見出し番号H2-H5に適応
「CSS で自動で見出し番号 その1」の続きです.
最初に結果を書くと
CSSで本文の見出し番号を h2 h3 h4 h5 と自動で付加させることは
ブロックエディタは可能
エレメンターで作った投稿は不可能
でした.
ブロックエディタで見出し番号
Elementor のカスタムCSS に以下のコードを入れます.
body {
counter-reset: two thr fou fiv;
}
.main h2 {
counter-reset: thr;
counter-increment: two;
}
.main h3 {
counter-reset: fou;
counter-increment: thr;
}
.main h4 {
counter-increment: fou;
counter-reset: fiv;
}
.main h5 {
counter-increment: fiv;
}
.main h2:before {
content: counter(two) ". ";
}
.main h3:before {
content: counter(two) "." counter(thr) ". ";
}
.main h4:before {
content: counter(two) "." counter(thr) "." counter(fou) ". ";
}
.main h5:before {
content: counter(two) "." counter(thr) "." counter(fou) "." counter(fiv) ". ";
}
コードの説明
two thr fou fiv カウンターの変数です.
.main CSS クラス

ブロックエディタで作った見出しですが、
上記のCSS コードを使って、見出し番号を問題なく自動で付けることができました.
エレメンター投稿で見出し番号NG
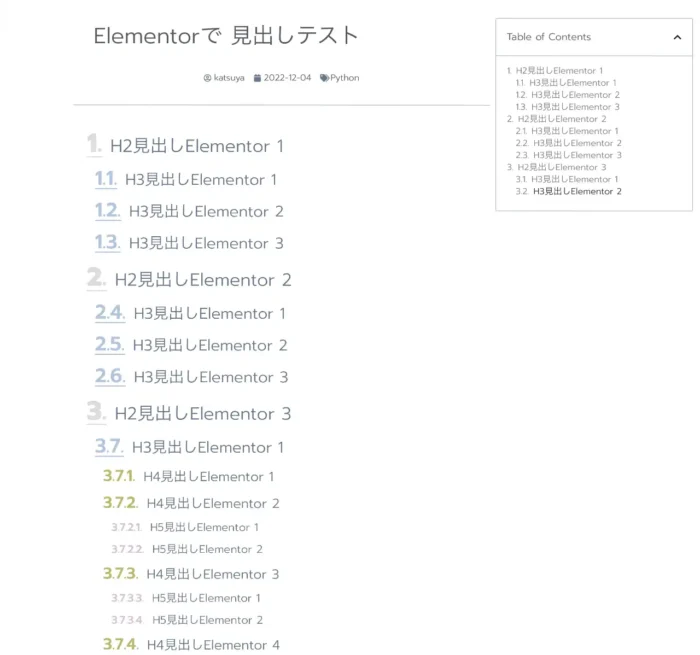
全く同じ CSS コードを使って、Elementor で編集した投稿ページの見出し番号を表示させてみると、下のようになりました.
よくみてみると、H3 の見出し以降は、カウントがリセットされていないことがわかります.

2. -> 2.
2.4. -> 2.1.
2.5. -> 2.2.
2.6. -> 2.3.
右の列のように、数字がリセットされて 1 から始まってほしい.
問題点は CSS の
「counter-reset」
がされていないのが原因と考えます.
CSS クラスを この場合は、「.main」にしていますが、「.main」を消しても結果は同じでした.
.main h2 {
counter-reset: thr;
counter-increment: two;
}
.main h3 {
counter-reset: fou;
counter-increment: thr;
}
.main h4 {
counter-increment: fou;
counter-reset: fiv;
}
ブロックエディタとElementor の違い
CSS コードをうまく動かせない理由は、WEBページのソースにあると考えました.
ブロックエディタのソース
CSS コードをうまく動作したブロックエディタのhtml を抽出してみる
<div class="elementor-widget-container">
<h2>H2見出しテスト1</h2>
<h3>H3見出しテスト1</h3>
<h3>H3見出しテスト2</h3>
:
:
:
</div>
とても簡素なので、わかりやすいですね.
Elementor のソース
CSS コードが上手く動作しなかった Elementor が作った html コードです.
<div class="elementor-widget-container">
<h2 class="elementor-heading-title elementor-size-default">H2見出しElementor 1</h2>
</div>
<div class="elementor-widget-container">
<h3 class="elementor-heading-title elementor-size-default">H3見出しElementor 1</h3>
</div>
<div class="elementor-widget-container">
<h3 class="elementor-heading-title elementor-size-default">H3見出しElementor 1</h3>
</div>
class を指定しているところが問題かと考えましたが、
<div>
<h3> ……….</h3>
</div>
の構造が counter-reset が機能しない原因なのか?
html の違いによる counter-reset の動作確認
このページで、html を使って counter-reset が動作するかどうか実験してみた.
CSS h2 h3 に番号を付けるコード
HTML ウイジェットのカスタム CSS に下のコードをいれ、「selector」で他の CSS の影響を受けないようにしました..
selector {
counter-reset: two thr;
}
selector h2 {
counter-reset: thr;
counter-increment: two;
}
selector h3 {
counter-increment: thr;
}
selector h2:before {
content: counter(two) ". ";
}
selector h3:before {
content: counter(two) "." counter(thr) ". ";
}
html の見出し部分 ブロックエディタ
HTML ウイジェットの内容を、ブロックエディタで作った h1 h2 の見出しを複数入れてみた.
