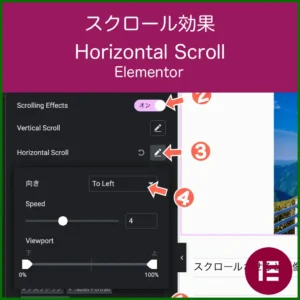
スクロールで画像の横方向スライド

スクロールアップさせると画像左へ移動する効果
反対にスクローダウンすると反対方向へ移動
設定方法は下の通り
設定

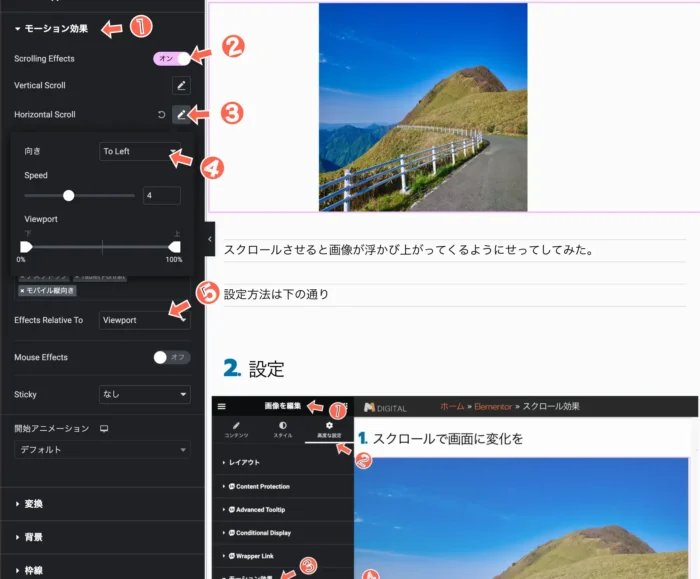
画像を編集のウイジェットに画像を入れて、
その画像をスクロールさせると見えるように調整してみた。
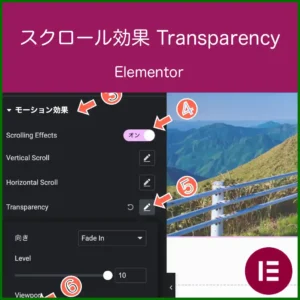
- 画像を編集
- 高度な設定
- モーション効果
- Scrolling Effects ON
- Horizontal Scroll
- To Left
- Effects Relative To Viewport
Tips
同様の効果には、
Vertical Scroll などがあり、色々と試してみる価値はある。
モーション効果の例
モーション効果を以下を複数合わせて
- Vertical Scroll
- Horizontal Scroll
- Scale
実際のサイトには、ちょっとウザい動きになるが、やり方によっては面白いかもしれない。

重なりを制御
レイヤーという概念があって、z-index の数値で制御します。
各ウイジェットの「高度な設定」項目の中にあります。
下の3色のカードには、z-index 1-3 が設定しました。
z-index の重なった時の理解を深めてください。
z-index の数値の大きいレイヤーが前面にくる。



関連記事




Table of Contents 見出しクリックで位置ずれ
2022-08-07
コメントはまだありません
Table of contents の見出しをクリックすると本文のセクションまでスクロールする.ヘッダーメニュー固定で位置がずれる.解決策は