WordPressのテーマNeve Elementorで構築
このサイト「指めんどくさいデジタル」のテーマはNeveを採用しています。エクセレント!
Elementorは、サイト内の固定ページ(もちろん投稿ページも)は自由に書き換えることができるのですが、Wordpressの機能であるカテゴリーページ(ブログ/アーカイブページ)や投稿ページの周りの部分の変更をするのが面倒くさいです。
Elementorを使って、ブログページを使ったサイトを無料で作る場合は、その辺に注意しましょう。
テーマNeveについて


NaveテーマはElementorを使った場合に個人的に好きなテーマの一つです。
これからNeveの説明をしますね。
WordPressにElementorのインストールされているとして
Naveテーマをインストール
ダッシュボードの「外観」「テーマ」から新規追加して、”Neve”と検索すれば見つけることができるので、「インストール」「有効」にします。
この状態では、デザインされたテンプレートが入っていないので、WEBページを見ると「なんだこれ!」となります。

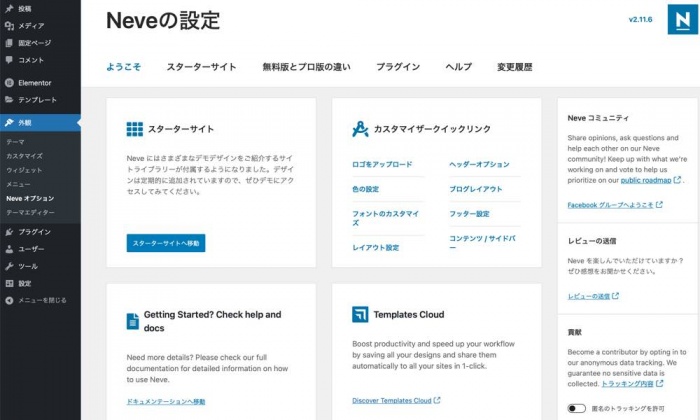
Neveオプション、設定
「Neveオプション」からNeveの設定画面に入ります。
設定をしてテンプレートを入れる仕様になっているので、注意が必要です。

スターターサイトをクリック
「スターターサイト」をクリックすると、
In order to be able to import any starter sites for Neve you would need to have the Cloud Templates & Patterns Collection plugin active.
と言われるので「Install and Activate」をクリックするとインストールされる(私の環境では待ち時間は約10秒程度)

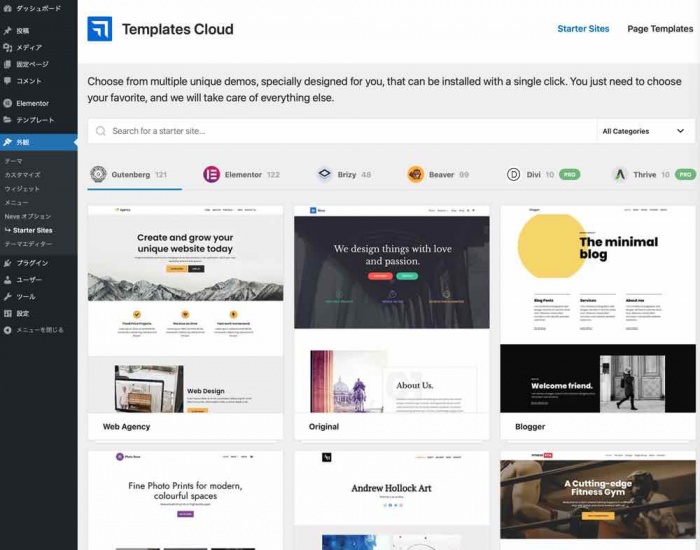
テンプレートをインポートしよう
テンプレートにはエディターによって異なるみたいなので、今回はElementorサイトを構築する予定なので、Elementorを選択する。
鍵のかかったPREMIUMはPRO版(有料)のようです。
Free版を使いたい方は、右の上側の矢印から「Free」を選択しておくと良いかもしれません。
Web Agencyを選択して、「Import」しました。(Free版のテンプレートの中でWeb Agencyがページが充実している)
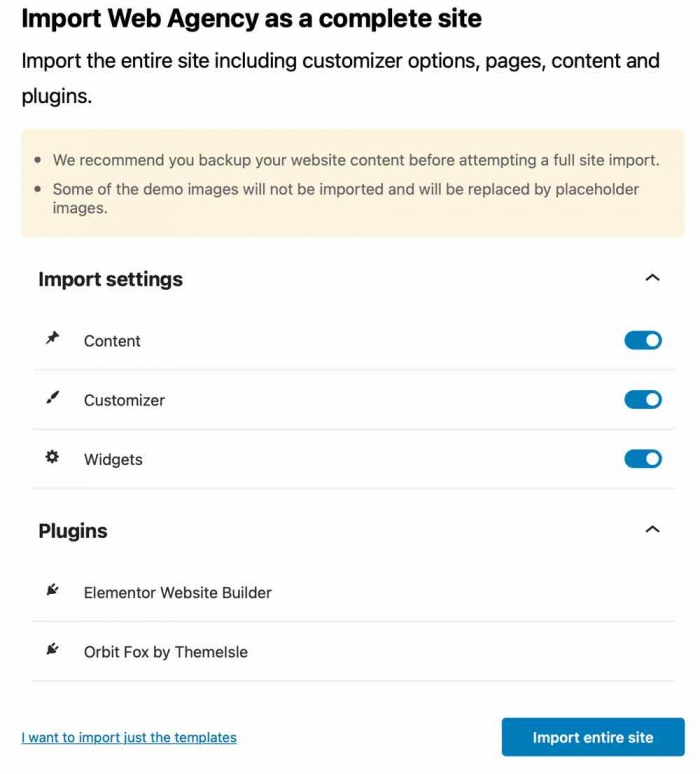
注意:すでに構築されたWordpressサイトにこのNeveテーマを適用した場合、テンプレートは固定ページとフォントやヘッダー、フッターのデザインのみです。
過去に作られた、投稿記事内容には影響しません。
ただ、標準フォントは変更される可能性はあります。

