictionary server
メモリ上でデータを管理するインメモリデータベースの一つ。
メリット
データをメモリ上に展開・保管するインメモリ型のシステムで、ストレージへの保存と読み出しを前提とする一般的なデータベースに比べ極めて高速に動作する
デメリット
大量のデータを扱うには見合う容量のRAMを用意しなければならず高コスト
サーバーの具備条件
サーバーには Redis (Remote dictionary server)がインストールされて、起動している必要があります.
php の モジュールであるphp-pecl-redis ( Extension to access Redis )が必要です.
自分のサーバーならば簡単にインストールできますが、レンタルサーバーの場合は、レンタルサーバー管理者に問い合わせる必要があるかもしれません.
WordPressのプラグイン Redis Object Cache

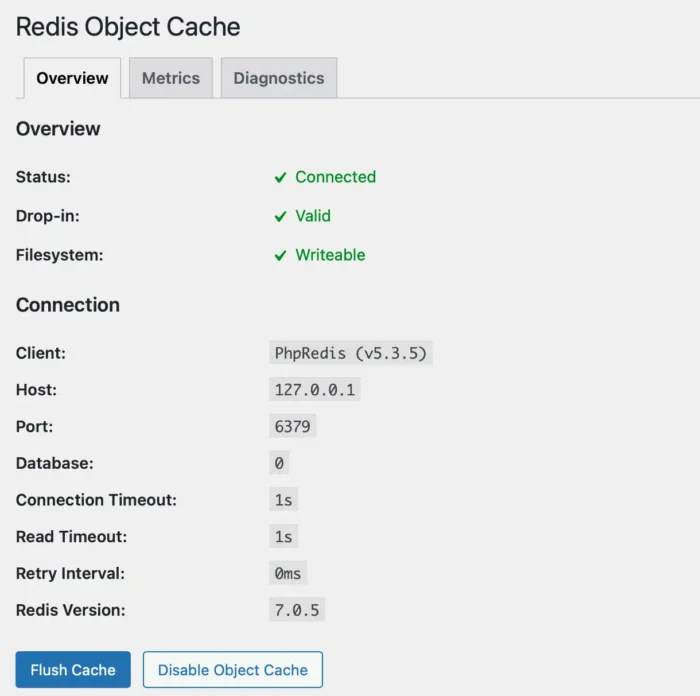
wordpress 6.1 のダッシュボードの 設定 -> Redis を開く
Status : ✔︎ Connected
になっていれば、OK です.
赤字で表示されている文字がある時は、エラーがありますので注意してください.

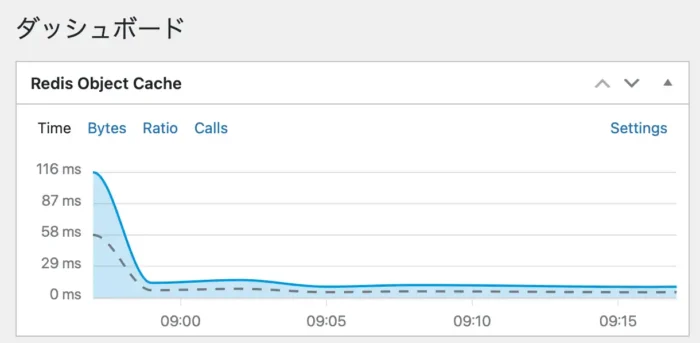
ダッシュボードに Redis Object Cache のグラフが現れます.

Redis Object Cache の効果
ウエブサーバーのチューニングをある程度してあるサーバーなので、体感できるほどの変化は感じられませんでした.
google Chrome にある Lighthouse では、ほんの少し早い方向で変化はあります.
ただし、Performance では、1−5ポイントの変化でした.
サーバーのチューニングをされていないウエブサーバーならば、2回目からのページ表示で大きく高速化に貢献できるかもしれません.
WordPress 6.1 で導入された新しいデザインツールを活用するために、高速化する必要があったのだろうと予想できます.
あとは、サーバーのメモリーがどのくらい必要なのかは、今後様子を見る必要があります.