なぜ、Elementor で CSS
Elementor はノーコードでWEBページを作成できるのですが、いちいちコードを書く必要がないのが最大のメリットになります.
しかし、サイト全体の各ページに同じような作業をして、ページの統一感をだすには、作業工程が多く、効率が悪いのも事実だと思います.
ここでは、CSS を使ってページのセクションやコンテナ、カラム内をデザインするための基礎になります.
カスタム CSS
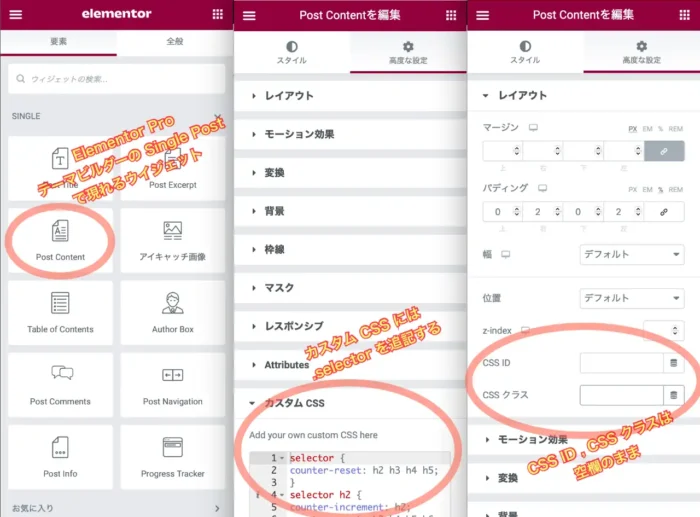
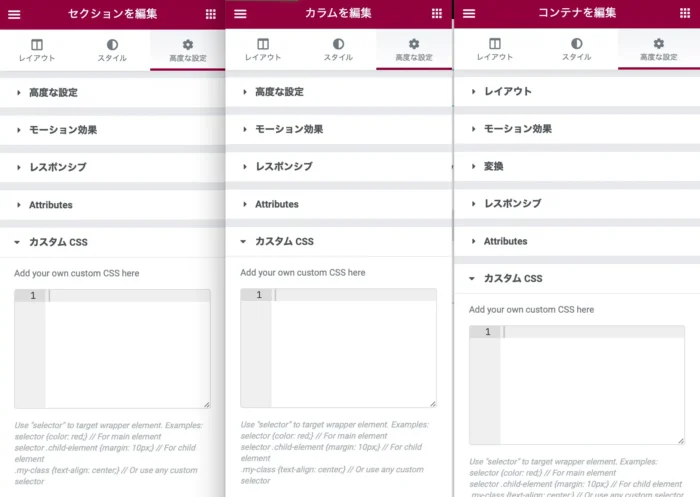
Elementor の各ウイジェットを選択して、「高度な設定」タグの一番下に「カスタム CSS」の文字が見えます.
この部分に CSS で作ったデザイン等を入力すれば簡単にセクションやカラム、コンテナ等に適応できます.

カスタムCSSの下には
Use “selector” to target wrapper element. Examples:
selector {color: red;} // For main element
selector .child-element {margin: 10px;} // For child element
.my-class {text-align: center;} // Or use any custom selector
と書かれています.
日本語にGoogle翻訳してみると
「セレクター」を使用して、ラッパー要素をターゲットにします。
例:
selector {color: red;} // メイン要素用
selector .child-element {margin: 10px;} // 子要素用
.my-class {text-align: center;} // または任意のカスタム セレクターを使用
に翻訳されました.
1. selector {color: red;} // メイン要素用
2. selector .child-element {margin: 10px;} // 子要素用
「セレクター」の中で、CSS クラス child-element のものを CSS に適応させます.
3. .my-class {text-align: center;} // または任意のカスタム セレクターを使用
ページの中の CSS クラス my-class のウイジェットに CSS を適応させます.
Add your own custom CSS here
というところに、直接 CSS を記しても動作するのですが、ページ全体が変化してしまうので、上の 1 〜 3 のように適応する場所を考える必要があります.
もう一度言うと、Elementor のウイジェットの カスタム CSS に クラスを指定せずに記入するとページ全体に CSS の内容が適応されてしまうことに注意してください.
ここで、CSS クラスの説明をしていませんでしたので、以下で解説してみます.
CSS クラス