すべてデフォルトでチェックが入っている状態で「Import entire site」をクリックする。
しばし待つと、「Content was successfully imported. Enjoy your new site!」と表示されます。
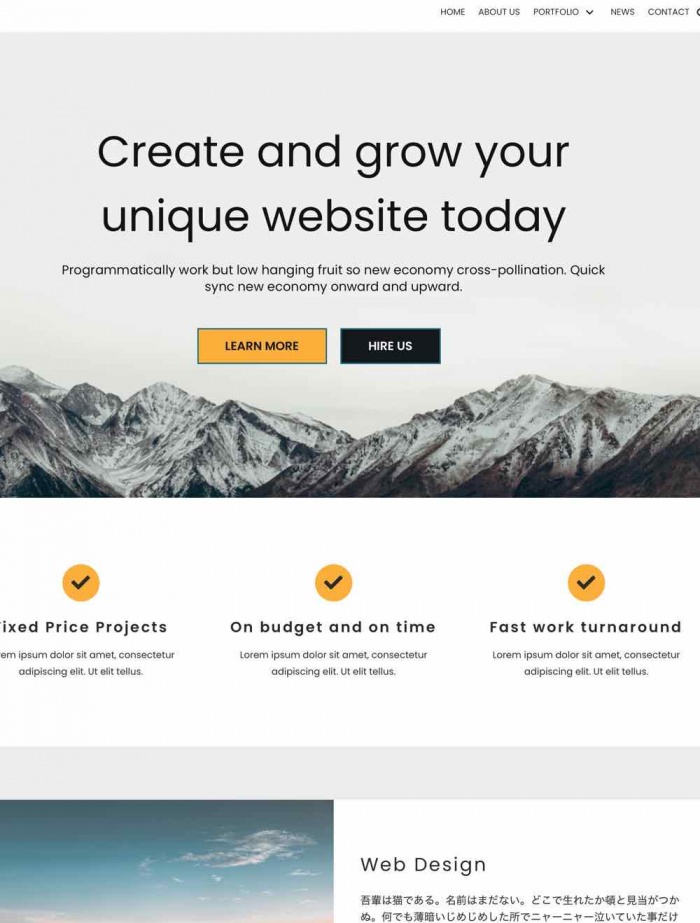
『View Website』をクリックすると