<div class="elementor-widget-container">
<h2>H2見出しテスト1</h2>
<h3>H3見出しテスト1</h3>
<h3>H3見出しテスト2</h3>
</div>
<div class="elementor-widget-container">
<h2>H2見出しテスト1</h2>
<h3>H3見出しテスト1</h3>
<h3>H3見出しテスト2</h3>
</div>
<div class="elementor-widget-container">
<h2>H2見出しテスト1</h2>
<h3>H3見出しテスト1</h3>
<h3>H3見出しテスト2</h3>
</div>
ブロックエディタの見出しにナンバリング
ブロックエディタで作った h1 h2 の見出し番号は、期待通りの動作となる.
当たり前か.
H2見出しテスト1
H3見出しテスト1
H3見出しテスト2
H2見出しテスト1
H3見出しテスト1
H3見出しテスト2
H2見出しテスト1
H3見出しテスト1
H3見出しテスト2
html の見出し部分 Elementor
同様に、HTML ウイジェットの内容を、Elementor で作った h1 h2 の見出しを複数入れてみた.
<div class="elementor-widget-container">
<h2 class="elementor-heading-title elementor-size-default">H2見出しElementor 1</h2>
</div>
<div class="elementor-widget-container">
<h3 class="elementor-heading-title elementor-size-default">H3見出しElementor 1</h3>
</div>
<div class="elementor-widget-container">
<h3 class="elementor-heading-title elementor-size-default">H3見出しElementor 1</h3>
</div>
<div class="elementor-widget-container">
<h2 class="elementor-heading-title elementor-size-default">H2見出しElementor 1</h2>
</div>
<div class="elementor-widget-container">
<h3 class="elementor-heading-title elementor-size-default">H3見出しElementor 1</h3>
</div>
<div class="elementor-widget-container">
<h3 class="elementor-heading-title elementor-size-default">H3見出しElementor 1</h3>
</div>
<div class="elementor-widget-container">
<h2 class="elementor-heading-title elementor-size-default">H2見出しElementor 1</h2>
</div>
<div class="elementor-widget-container">
<h3 class="elementor-heading-title elementor-size-default">H3見出しElementor 1</h3>
</div>
<div class="elementor-widget-container">
<h3 class="elementor-heading-title elementor-size-default">H3見出しElementor 1</h3>
</div>
Elementor の見出し部分にナンバリング
やはり、h3 タグのナンバーが h2 タグでリセットされない.
問題点は、
.b-edita h2 {
counter-reset: thr;
counter-increment: two;
}
がどう言う訳か動作しないのが原因です.
<h3 class_”…….
があると、リセットされないのか.
と考えて、
class=”elementor-heading-title elementor-size-default”
class=”elementor-widget-container”
を下のように削除してから表示させても同じくダメでした.
<div >
<h2 >H2見出しElementor 1</h2>
</div>
<div >
<h3 >H3見出しElementor 1</h3>
</div>
<div >
<h3 >H3見出しElementor 1</h3>
</div>
<div >
<h2 >H2見出しElementor 1</h2>
</div>
<div >
<h3 >H3見出しElementor 1</h3>
</div>
<div>
<h3 >H3見出しElementor 1</h3>
</div>
<div>
<h2 >H2見出しElementor 1</h2>
</div>
<div >
<h3 >H3見出しElementor 1</h3>
</div>
<div >
<h3 >H3見出しElementor 1</h3>
</div>
H2見出しElementor 1
H3見出しElementor 1
H3見出しElementor 1
H2見出しElementor 1
H3見出しElementor 1
H3見出しElementor 1
H2見出しElementor 1
H3見出しElementor 1
H3見出しElementor 1
<div>
<h2 >H2見出しElementor 1</h2>
</div>
div で囲まれていると、h2セレクタの counter-reset がうまくいかないのかな.
動作確認で、誤動作の原因ははっきりしたのですが、今のところ解決策は
ない!
ネットで以下のような回答がありました.
回答「この動作が CSS 標準で定義されていることがわかりました。
つまり、counter-reset 関数はカウンターの新しいインスタンスを作成し、それを親要素に格納します。そのため、囲んでいる div が閉じられると、インスタンスがなくなり (このカウンターのインスタンスのスタックから削除され)、古い値が表示されます。」
ということみたいです.
Elementor のウィジェットは、<div>…..</div> で閉じられるので、CSS の counter-reset の変数が削除され元の値に戻るようです.
やはり、CSS では無理そうですね.
Javascript ならば、実現可能ですが、めんどくさいです.
Try site 発見
Learn to Code https://www.w3schools.com/
サイトにアクセスして CSS までスクロール
Try it Yourself ボタンを押す
左側のコードを全部消して、下のコードに書き換える
Run >
右側に結果が表示されます.
すごいですね!
<!DOCTYPE html>
<html>
<head>
<style>
body {
counter-reset: two thr;
}
h2 {
counter-reset: thr;
counter-increment: two;
}
h3 {
counter-increment: thr;
}
h2:before {
content: counter(two) ". ";
}
h3:before {
content: counter(two) "." counter(thr) ". ";
}
</style>
</head>
<body>
<div >
<h2 >H2見出しElementor 1</h2>
</div>
<div >
<h3 >H3見出しElementor 1</h3>
</div>
<div >
<h3 >H3見出しElementor 1</h3>
</div>
<div >
<h2 >H2見出しElementor 1</h2>
</div>
<div >
<h3 >H3見出しElementor 1</h3>
</div>
<div>
<h3 >H3見出しElementor 1</h3>
</div>
<div>
<h2 >H2見出しElementor 1</h2>
</div>
<div >
<h3 >H3見出しElementor 1</h3>
</div>
<div >
<h3 >H3見出しElementor 1</h3>
</div>
</body>
</html>
当然ですが、結果は H3 以降数字のリセットがされない.