ワードプレスの見せる機能は 外観-テーマ にある
ワードプレスを使ったことがある方々は、ご存じの機能、「 外観-テーマ 」ですが、ワードプレスのウエブ画面を見せるための本質を担っています.
たくさんの無料・有料のテーマが存在するために、好みのテーマを選択するのは、至難の業ではないかと思います.
コードの勉強を行い、ワードプレスの構造を理解できれば、テーマの改変は難しくないのかもしれません.
しかし、全てを把握してサイトを制御するのは、めんどくさいのではないかと考えます.
GUI (グラフィック・ユーザー・インターフェース)を使って、各パーツ(ヘッダー、サイドバー、フッターなど)を簡単に作る事が可能ならば、ウエブサイトの構築が簡単になります.
ワードプレスのテーマの考え方

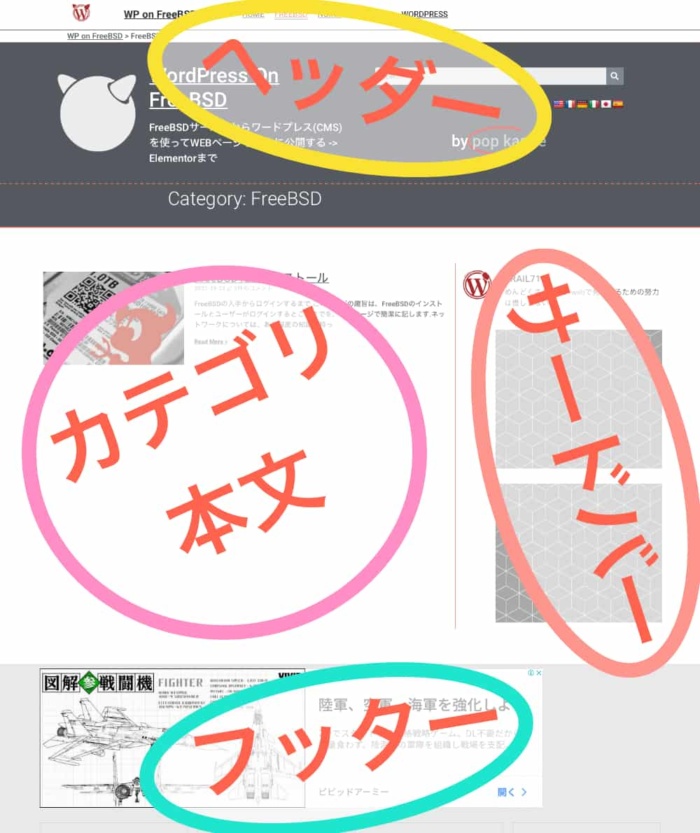
ワードプレスのブログサイトのページの基本形は、
上の図のように、
機能をヘッダー、サイドバー、フッターをサイトの一つの共通部品として扱い、
本文だけを書いて投稿する形が、サイトの運営には効率的な考えです.
ヘッダー、サイドバー、フッターの機能は、テーマに任せられている部分です.
カテゴリー(アーカイブ)画面や、投稿画面のコメント等もワードプレスのテーマに委ねられています.
テーマによっては、サイトの文字の大きさや、装飾、行間なども、一気に変更可能なところも良い点ですね.
ただ、無料テーマは、お試し版の要素が多いので、ちょっと、ダメなところがあります. ( 製作者は有料版を使って欲しいから )
時間的な余裕がない人やサイトな内容だけを重視する方は、最初から有料テーマを使った方が幸せになれると思います.
Elementor Proのテーマビルダーとは
ワードプレスのダッシュボードから外観、新規テーマを探して見ると、本当に多数のテーマがあることがわかると思いますが、どれを選べば良いのか皆目見当もつかず、そして、全てを検証することは難しいと思います.
一般的には、適当にテーマを選択して、変更可能なところを改変して、お茶を濁すようなサイトになるのではないかと思うし、自分もそうでした.
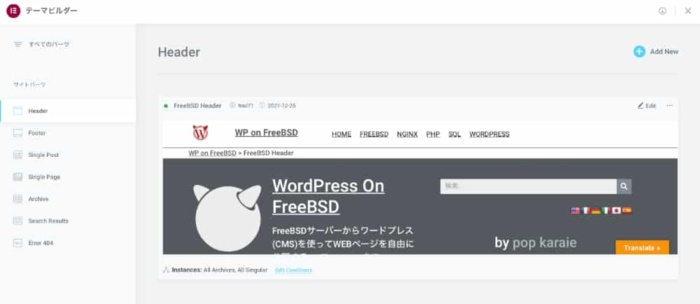
Elementor Pro のテンプレートに Theme Builder があります.
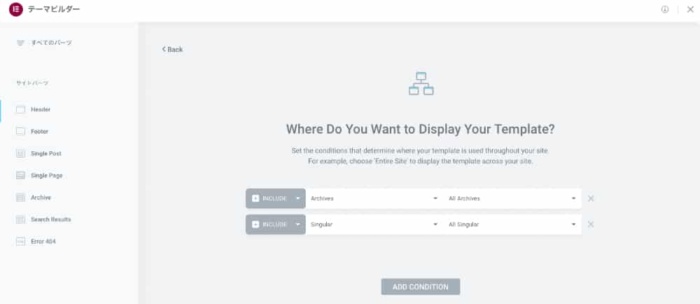
この Theme Builder の中には、サイトのパーツとなる Heder , Footer , Single post . Single Page , Achive , Seach Results . Error 404 が準備されています.
そうです、
ワードプレスのテーマをエレメンターの機能を使って各部分を作って、通常のテーマのように配置すれば良いだけです.
ただし、基本的なワードプレスのテーマを
ElementorのTheme Builder ( テーマビルダー ) のヘッダー等のパーツに、Elementor のウイジェットを配置して、Edit Conditions でサイトに適用すれば良いだけです.
一度、理解できれば難しくはないですが、
Elementor のテーマビルダーを扱うには、ワードプレスのテーマの考え方から一旦抜けないと、理解できないかもしれません. ( 自分は1週間程度悩んだ )


エレメンタープロのテーマビルダーは、ワードプレスのテーマ「 Hello」以外でも有効で、「Astra」「Neve」等でも変更が可能になっているので、テーマビルダーでヘッダーだけ、フッターだけを変更して、あとは、テーマの機能を使用するという使い方もアリかなと考えています.