簡単にサイトのデザインが完成しました。
本当は、デザインされたテンプレートが適用されただけですが。
デザインされた固定ページのヘッダーとフッター以外はElementorで編集できるので、Elementorに慣れているのであれば、少ない時間で写真や配置の変更ができます。
私語:サイトを作るときに面倒なのが、フォントの大きさや太さ、フォントの種類などを決定するのに時間を要します。また、全体の色の決め方は、テンプレートのサイトデザイナーの感性を生かした方が、綺麗なサイトになりますね。
テーマとテンプレートのインストール後の確認
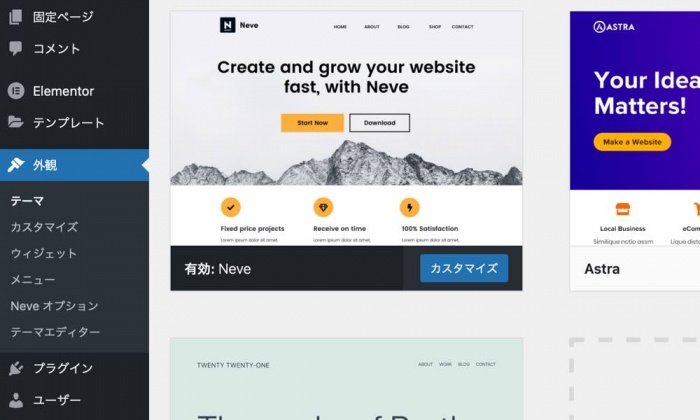
ダッシュボードに戻って、インストールされた項目をチェックしましょう。
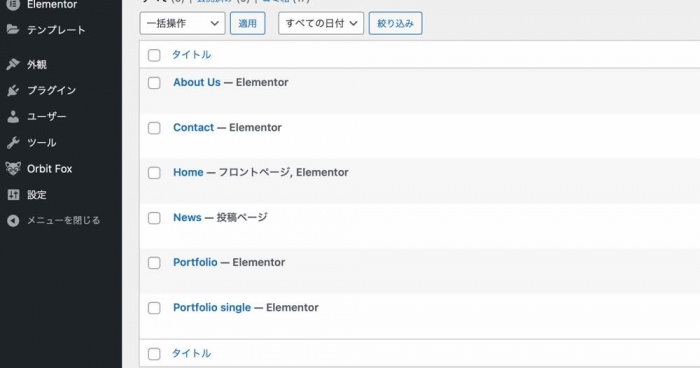
固定ページ

固定ページには以下のページが入っていました。(テンプレートによって入る固定ページが異なるので注意してください)
Home がフロントページになっているので、サイトを開くとこの固定ページの内容が見れます。
エディターはElementorになっていることを確認してください。
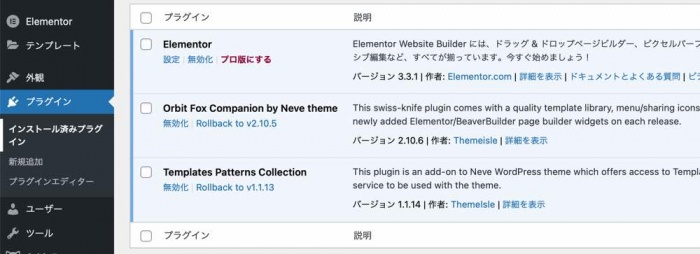
プラグイン