CSS には クラスとIDという概念が存在します. ( 大袈裟な言い方ですね )
今回は、Elementor の CSS のクラスを説明してみましょう.
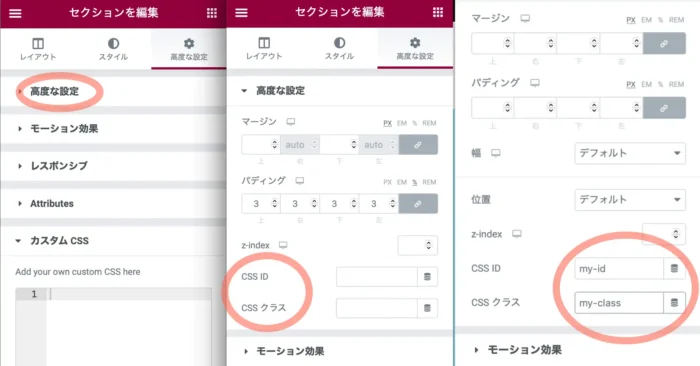
上は、Elementor のサイドバーですが、「高度な設定タブ」をクリックして「高度な設定」を開くと
下の方に
- CSS ID
- CSS クラス
があって、それぞれ文字で登録できるようになっています.
CSS ID は、使い方としてページ内移動をするために使うことが多いのではないかと思います.
CSS クラスは、他のセクションにも同じ名前で CSS クラスを登録すれば、カスタムCSS で同じように動作させることが可能になります.
この場合、複数のウイジェットを一つずつ CSS クラスを変更するよりも、CSS で装飾したいウイジェットを一つのセレクタに入れて、セレクターの CSS クラスを登録、カスタム CSS の記入をした方が効率が良いと思います.
カスタム CSS の使用例
例 : 投稿記事の本文にある「 H2 見出し」に番号を付ける CSS を考えてみる.
Elementor で CSS を使うときに注意したい
- CSSクラス
- セレクタ
で思い通りの動作になるように考えてほしい.
例 :カスタムCSS を使って H2見出しに番号を付ける
例えば、H2 見出し( タイトル ) を4つ作ると、HTML は下のようになります.
<div>
<h2>見出しテスト</h2>
<h2>タイトル2列目</h2>
<h2>見出し3列目</h2>
<h2>セクション</h2>
</div>
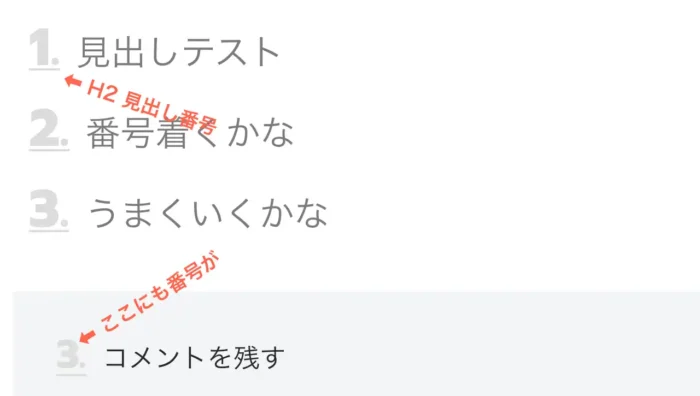
下のコードは、Elementor のカスタム CSS に入力するすると、ページ全体に適応され、本文以外の H2 タグにも番号が表示されます.
body {
counter-reset: h2num;
}
h2 {
counter-increment: h2num;
}
h2:before {
content: counter(h2num) ". ";
}
カスタム CSS のコードは、そのウイジェット内で動作するわけではなく、ページ内のすべてを CSS コードで上書きすることになるようです.
例えば、投稿本文以外に H2 タグの見出しが存在すれば、CSS が適応されて、この場合、番号が付加されます.

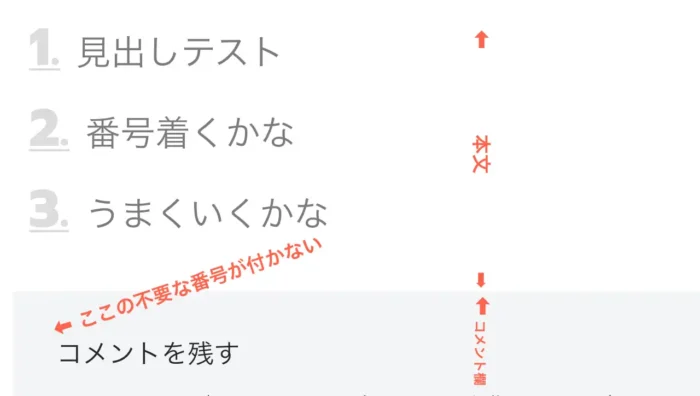
そのようにならないための一つ目の方法が、次のCSS クラスを使って CSS の適応範囲を指定する方法です.
例 :CSS クラスを使って H2見出しに番号の適応範囲を制限
上のようにならないために、Elementor の 「CSS クラス」を使って CSS の適応範囲を指定します.
ウィジェットの「高度な設定」「CSS クラス」に、例えば
「my-class 」
と入力
カスタム CSS は、直前にカンマ「 . 」を付けて
「.my-class」
を下のように h2 の前に付けます.
.my-class {
counter-reset: h2num;
}
.my-class h2 {
counter-increment: h2num;
}
.my-class h2:before {
content: counter(h2num) ". ";
}
Elementor の CSS クラスに 「my-class」と入力したセクション( 複数あっても良い )のみ、動作します.
※HTML で CSS のクラスを表すには、[ . ] 先頭に点が必要なので忘れないようにしましょう.

例 :セレクターを使って H2見出しに番号の適応範囲を制限
一つのセレクターで CSS の適応範囲が収まるのであれば、この方法は有効に思います.
Post Content ウイジェットでは、.selector は有効でしたが、セクションで、内部セクションをコントロールできませんでした.(私の環境内でのテストです)
selector {
counter-reset: h2num;
}
selector h2 {
counter-increment: h2num;
}
selector h2:before {
content: counter(h2num) ". ";
}
この場合は、一つのウイジェットに書かれた カスタム CSS のみ有効なので、上の CSS クラスよりは汎用性は少ないように思います.
ただし、
SINGLE にある Post Content ウイジェットに登録しておけば、複数ページで有効にできるので、覚えておいて損はないです.