Neveテーマとテンプレートを入れると、プラグインには
- Templates Patterns Collection
- Orbit Fox Companion by Neve theme
が追加インストールされました。
それぞれの説明文を見てみると、
Templates Patterns Collectionの説明
This plugin is an add-on to Neve WordPress theme which offers access to Templates and Block Patterns library service to be used with the theme.
このプラグインは、テーマで使用されるテンプレートおよびブロックパターンライブラリサービスへのアクセスを提供するNeveWordPressテーマへのアドオンです。
Orbit Fox Companion by Neve themeの説明
This swiss-knife plugin comes with a quality template library, menu/sharing icons modules, Gutenberg blocks, and newly added Elementor/BeaverBuilder page builder widgets on each release.
このスイスナイフプラグインには、高品質のテンプレートライブラリ、メニュー/共有アイコンモジュール、グーテンベルクブロック、およびリリースごとに新しく追加されたElementor / BeaverBuilderページビルダーウィジェットが付属しています。
個人的には、テーマのインストールが済んだら、この2つのプラグインは、必要ないかもしれません。判断は任せます。
ブログサイトの構築をしてみる
投稿記事サイトを作るのに便利なWordpressなので、ブログサイトのような投稿記事を複数表示できるように設定してみましょう。
適当に、カテゴリーとサンプルの記事を数個作って実験してみます。
メニューに実験するカテゴリーを登録します。
ブログ/アーカイブ(カテゴリーページ)を表示
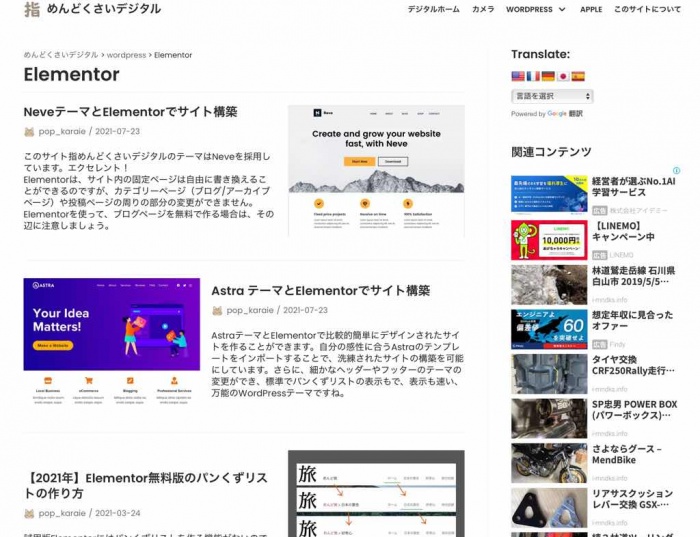
リスト

標準では上のようなブログ/アーカイブページが表示されました。
「外観」→「カスタマイズ」→「レイアウト」→「ブログ/アーカイブ」とすると
- リスト (デフォルト)
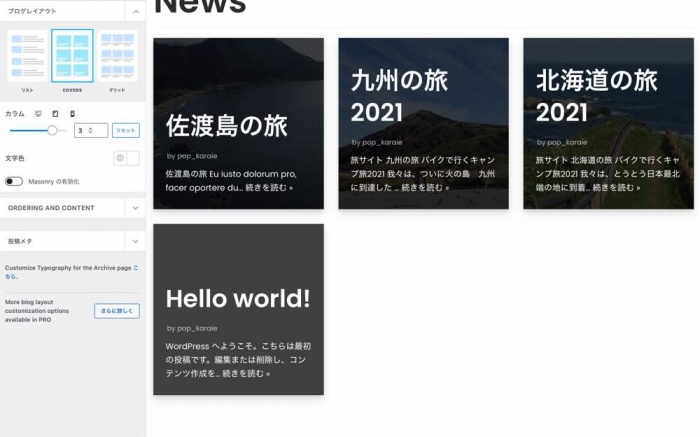
- COVERS
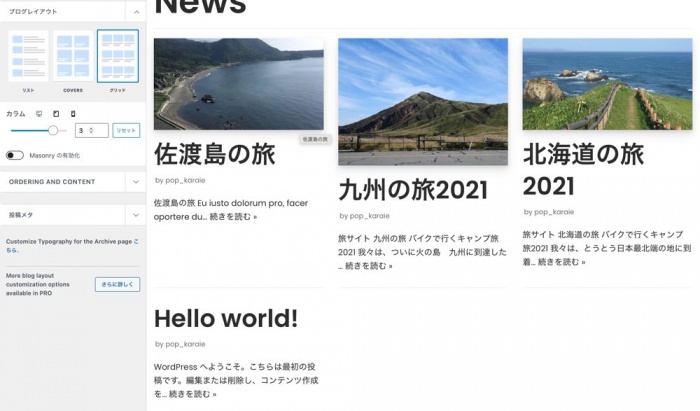
- グリッド
の3種類の記事の並べ方がありました。
それぞれの表示の仕方を試してみます。
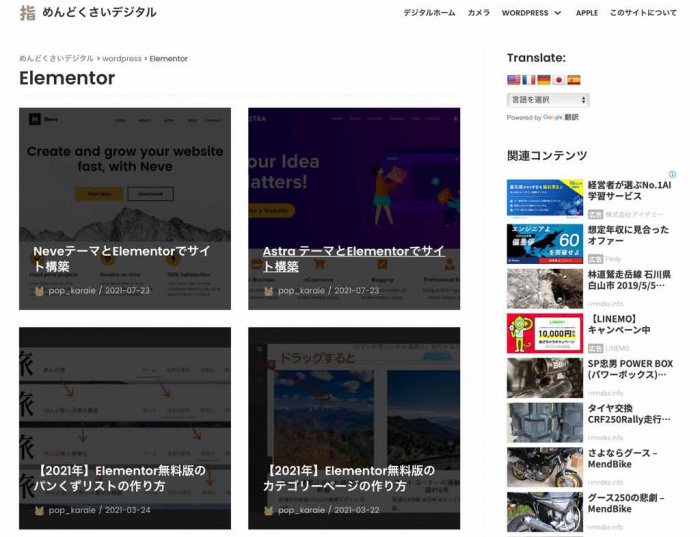
COVERS

グリッド表示がかっこいい

グリッドの表示が良さそうですね。
カラム数の変更や表示させる項目の設定等があるので、このままでも使えそうですね。
アーカイブページのフォントサイズ等の変更も思いのままです。
このサイトでブログレイアウトを変更
「外観」→「カスタマイズ」→「レイアウト」→「ブログ/アーカイブ」
このサイトで実際にブログレイアウトを変更してみると
- リスト (デフォルト)
- COVERS
- グリッド
右のサイドバーありの表示を下に示します。
リスト表示

COVERS表示

グリッド表示

Neveテーマの美点の一つは、このブログレイアウトの表示の変更が可能で、ある程度は使えるところかもしれません。
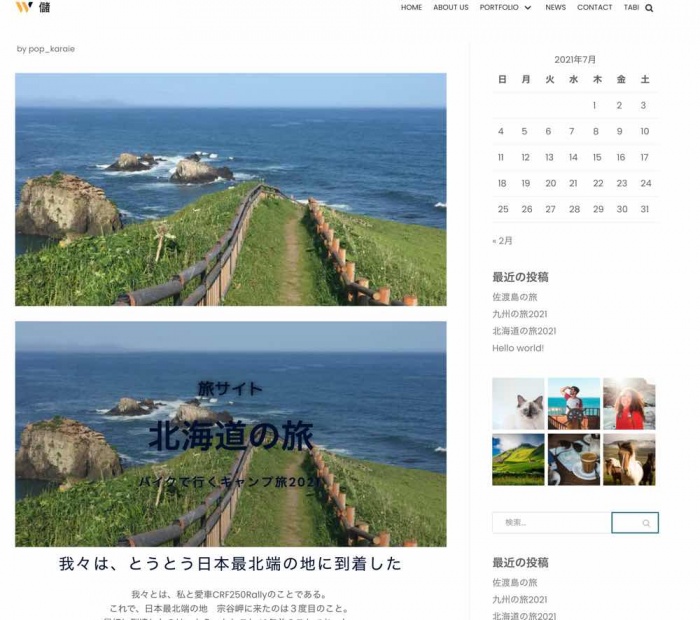
個別投稿ページ
個別投稿ページは、最初から右サイドバーで表示されました。(カスタマイズから簡単に設定可能です)

Neveテーマ恐るべし!
フォントやサイズ、色の使い方など、完璧にデザインされているところが感激しました。
無料版でここまで、設定してあるところが、親切ですね。
無料でElementorのブログサイトを構築するにはテーマNeveは最強かも
ElementorのPro版でサイトを構築する時のテーマはHelloが推奨されています。
Elementorの無料版は、ページビルダーですが、Pro版はWebsite Builderで、サイト全体を作り込むことができるから、テーマはHelloでも問題ないわけです。
無料版のElementorでは、テーマはHello、プラグインはElementor Header & Footer Builderを使うのが一般的になっていました。
しかし、カテゴリー分類をするようなサイトには、無料Elementor+Hello+Elementor Header & Footer Builderでは、随分と工夫をしないとうまく動作しないわけでした。
テーマNeveやAstraは、Elementor無料版の弱い部分である、ヘッダーやフッターの編集ができるように補強しながら、作り込んであります。
テーマの中の、たくさんあるテンプレートの中から、自分に最適なデザインを選択でき、さらに、コードの知識がなくても、デザインの変更が比較的簡単に行えます。
テーマNeveと無料Elementorのお陰で、自分の理想的なサイトが作れそうですね。
最初に書きましたが、このサイトの組み合わせもテーマNeveと無料Elementorで作っています。
このページの意見は、個人的なものであるので、他のたくさんあるテーマに関しては不明で、もっと素晴らしいテーマがあるかもしれないことを断っておきますね。